4 Vue.js 核心理念:数据驱动界面
1



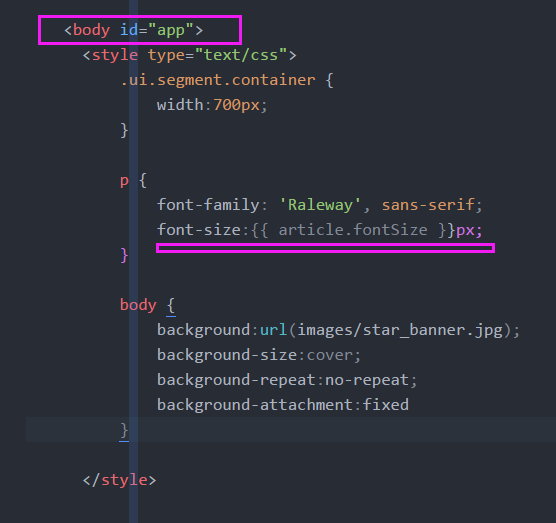
- style样式放在body里面




<style type="text/css"> .ui.segment.container { width:700px; } p { font-family: 'Raleway', sans-serif; font-size:{{ article.fontSize }}px; } body { background:url(images/star_banner.jpg); background-size:cover; background-repeat:no-repeat; background-attachment:fixed } </style>
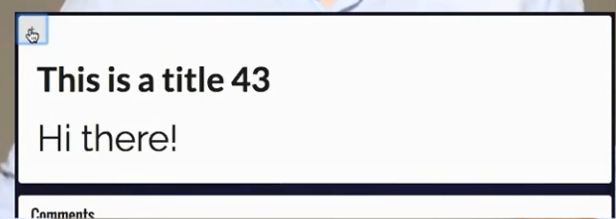
<div class="ui segment padded container" > <button v-on:click="article.fontSize+=5" class="ui top left attached label" type="button" name="button">+</button> <h1 class="ui header" style="font-family:'Oswald', sans-serif;font-size:40px"> {{ article.title }} {{ article.fontSize }} </h1> <p> {{ article.content }} </p> </div>
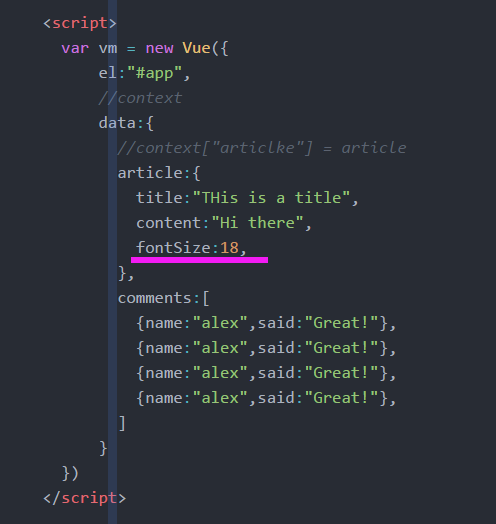
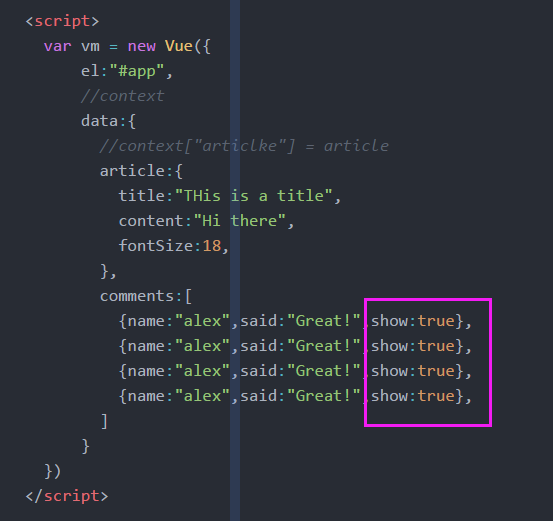
<script> var vm = new Vue({ el:"#app", //context data:{ //context["articlke"] = article article:{ title:"THis is a title", content:"Hi there", fontSize:18, }, comments:[ {name:"alex",said:"Great!"}, {name:"alex",said:"Great!"}, {name:"alex",said:"Great!"}, {name:"alex",said:"Great!"}, ] } }) </script>
2









