vue3.0 搭建教程(ui界面创建项目,帮你快速搭建所需模块,非常nice)
Vue创建项目分为以下几步:
- 安装node
- 下载脚手架工具vue-cli
- 创建、并运行vue项目
1 安装node
如果本地没有安装nodejs,那么需要安装nodejs,已经安装的也建议查看自己弄的版本,如果不是最新的版本也最好升级一下!同时最好也升级一下npm的版本。
下载安装node:http://nodejs.cn/download/ node的下载没有什么花哨,一路next,配置自己的安装位置,同意用户协议,就ok了!
下面说一下查看、更新 node 和npm版本的命令以及配置淘宝镜像,这个是为了下载我们需要的模块速度更快一些:
- 升级npm版本
npm install -g npm
- 查看npm镜像
npm config get registry
- 切换淘宝镜像
npm config set registry https://registry.npm.taobao.org
- 切换npm镜像
npm config set registry https://registry.npmjs.org
2 下载脚手架工具vue-cli
安装创建vue的脚手架工具vue-cli,这个工具能够快速的帮我们创建一个vue的项目。
之前没有下载过vue-cli的小伙伴,可以这样:
npm install vue-cli -g
需要更新的小伙伴可以这样:
** npm install @vue-cli -g**
如果在配置更新的过程,可能会有报错,比如你的xx文件已经存在,尝试删除之后在重新下载等问题(我遇到的),在百度了好久,也试了好多方法,没用,最后使用以下方法实现 vue-cli 更新:
1. 先全局卸载vue-cli: npm uninstall vue-cli -g
2. 重新下载:npm install vue-cli -g
做完上面这些可以检测一下自己的vue-cli的版本:
vue -V
3 创建、并运行vue项目
vue 3.0之后呢可以用UI的界面来友好的帮你搭建项目。
第一步:在cmd中输入: vue ui

第二步:如图

第三步:具体选择项目中的一些配置,全是界面是不是很友好呢!

