HTML5学习笔记三
convas 使用
<!--不能用css样式去定义canvas的宽度和高度,否则画图会出错!--> <canvas id="test" width="500" height="500">如果能看到这行文字,则你的浏览器不支持canvas标签</canvas>
1) 绘制矩形
<script type="text/javascript"> window.onload=function(){ var drawTest=document.getElementById("test"); var context=drawTest.getContext("2d"); //fill--->填充, stroke--->描边; style---->样式; context.fillStyle="#f60"; context.fillRect(50,50,100,100);//x,y,w,h context.strokeStyle="#900"; context.lineWidth=10;//边框粗细 context.strokeRect(100,100,100,100)//x,y,w,h context.clearRect(50,40,40,70)//以矩形橡皮擦样式擦出指定画布区域 } </script>
2)绘制圆形
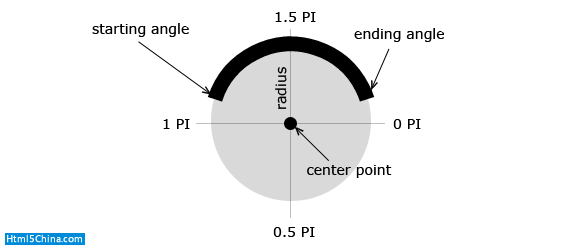
<script type="text/javascript"> window.onload=function(){ var drawTest=document.getElementById("test"); var context=drawTest.getContext("2d"); //开始创建路径; context.beginPath(); //创建图形的路径; context.arc(x,y,radius,startAngle,endAngle,anticlockwise); //x,y为圆心坐标,radius为圆半径,startAngle开始角度,endAngle结束角度,anticlockwise是否顺时针方向, //注意:顺时针为fasle,逆时针为true //套用公式: 1° = π / 180 ; //例如:要个270°,则270 * π / 180 context.closePath();//#路径创建完成后,关闭路径。 context.fillStyle="#000";//#设定绘制样式,调用绘制方法,绘制路径。 context.fill(); } </script>

如果不关闭路径,已经创建的路径会永远保留着,就算用fill方法和stroke方法在页面上将图形意境绘制完毕,路径都不会消失。
3)绘制直线
moveTo(x,y):将光标移动到指定坐标点,绘制直线的时候以这个坐标点为起点。
lineTo(x,y):在moveTo方法中制定的直线起点与参考中的指定的直线终点之间绘制一条直线。
即两点确立一条直线!
<script type="text/javascript"> window.onload=function(){ var drawTest=document.getElementById("test"); var context=drawTest.getContext("2d"); context.moveTo(50,50); context.lineTo(200,300); context.strokeStyle="#f00"; context.lineWidth=5; context.stroke(); } </script>
未完,待续……






 浙公网安备 33010602011771号
浙公网安备 33010602011771号