3









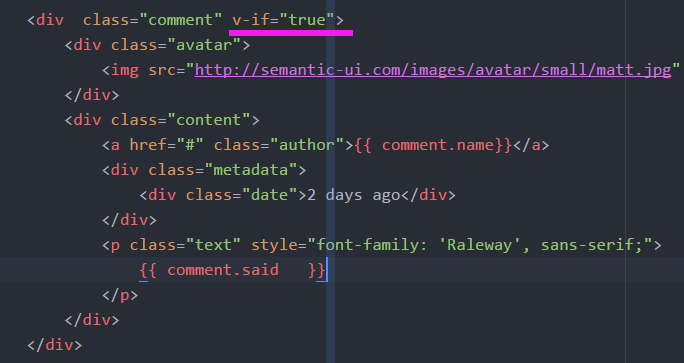
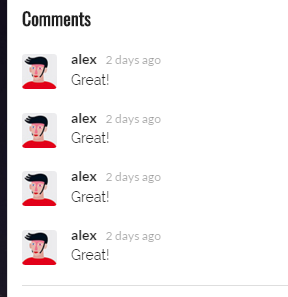
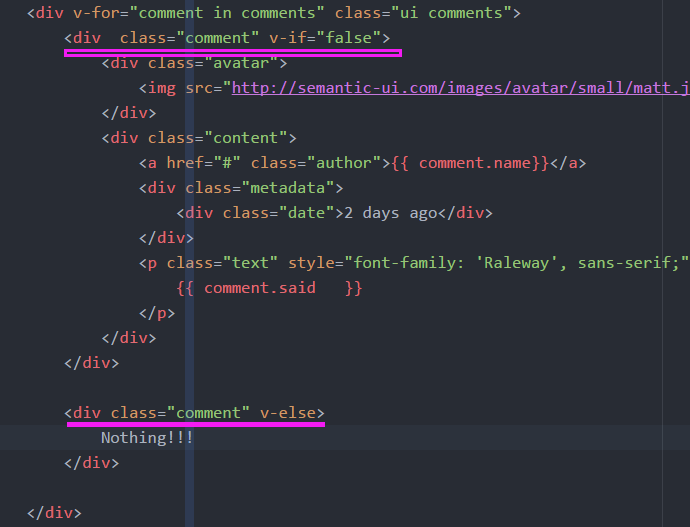
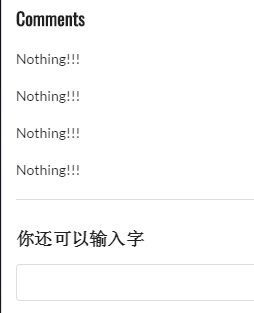
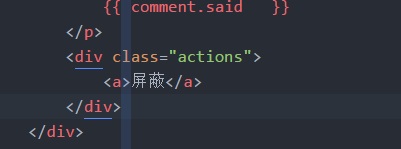
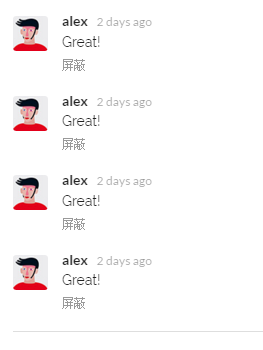
<!-- Comments&Form's here --> <div class="ui segment container" style="width:700px;"> <h3 class="ui header" style="font-family:'Oswald', sans-serif;">Comments</h3> <div v-for="comment in comments" class="ui comments"> <div class="comment" v-if="comment.show"> <div class="avatar"> <img src="http://semantic-ui.com/images/avatar/small/matt.jpg" alt="" /> </div> <div class="content"> <a href="#" class="author">{{ comment.name}}</a> <div class="metadata"> <div class="date">2 days ago</div> </div> <p class="text" style="font-family: 'Raleway', sans-serif;"> {{ comment.said }} </p> <div class="actions"> <a v-on:click="comment.show = !comment.show">屏蔽</a> </div> </div> </div> <div class="comment" v-else> 已经被屏蔽 </div> </div> <div class="ui divider"></div> <h3 class="ui header"> 你还可以输入{{ 200 - message.length }}字</h3> <form class="ui form" action="" method="post"> <input v-model="message" type="text" > </form> </div>
4
5
6

 浙公网安备 33010602011771号
浙公网安备 33010602011771号