FullPage.js全屏滚动插件解说
1.主要功能
1).支持鼠标滚动
2).多个回调函数
3).支持手机、平板触屏事件
4).支持css3动画
5).支持窗口缩放
6).窗口缩放时自动调整
7).可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等
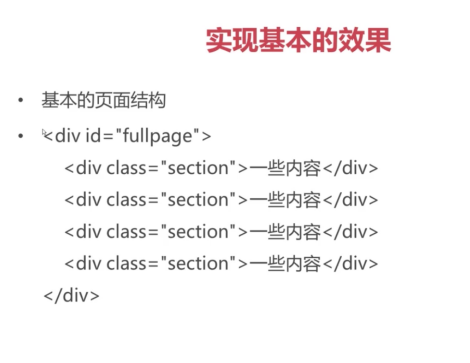
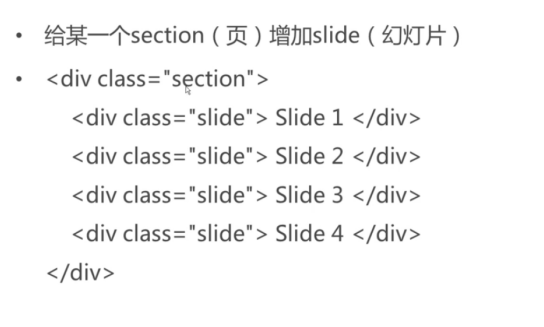
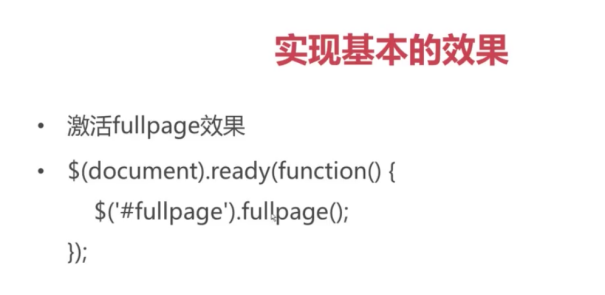
2.结构
使用HTML代码第一行上的强制HTML DOCTYPE声明启动HTML文档。否则,你可能会遇到段高的问题。提供的示例使用HTML 5 doctype <!DOCTYPE html>。




3.配置
1).sectionColor:
可以为每一个section设置background-color属性。
例如:
$('#fullpage').fullpage({ sectionColor: ['green','orange','gray','red']; });




2).controlArrows
定义是否通过箭头来控制slide幻灯片,默认为true。当我们设置为false,则幻灯片左右两侧的的箭头就会消失,在移动设备上,可以通过滑动来操作幻灯片。

3)controlArrowColor

4).verticalCentered:
每一页的内容是否垂直居中,默认为true。一般我们保持默认值
5).resize:
字体是否随着窗口缩放而缩放,默认为false
6).scrollingSpeed:
滚动速度,单位为毫秒,默认为700
7).anchors:
定义锚链接,默认值为[]。有了锚链接,用户就可以快速打开定位到某一页面。
注意定义锚链接的时候,值不要和页面中任意id或name相同,尤其是在IE浏览器下,而且定义时不需要加#
menu
绑定菜单,设定的相关属性与anchors的值对应后,菜单可以控制滚动,默认为false。可以设置为菜单的jquery选择器
8).lockAnchors:
是否锁定锚链接,默认为false。如果设置为true,那么定义的锚链接,也就是anchors属性则没有效果,这个配置项使用比较少
9).active:
在页面中为某一个section添加了active之后,默认当窗口打开时会定位到此active,显示当前页
10).easing:
定义页面section滚动的动画方式,默认为easeInOutCubic,如果修改此项,需要引入jquery。easings插件,或者jquery ui。
11).css3:
是否使用css3 transforms来实现滚动效果,默认为true。这个配置项可以提高支持css3的浏览器,比如移动设备等的速度,如果浏览器不支持css3,则会使用jquery来替代css3实现滚动效果。即优雅降级,使用jquery实现动画,一般来说,它的性能不如css动画来得快。
12).navigation: true,
右侧的原点导航按钮显示与否,默认不显示,为true显示原点按钮
注意:按钮样式要修饰下,实在是太丑啦,好伤眼!!!!

