Angular中使用DomSanitizer防范跨站脚本攻击类(XSS)的安全问题
需要用iframe引用一个外部的url。
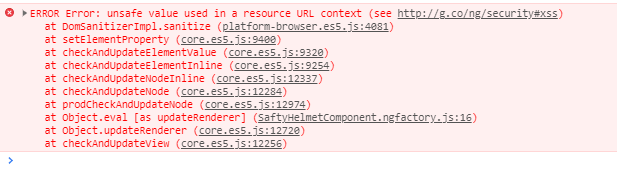
直接使用接口获取到url,给iframe的src赋值时,报了个ERROR Error: unsafe value used in a resource URL context.大概的意思就是资源url不安全

然而我们自己的项目里面有人使用过iframe,果断搜代码,找到这么一段代码:
constructor(private sanitizer: DomSanitizer,
){}
this.securityUrl = this.sanitizer.bypassSecurityTrustResourceUrl(iFrameUrl);
这个DomSanitizer是个啥?看起来是Angular提供的
Angualr的文档里面这样写
调用任何
bypassSecurityTrust...API 都会禁用 Angular 对传入的值的内置净化机制。 要小心翼翼的检查和审计所有的值和到该调用的代码执行路径。 要确保任何一个用户数据都针对这个安全上下文进行过适当的转义(escape)。
比如,如果要在 <a [href]="someValue"> 的链接中绑定一个 URL,someValue 将会被净化, 以防范攻击者注入 javascript: 之类的 URL,并借此在网站上执行代码。
在特定场景下,可能要禁用净化机制,比如,如果应用程序真的需要生成具有动态值的 javascript: 链接。 用户可以通过使用 bypassSecurityTrust... 方法来构建出一个值,以绕过安全性检查,并在模板中绑定它。
这种场景其实非常罕见,必须特别小心,避免引入跨站脚本攻击(XSS)类的安全风险。
当使用 bypassSecurityTrust... 时,请尽量确保尽早调用该方法,并且让他尽可能接近值的来源,以便能更容易地验证使用它时有没有引入安全风险。
如果该值本身是安全的,则不需要绕过安全性检查,比如那些没有使用可疑协议的 URL 或者不包含危险代码的 HTML 片段。 净化器会确保值的安全性。
DomSanitizer提供的方法
1. sanitize()
为在给定的 SecurityContext 中使用而对 value 进行转义
如果这个值在这个上下文中是可信的,则该方法会解开所包含的安全值,并且直接使用它;否则,这个值就会根据给定的安全上下文净化成安全的,比如替换那些具有不安全协议(例如 javascript:)的 URL。 该实现负责确保在给定的上下文中可以绝对安全的使用该值。
2. bypassSecurityTrustHtml()
绕过安全检查,并信任给定的值是一个安全的 HTML。只有当要绑定的 HTML 是不安全内容(比如包含 <script>)而且你确实希望运行这些代码时,才需要使用它。 净化器会确保安全 HTML 的完整性,因此在大多数场景下都不需要使用该方法。
3. bypassSecurityTrustStyle()
绕过安全检查,并信任给定的值是一个安全的样式(CSS)。
4. bypassSecurityTrustScript()
绕过安全检查,并信任给定的值是一个安全的JavaScript。
5. bypassSecurityTrustUrl()
绕过安全检查,并信任给定的值是一个安全的样式 URL。也就是说该值可安全地用在链接或 <img src> 中。
6. bypassSecurityTrustResourceUrl()
绕过安全检查,并信任给定的值是一个安全的资源 URL。也就是说该地址可以安全的用于加载可执行代码,比如 <script src> 或 <iframe src>。
警告: 使用不可信的用户数据调用此方法将会让你的应用暴露在 XSS 安全风险之下!
https://angular.cn/api/platform-browser/DomSanitizer#description




 浙公网安备 33010602011771号
浙公网安备 33010602011771号