day001-html知识点总结(二)不常见但很重要的元素汇总
一、.vertical-align:设置垂直对齐方式,主要用于:
1.单元格内容的垂直对齐
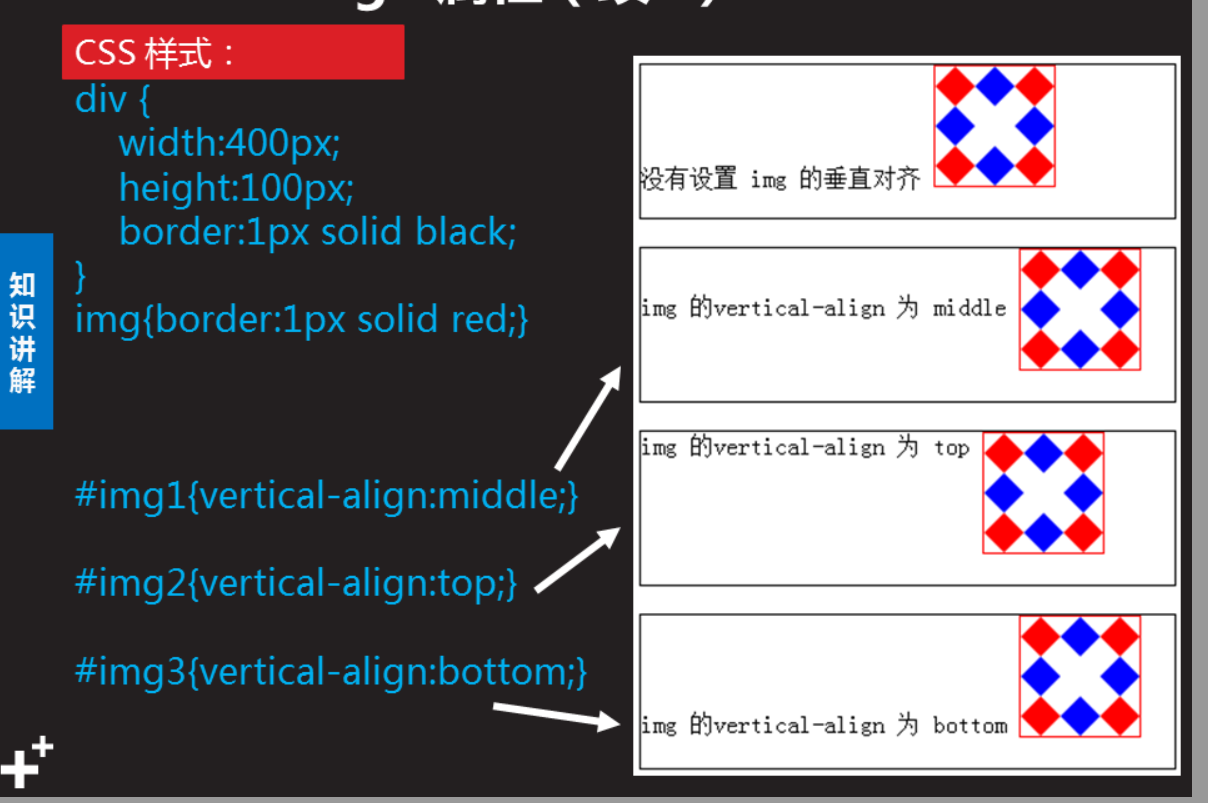
2.对于行内块级元素,如<img>,设置行内元素的基线相对于该行内块级元素的所在行的基线对齐,例子:

对于第三种,底部基线对齐,英文字母和图像底部差了3px。
二、列表属性:
list-style-type、list-style-image、list-style-position;
缩写形式:list-style:type url( ) position。