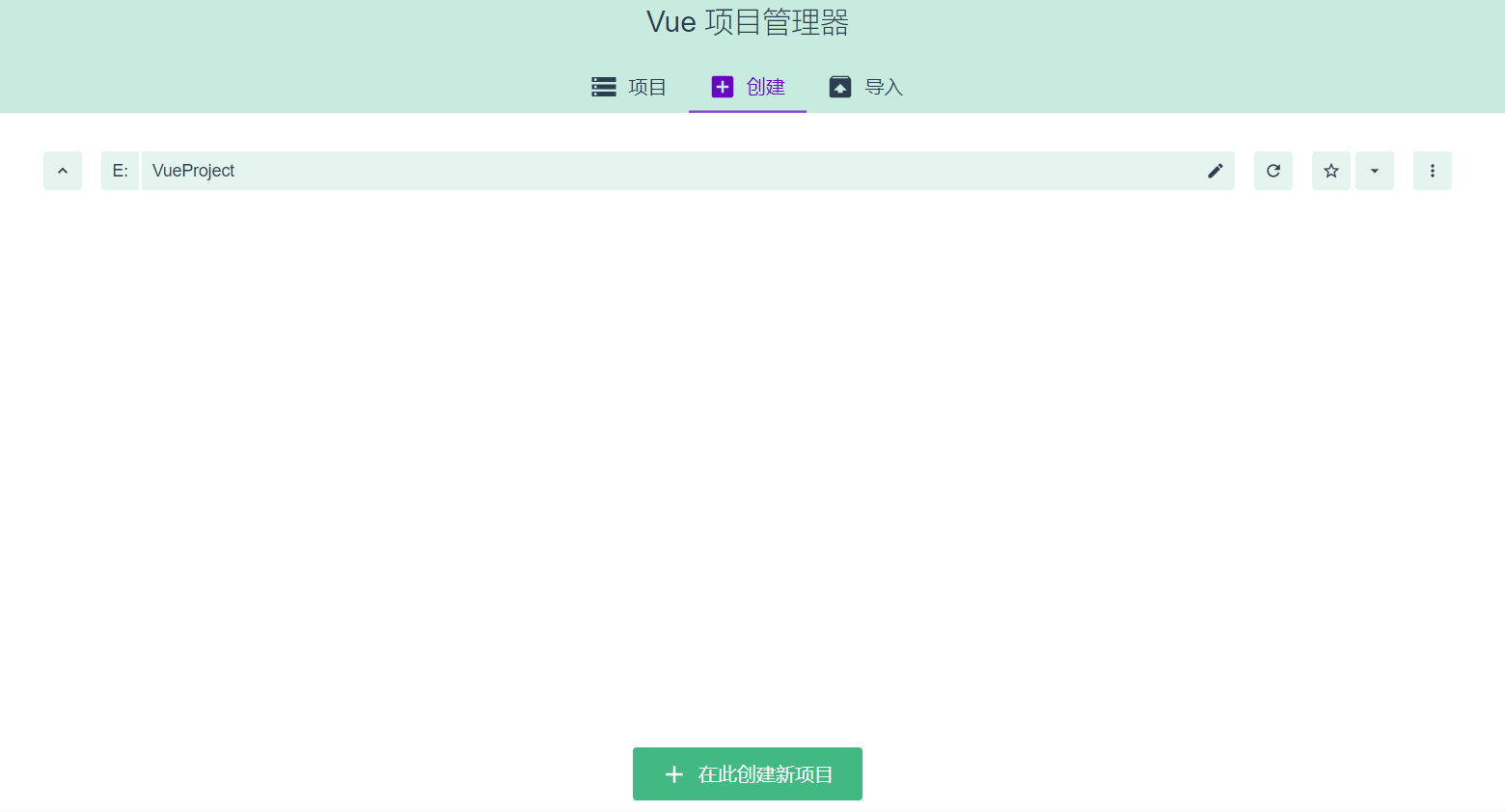
第四步:手动配置我们项目。

第五步:根据自己项目需要选择自己需要的东西。

第六步:创建完成。

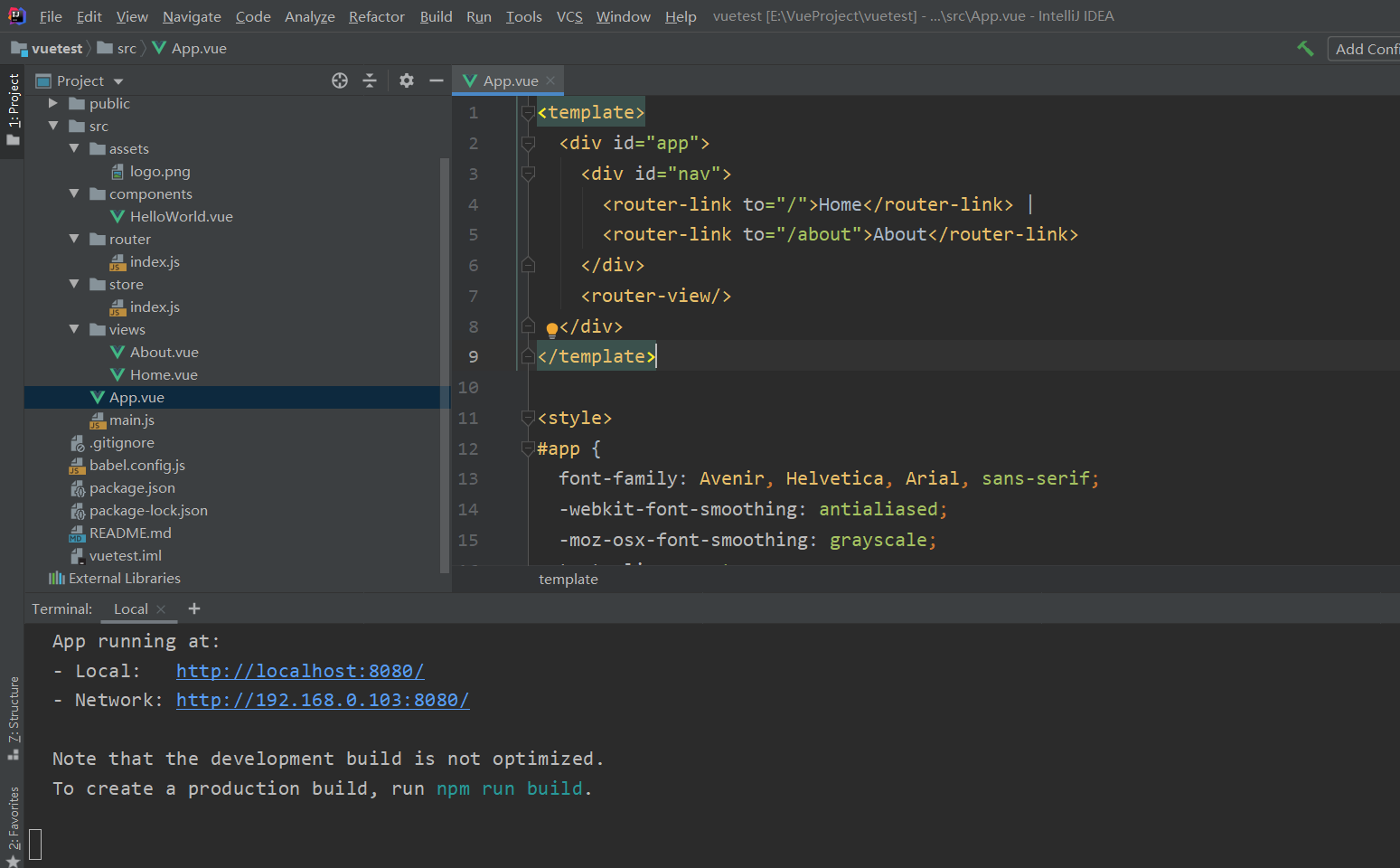
第七步:导入到IDEA中(这里可以根据个人喜好VScode,webstorm都可以,我个人更喜欢idea)使用
