2 js的20/80关键知识
1.







2
var a = 1; undefined a 1 alert(a); undefined

var b = true; var c = "Hi"; undefined alert(b); alert(c); undefined





function foo(bar){
alert(bar);
return bar;
}
undefined
var z = foo("Hi");
undefined
z
"Hi"
function foo(bar)
{
alert(bar);
return bar;
}
- shift+enter 换行




function foo(bar){
if (bar > 3){
alert(bar + 1);
} else {
alert("Not enough");
}
}
undefined
foo(5)
undefined
foo(2);
undefined


3



var arr = []
undefined
function foo(bar){
if (bar > 3){
arr.push(bar);
} else {
alert("Not enough");
}
}
undefined
foo(2);
undefined
foo(6);
undefined
arr;
[6]




var o = {
one:1,
two:2
}
undefined
o.one
1
o.two
2
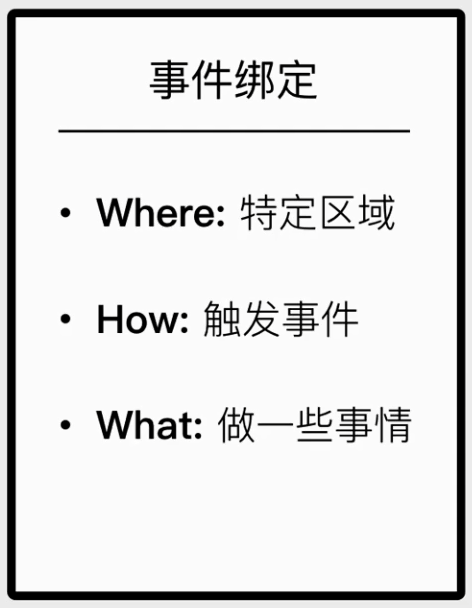
4




document
#document
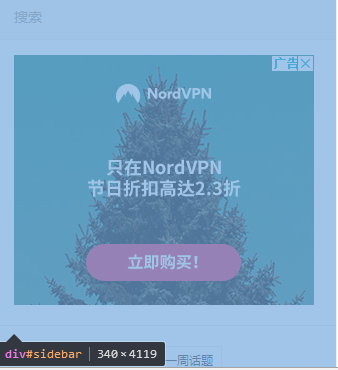
document.querySelector("#sidebar")
<div id="sidebar">…</div>
var el = document.querySelector("#sidebar");
undefined
el
<div id="sidebar">…</div>
el.setAttribute("style","display:none;")
undefined

5.
https://developer.mozilla.org/zh-CN/docs/Web/Reference/API

6




var b=document.querySelector("body")
undefined
b.setAttribute("style","background-color: black");
undefined

var dark = "background-color: black; color: white;";
var day = "background-color: white; color: black;";
// var theme = {
// dark : "background-color:black; color:white; ",
// light : "background-color:white; color:black; "
// };
var button = document.querySelector(".nav");
var web = document.querySelector("body");
function lightSwitch() {
if (web.style.cssText == dark){
web.style.cssText = day;
alert("Light Day");
} else {
web.style.cssText = dark;
alert("Dark Day");
}
}
button.onclick = lightSwitch



 浙公网安备 33010602011771号
浙公网安备 33010602011771号