三、定位:
position:规定元素的定位类型,分为:static、relative、absolute、fixed。
使用position属性和位置偏移属性,实现普通流定位,相对定位,绝对定位,和固定定位。
使用float属性实现浮动定位。
堆叠顺序:z-index:value;
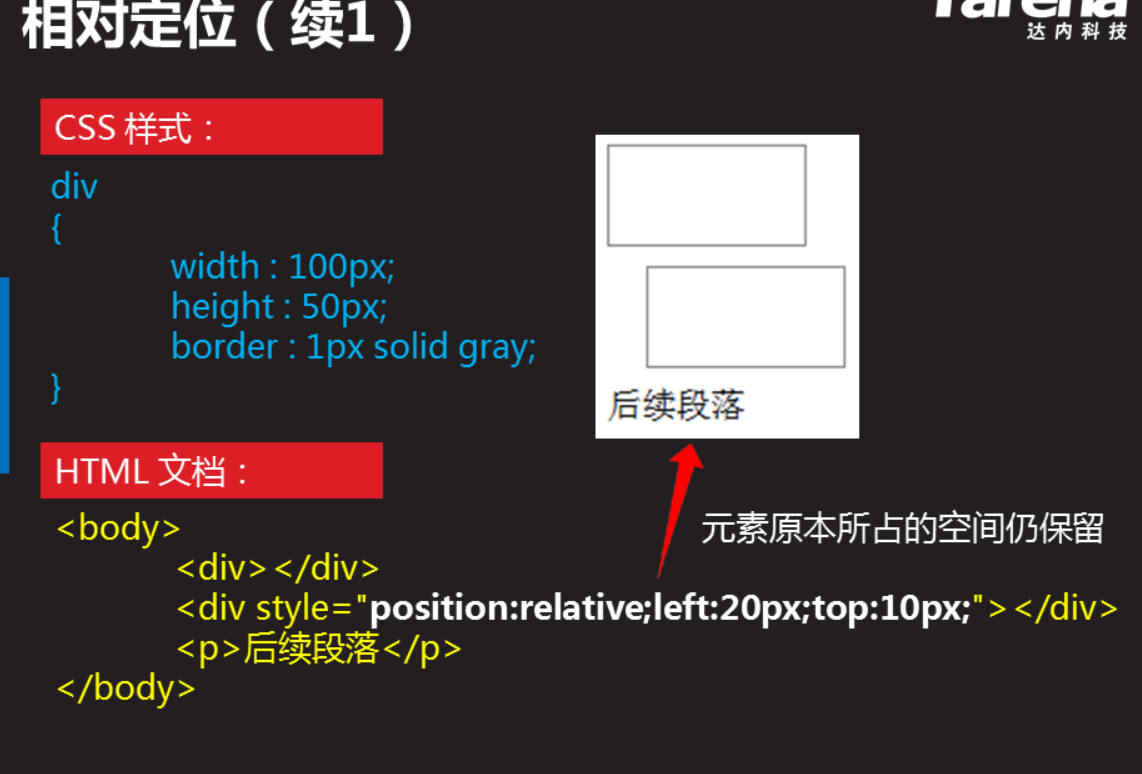
相对定位:
原本所占的空间仍保留,元素框会相对于它原来的位置偏移某个距离,例子:

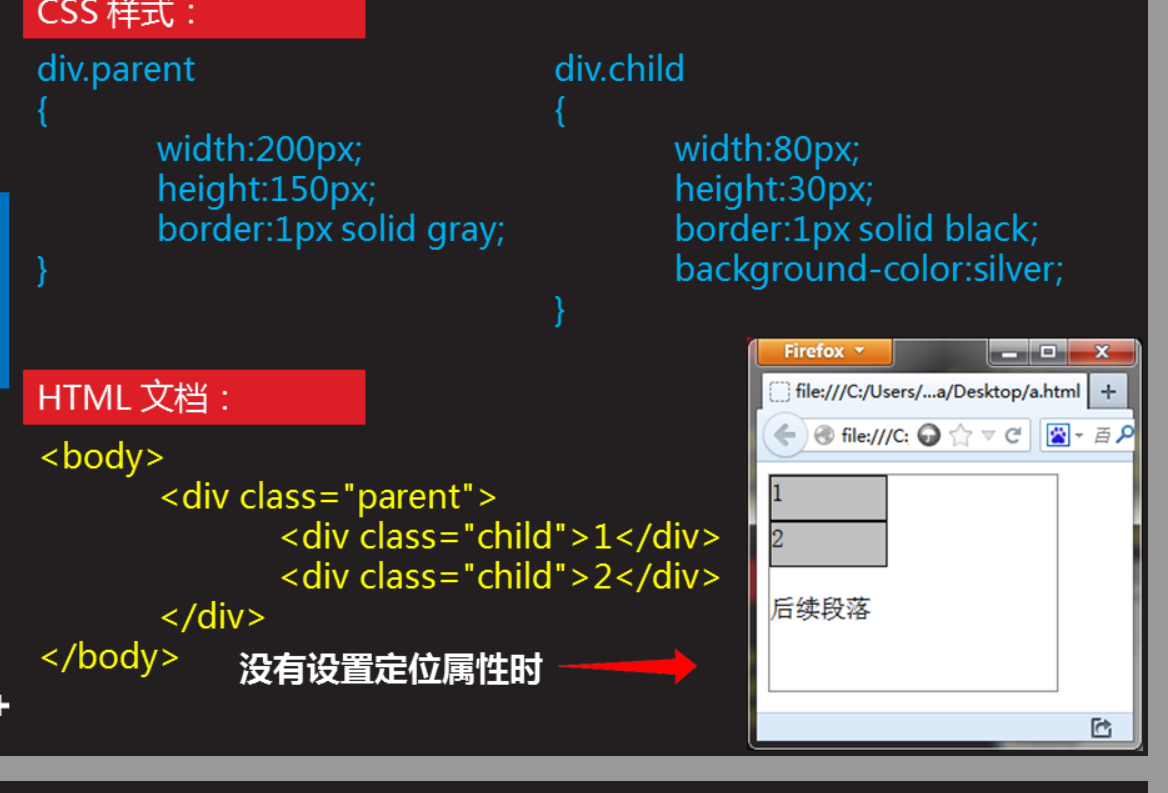
