什么是Vuex?
Vuex是Vue.js应用程序的状态管理模式+库。它充当应用程序中所有组件的集中存储,其规则确保状态只能以可
预测的方式进行改变。它还与Vue的官网devtools扩展集成,以提供零配置时间旅行调试和状态快照导出/导入等
高级功能。
什么是“国家管理模式”?
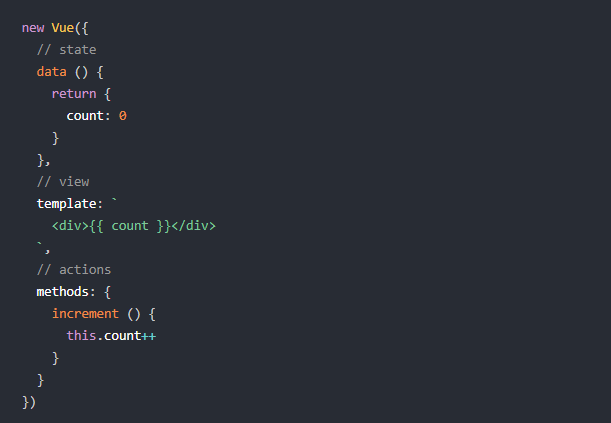
让我们一个简单的Vue计数器应用程序开始:

它是一个独立的应用程序,包括以下部分:
1. 状态,真理,推动我们的应用程序的来源;
2.视图,所述的声明性映射状态;
3.动作,可能的方式的状态可从用户输入反应改变视图。
vuex 状态的管理状态,它采用集中式存储管理应用的所有组件的状态,尤其是在中大型项目,则是很好的开发利器
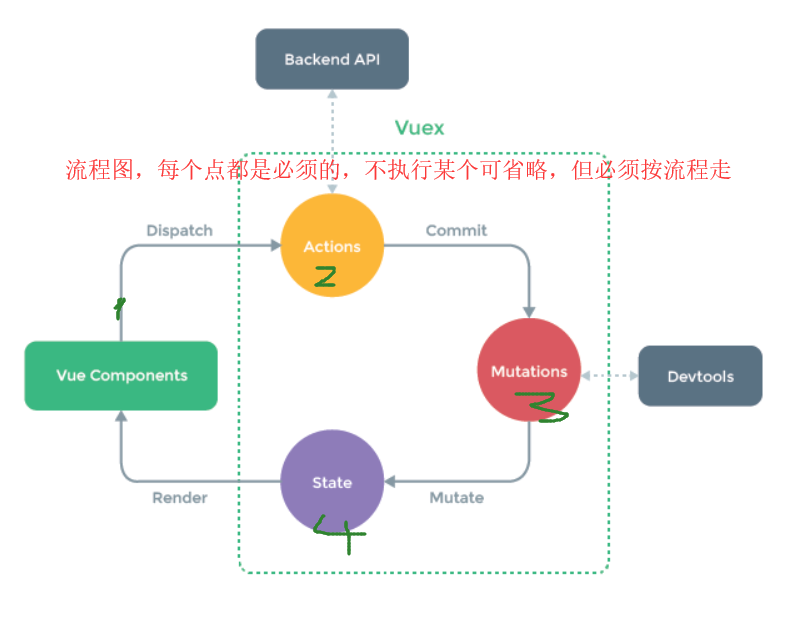
vuex 的流程图

