border-radius属性值参数详解
border-radius是CSS3设置圆角的一个属性,其属性值得单位可以使用:em、px、百分比等等。但是,border-radius属性值得参数形式有好多种,那么具体都代表什么意思呢?下面以实际例子分析一下:
首先是最常见的一种形式,一个值:border-radius: 值;
border-radius: 10px;

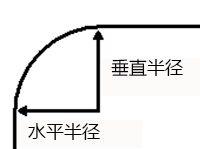
这段代码代表同时将元素的每个圆角的"水平半径"和"垂直半径"都设置为10px。

border-radius可以同时设置1到4个值,(类似于margin与padding的值得设定)。如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
代码:
border-radius: 10px 20px 0px 30px;

如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。
代码:
border-radius: 20px 0px;

如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。
代码:
border-radius: 10px 0px 50px;

border-radius还可以用斜杠二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。每组值也可以同时设置1到4个值,应用规则是依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
代码:
border-radius:50px/30px;

代码:
border-radius: 50px 30px 20px 10px / 20px 30px 20px 30px;

除了可以同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
这四个属性都可以同时设置1到2个值。如果设置1个值,表示水平半径与垂直半径相等。如果设置2个值,第一个值表示水平半径,第二个值表示垂直半径。
代码:
border-top-right-radius: 50px;

border-top-right-radius: 50px 20px;