13).navigationTooltips:
导航小圆点的tooltips设置鼠标经过时显示的名字,默认为[],注意按照顺序设置。
navigationTooltips: ['首页', '视觉', '交互', '皮肤', '功能']

14).navigationPosition
项目导航的位置,可选 left 或 right,默认为right
navigationPosition:"left"

15.navigationColor
项目导航的颜色
不起作用
16).slidesNavigation
是否显示左右滑块的项目导航,默认值为false
我们可以利用这样设置左右滑动的带原点的项目
额,样式也要改下,真伤眼
slidesNavigation:"true"

17).slidesNavPosition
左右滑块的项目导航的位置,可选 top 或 bottom,默认为bottom
slidesNavPosition:"top"

18).loopTop:
滚动到最顶部后是否连续滚动到底部,默认为false。
loopTop:"true"
滚到第一屏向上滚会回最后一屏
19).loopBottom:
滚动到最底部后是否连续滚动回顶部,默认为false。
loopBottom:"true"
滚到最后一屏向下滚会回第一屏
20).loopHorizontal:
横向slider幻灯片是否循环滚动,默认为true。设置为false时,在第一个slider时,没有向左滚动的箭头,不能向左滚动。同理,最后一个slider时,没有向右滚动的箭头,不能向右滚动。
21).autoScrolling:
是否使用插件的滚动方式,默认为true,如果选择false,则会出现浏览器自带的滚动条,将不会按页滚动,而是按照滚动条的默认行为来滚动。
22).scrollBar:
是否包含滚动条,默认为false,如果设置为true,则浏览器自带的滚动条出现,页面滚动时还是按页滚动,但是滚动条的默认行为也有效。
23).paddingTop/paddingBottom:
设置每一个section顶部和底部的padding,默认都为0.一般如果我们需要设置一个固定在顶部或者底部的菜单、导航、元素等,可以使用这两个配置项。
24).fixedElements:
固定的元素,默认为null,需要配置一个jquery选择器。在页面滚动的时候,fixedElements设置的元素固定不动。
25).keyboardScrolling:
是否可以使用键盘方向键导航,默认为true。
26).touchSensitivity:
在移动设备中滑动页面的敏感性,默认为5,是按百分比来衡量,最高为100,越大则越难滑动。
27).continuousVertical:
是否循环滚动,默认为false。如果设置为true,则页面会循环滚动,而不像loopTop或loopBottom那样出现跳动,注意这个属性和loopTop、loopBottom不兼容,不要同时设置。
28).animateAnchor:
锚链接是否可以控制滚动动画,默认为true。如果设置为false,则通过锚链接定位到某个页面显示不再有动画效果。
29).recordHistory:
是否记录历史,默认为true,可以记录页面滚动的历史,通过浏览器的前进后退来导航。注意如果设置了autoScrolling:false,那么这个配置也将被关闭,即设置为false。
30).showActiveTooltip:
是否显示当前页面的导航的tooltip信息,默认为false
showActiveTooltip:"true"

31).scrollOverflow:
内容超过满屏后是否显示滚动条,默认为false。如果设置为true,则会显示滚动条,如果要滚动查看内容,还需要jquery.slimscroll插件的配合。
32).slimscroll:
插件主要用于模拟传统的浏览器滚动条。
33).sectionSelector:
section的选择器,默认为.section。
34).slideSelector:
slide的选择器,默认为.slide。
4.fullPage支持延迟加载图片和视频(Lazy Loading)
1.图片:
<img daye-src="image.png">
2.视频:
```
###5.demo

<!doctype html>

 浙公网安备 33010602011771号
浙公网安备 33010602011771号