vuex 的优势:
1. vuex 的存储状态,响应式的
2. 他是所有组件状态的集合
vuex 的四种状态
state :就是数据仓库;也是我们仓库存放数据的地方
mutations:修改仓库的数据,只能通过 commit 来向上传递
我们组件如果想修改数据,正确的操作流程
1. 查看是同步还是异步,是同步则,跳过 actions,直接从 mutations 中修改 state 的数据,这样 state 仓库的数据修改了之后,我们才能正确的响应到组件上
所以,组件仅仅把事件提交给 mutations 就好了, 让 vuex 的 mutations 的方法执行,
使用的方法,配合使用
组件vue 中想修改 vuex 中 state (仓库)中的数据
this.$store.commit("jia",5)
vuex 中实例对象中 将 jia 方法的处理
mutations:{
jia(state,n){ // state 就是仓库,也是我们修改数据的东西, n 就是第二个参数,代表5
console.log(state);
console.log(n);
}
}
第二种写法:
this.$store.commit({
type:"jia", // type 决定了提交的事件名
cont:n // 这个就是我们组件向 vuex 中提交的数据
})
mutations:{
jia(state,n){
console.log(state); // 就是我们的 vuex 的仓库
console.log(n); // n 就是提交的对象
}
}
actions:如果我们涉及到异步的提交数据,那就只能从 actions 开始,到 mutations 然后才能修改 state 中的数据,最后渲染到 vue 的组件上
如果我们不这样操作,虽然我们的数据因响应式的也可以正常的渲染页面,但是我们的 vuex 的仓库 state ,却不能正常的显示
操作步骤:
vue 的组件上,我们的提交方式
this.$store.dispatch('jia',5);
// 对我们 vuex 的实例上的建立一个仓库,放一个数据
state:{
cont:0
}
然后我们可以在 vuex 的实例上对异步的处理,在 actions 上
actions:{
jia(store,n){
console.log(store) // 就是,vuex 的实例
console.log(n) // 就是我们传输的数据
// 在这里我们进行异步处理
setTimeout(()=>{
store.commit('jia',n) // 我们异步处理完了,然后我们提交到 mutations 上来对 仓库上的 state 来进行修改
},2000)
}
}
mutations:{
jia(state,n){
state.cont++
}
}
我们还有对象的第二种写法,与 mutations 提交的对象写法一致
getters:{
doublecount(){
return conts+10;
} // 返回值就是 doublecount 的 return 值
}
moudel 模块,
思想:就是将我们写在一起的东西,分开,比如 state 仓库的数据,我们可以使用 es6 的模块化开发,来引入别的模块的数据,先达到文件分离的目的
我们还可以使用 module 对象,来使我们的仓库分离,只是 state 仓库中的数据不一样,但别的东西都一样
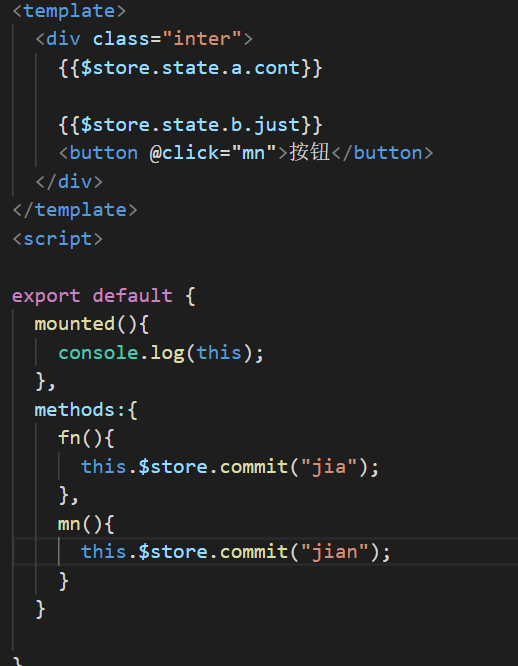
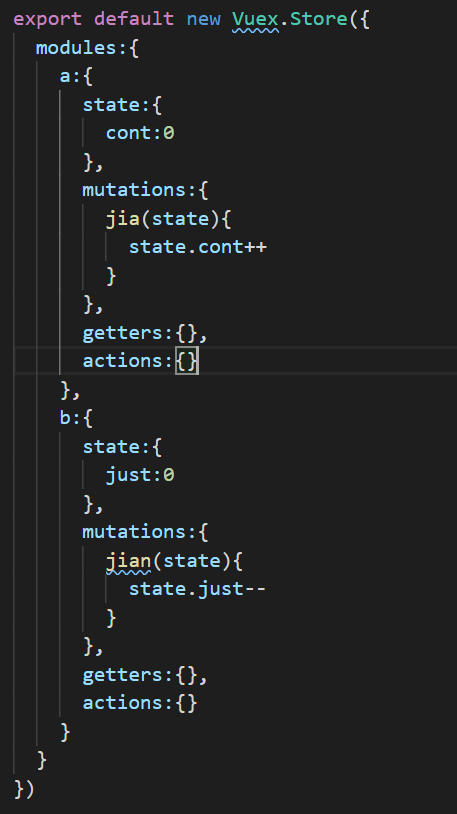
写法如图:
vue 组件

vuex 的写法




 浙公网安备 33010602011771号
浙公网安备 33010602011771号