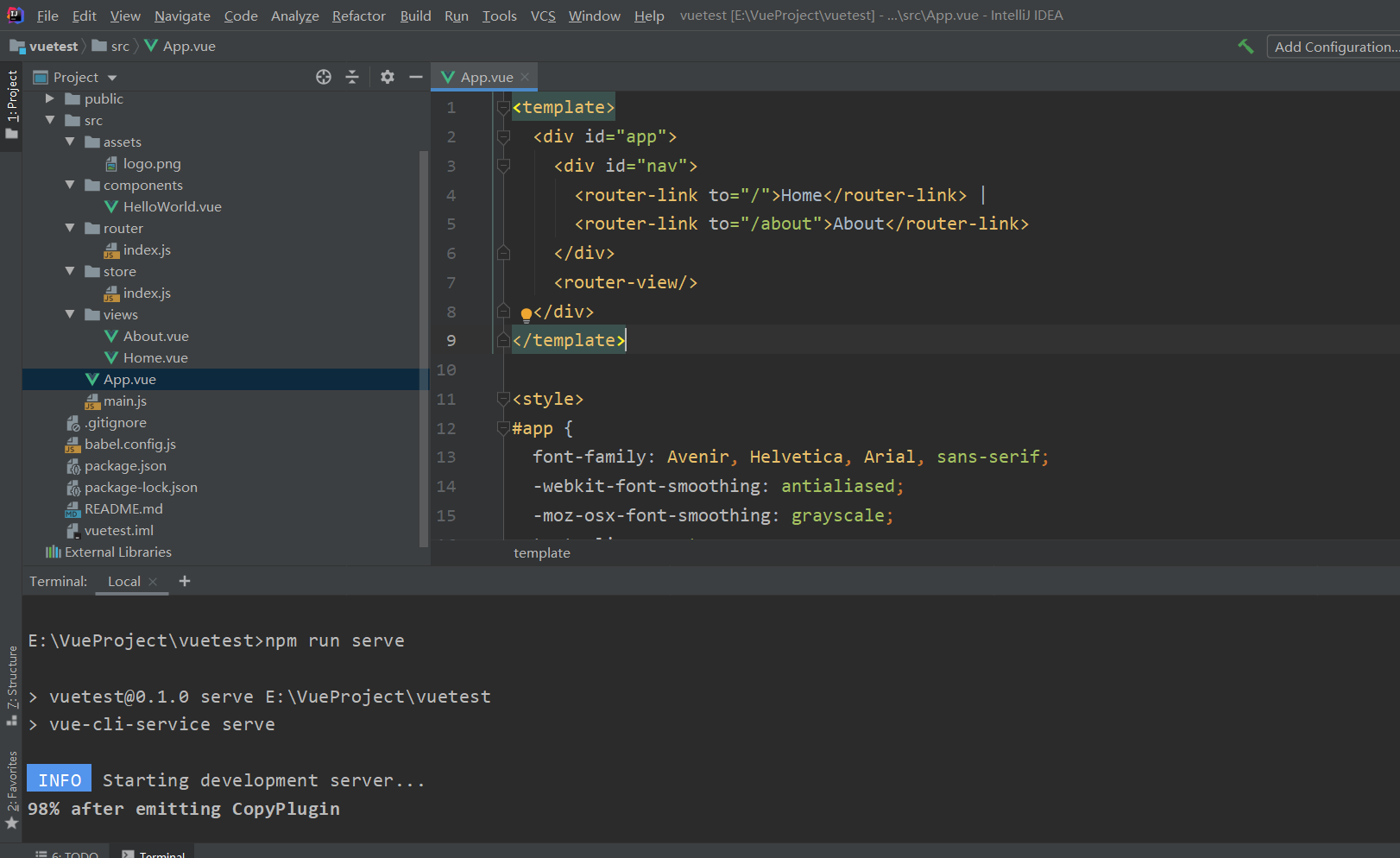
npm run serve


第八步:点击上面的地址,打开浏览器会有这个哦。到这里我们就成功的完成了项目的导入和部署了哦!

以上就是vue3.0搭建项目的过程,一起加油吧!
勇敢说出你的想法,哪怕声音会颤抖。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号