将原来元素的内容从普通流中完全移除,不占据空间,并使用偏移属性来固定该元素的位置:
1.相对于最近已定位的祖先元素。
2.如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块,比如:body元素,例子:



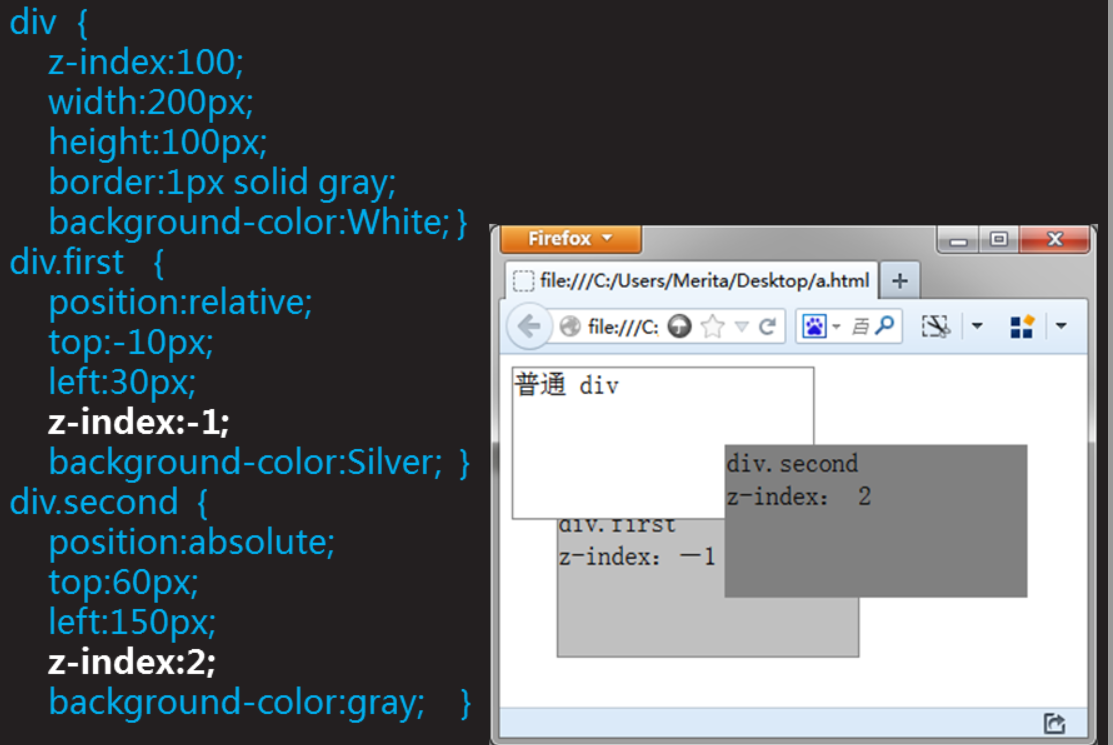
z-index:堆叠顺序,用来控制元素定位时产生的样式堆叠,例子:

固定定位:fixed,元素从标准流中完全移除,不占用页面空间,当向下滚动页面时,元素不会随之移动。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号