Typora——如何画流程图 | mermaid-js
前言
画图之前一直使用的是processon,奈何文件数不够使用,所以来学习一波mermaid-js
github: https://github.com/mermaid-js/mermaid
docs: https://mermaid-js.github.io/mermaid/#/
内容
流程图
方向
-
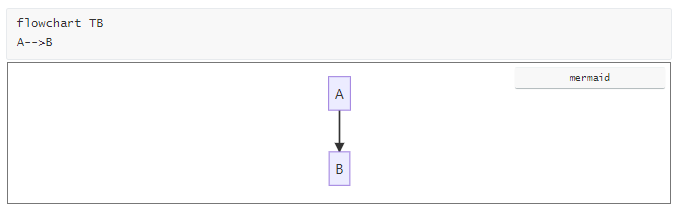
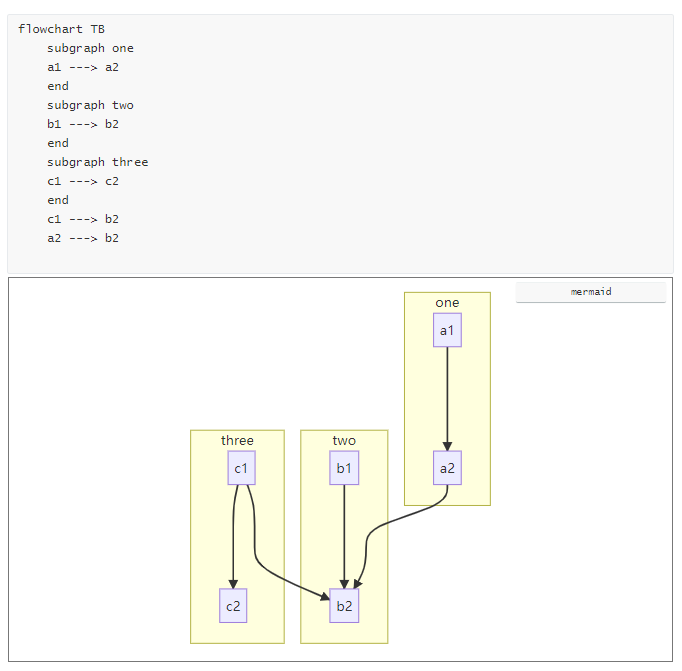
TB 从上到下

-
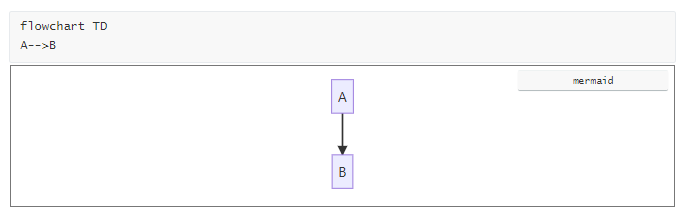
TD 从上到下

-
BT 从下到上

-
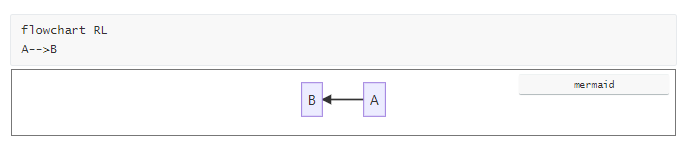
RL 从右到左

-
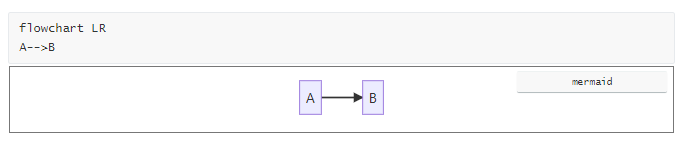
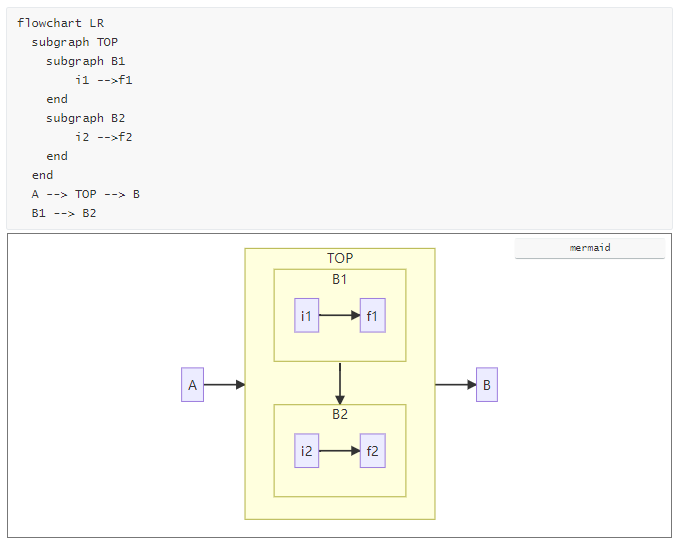
LR 从左到右

