css新奇技术及其未来发展
1.图像替换技术:
图像替换技术是指使用图像替换页面中文本的功能,类似与在页面中插入图像,只是这种方法更为方便,易于代码管理。通常来说,设计者习惯使用有意义的图像去替换一些标题,logo和某些特定的页面背景。
看个代码例子:
<html> <head> <style type="text/css"> body{ font:90%/1.5 幼圆; color:white; background:black url(图片/dog.jpg) bottom right fixed repeat-x;//设置背景图像 } div{ width:500px; margin:auto; } h1{ width:500px; height:155px; background-image:url(图片/logo.png);//文本标题的背景 text-inent:-9999em;//将标题位置设定在窗口之外 margin:0; } img{ width:500px; height:150px; border:1px solod white; } p{ padding:1em; width:500px; } </style> </head> <body> <div> <h1>Sweet Rain</h1> <p>黑衣服、黑鳞带…… </p> <p>肯定就是反抗拉萨就方式发牢骚李开复阿隆索付款了理解的身份了撒楼上……</p> <img src="图片/dog.png" alt="Sweet Rain"/> </div> </body> </html>
这个例子使用了三张图片
页面背景图像使用了dog.jpg。在body样式表中,也就是在全局控制的情况下,折这背景图像,fixed表示将背景图像固定在页面中,不随着页面内容滚动。repeat-x表示在横向上重复,所以如果将页面宽度拉长,会出现背景图像重复的现象。(fixed的完整写法是background-attachment:fixed;)
dog.png以图片超链接的形式插了进去
本例中关键的部分在于如何使用图片替换文本。<h1>标签中本应该是文本Sweet Rain,但样式表中又插入了一张图,最终显示的也就是一张图。这是因为代码text-indent:-9999em;表示文本框内的文本缩进-9999em,如此大的数值的作用便是将文本推出窗口之外,所以最终的效果中浏览者并不能看到文本。
2.css3.0的新发展:
新的标准中大幅度扩展了background和border属性的功能。主要体现在对于背景图像和边框的精细修改,
如修改边框的border-radius,它能使直角边框改成圆角。
定义框模型下的文本阴影效果的box-shadow属性
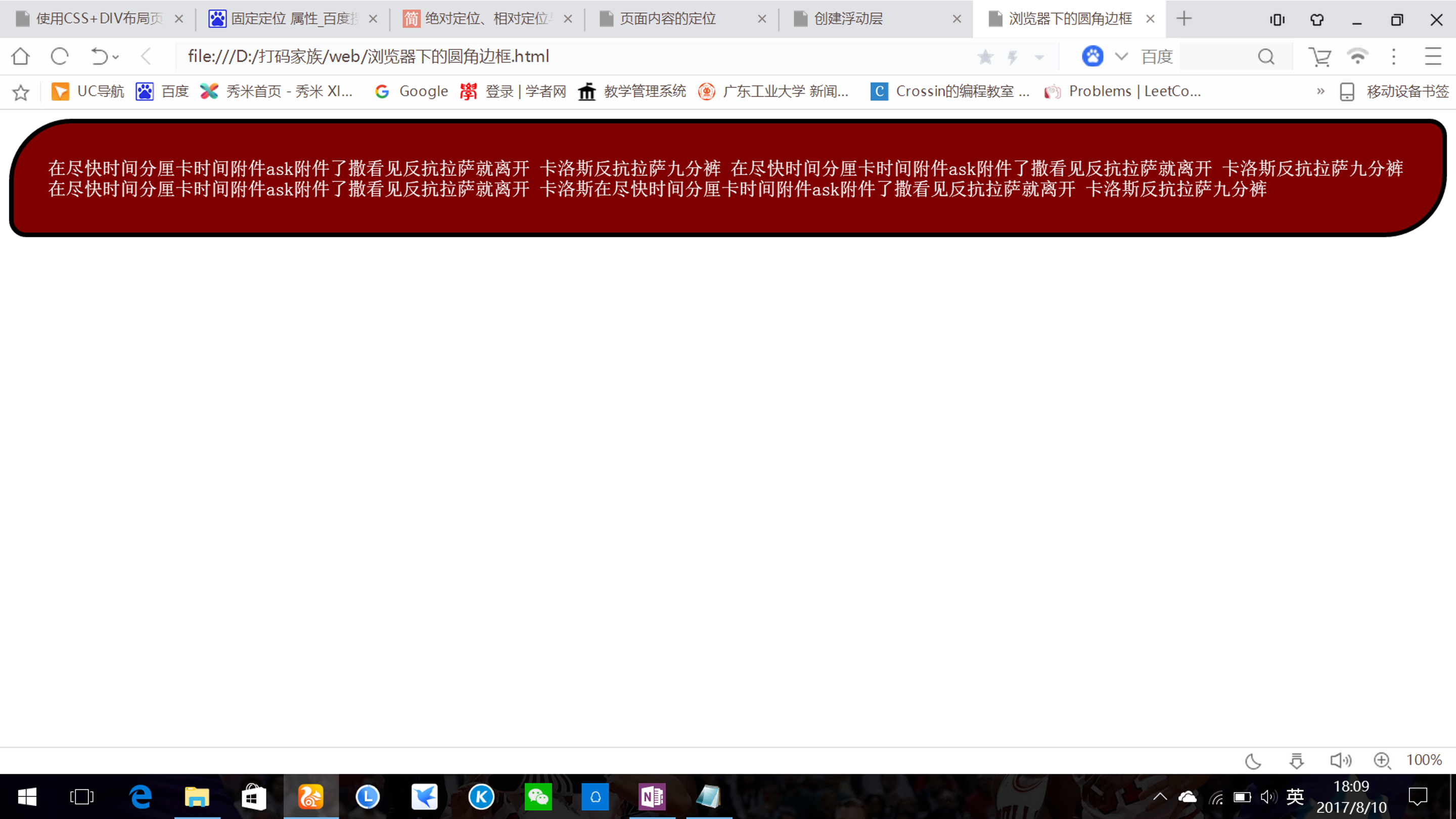
3.实现圆角框模型:
<html> <head> <title>浏览器下的圆角边框</title> <style type:"text/css"> div{ background-color:maroon; border-radius:55px 15px; border:4px solid black; color:white; padding:30px; } </style> <body> <div> 在尽快时间分厘卡时间附件ask附件了撒看见反抗拉萨就离开 卡洛斯反抗拉萨九分裤 在尽快时间分厘卡时间附件ask附件了撒看见反抗拉萨就离开 卡洛斯反抗拉萨九分裤 在尽快时间分厘卡时间附件ask附件了撒看见反抗拉萨就离开 卡洛斯在尽快时间分厘卡时间附件ask附件了撒看见反抗拉萨就离开 卡洛斯反抗拉萨九分裤 </div> </body> </head> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号