react使用Antds的TimePicker时间选择限制只能选择整点时间
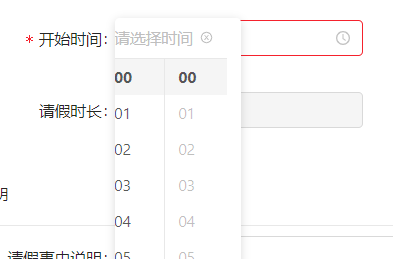
效果如图

format限制只能显示HH:mm
利用disabledMinutes限制分钟的选择只能选择00 00之外的分钟禁止选择
利用defaultOpenValue 限制初始分钟为00 这样不管怎么选择都是整点时间
代码如下
<TimePicker format={'HH:mm'} disabledMinutes={() => this.range(1, 59)} defaultOpenValue={moment('00:00', 'HH:mm')} onChange={(e) => this.changeTime(e, 'endTime01')} /> range = (start, end) => { undefined const result = []; for (let i = start; i <= end; i++) { undefined result.push(i); } return result; };


 浙公网安备 33010602011771号
浙公网安备 33010602011771号