节点形状
-
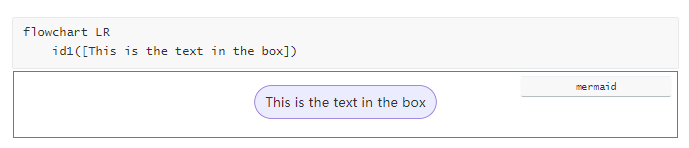
圆角节点

-
椭圆节点

-
子程序节点

-
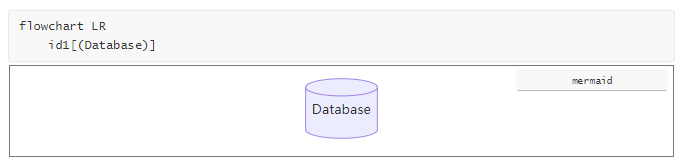
圆柱体节点

-
圆形节点

-
燕尾式节点

-
棱形节点

-
六边形节点

-
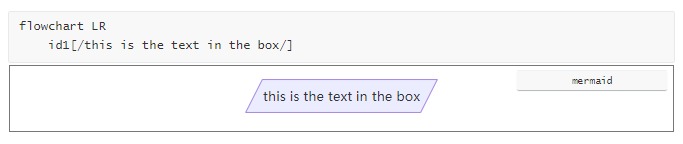
平行四边形节点

-
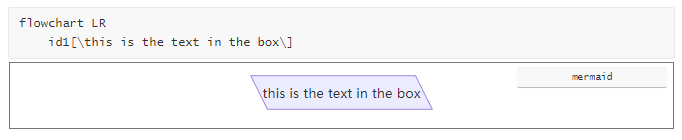
反平行四边形节点

-
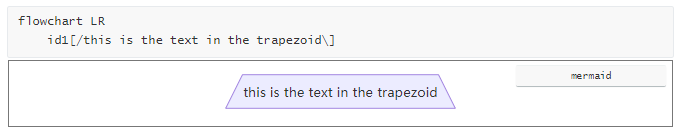
梯形节点

-
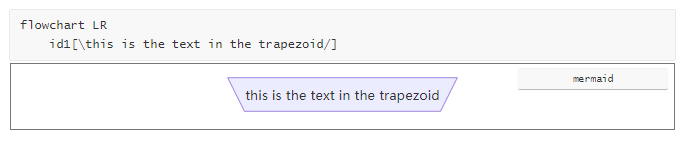
倒梯形节点

线条形状
-
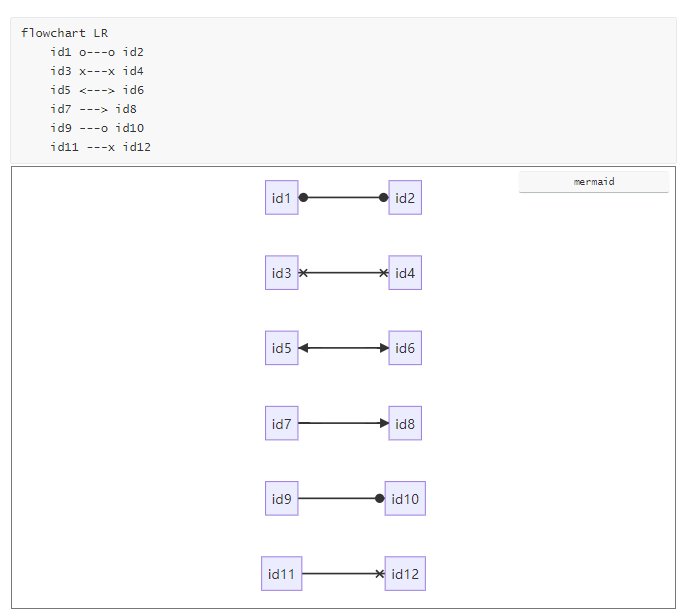
直线

-
文本线


-
箭头线

-
