Vue模块化开发
1.下载node.js(内置npm)
是前端分离后 运行所需要的环境
内置了npm 包管理工具 后端之于maven
2.配置国内镜像
npm config set registry http://registry.npm.taobao.org/
3.npm install webpack -g
全局安装webpack
4.npm insatall -g @vue/cli-init
全局安装vue脚手架
5.初始化vue项目
vue init webpack appname //vue 脚手架使用webpack模板初始化一个appname项目
6.启动vue项目
项目的package.json中有scripts,代表我们能运行的命令
npm start = npm run dev //启动项目
npm run build //将项目打包
7.下载Element-UI插件
npm i element-ui
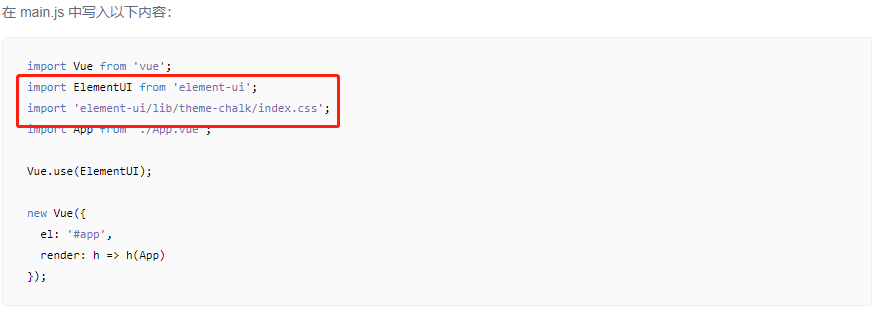
8.根据Element-UI官网--快速上手中从main.js中引入




 浙公网安备 33010602011771号
浙公网安备 33010602011771号