CSS隐藏overflow默认滚动条同时保留滚动效果
主要应用于移动端场景,仿移动端滚动效果。对于隐藏滚动条,众所周知overflow:hidden,但是想要的滚动效果也没了。
所以对于移动端webkit内核提供一个伪类选择器:
.element::-webkit-scrollbar {display:none};
对于这个选择器的相关介绍,参考下面地址:
还有一种兼容其他浏览器的方法,在内容区域外面套了两个父元素,然后通过修改父元素的样式,变相实现隐藏效果如下:
.out_box { /*将外面的box高度和内容区域congtents设置一样,宽度比内容小20px,20px的宽度足以隐藏滚动条*/ width:180px; height: 200px; position: relative; overflow: hidden; background: #EEE; } .inner_box { position: absolute; left: 0; overflow-x: hidden; overflow-y: scroll; } .contents { width: 200px; height: 200px; } <div class="out_box"> <div class="inner_box"> <div id="content" class="contents"> <!--内容区域--> </div> </div> </div>
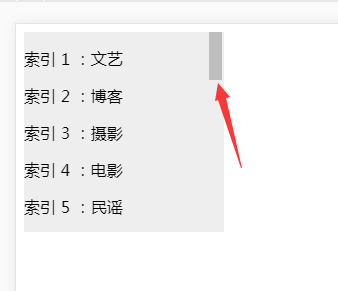
box宽度也是200px时如下图:

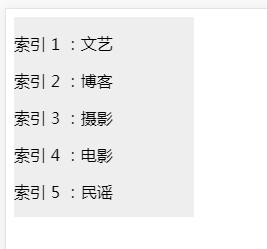
box宽为180px,效果如下所示:

达到我们想要的效果!
认真是一种态度。。。求知若饥,虚怀若愚




 浙公网安备 33010602011771号
浙公网安备 33010602011771号