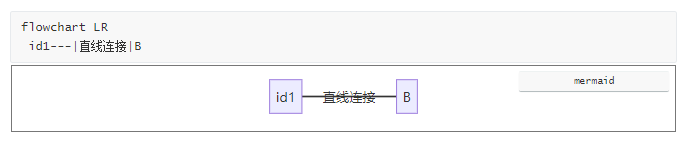
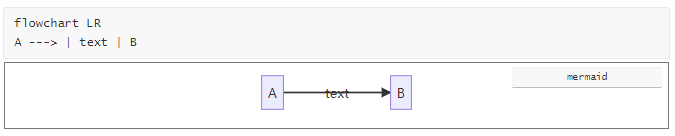
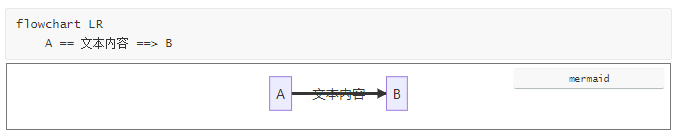
加箭头的文本线


-
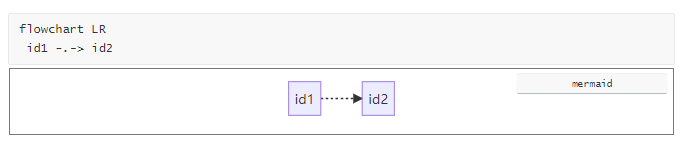
虚线

-
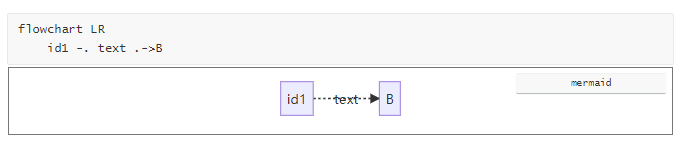
加文本的虚线

-
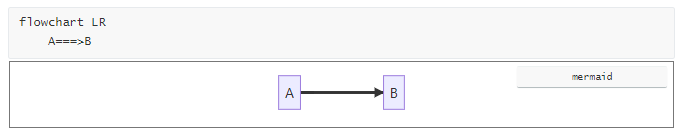
粗线

-
加文本的粗线

-
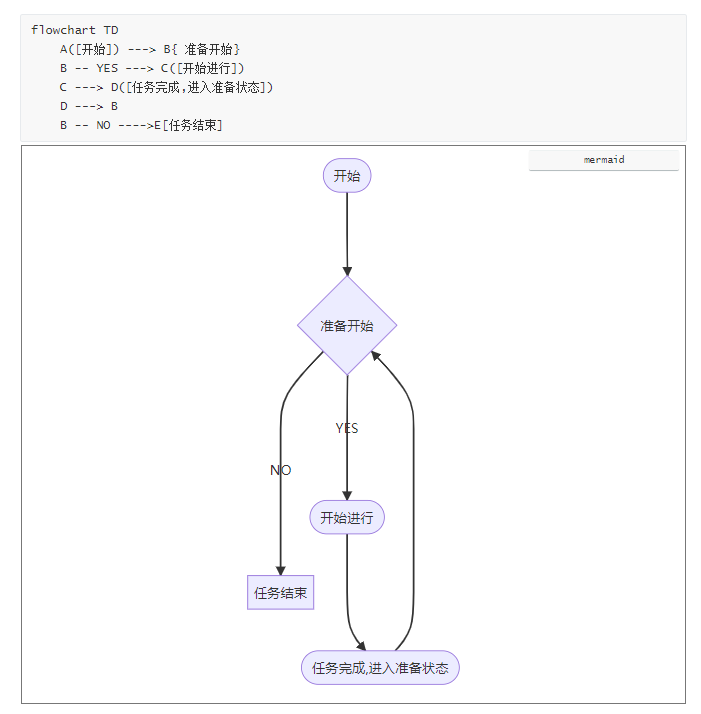
综合案例

文本中添加特殊字符
针对要在文本上添加特殊字符,只需要将文本内容放在双引号中即可

自定义区域


自定义节点样式

学无止境,谦卑而行.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号