原型设计工具比较及实践
一.原型设计工具比较
1. 墨刀:
适用领域:墨刀主要用于产品原型设计和互动原型制作。
优点:
(1) 简单易用,适合新手快速上手。
(2) 支持多种互动效果,如动态面板、拖放等,使原型更加生动。
(3) 可以轻松导入外部资源,如图片、视频等,方便原型制作。
缺点:
(1) 功能相对较少,对于一些高级交互可能无法实现。
(2) 无法直接生成可交互的 HTML 文件,需要手动打包。
2. Axure:
适用领域:Axure 是一款专业的产品原型设计工具,适用于中大型项目。
优点:
(1) 功能强大,支持各种交互效果和动态面板,能够制作出高质量的原型。
(2) 可以导出可交互的 HTML 和 AIR 文件,方便测试和分享。
(3) 支持组件化开发,便于管理和维护。
缺点:
(1) 操作相对复杂,需要一定的学习成本。
(2) 资源库相对较小,需要用户自行寻找和购买第三方资源。
3. Mockplus:
适用领域:Mockplus 是一款快速原型设计工具,适用于小型和中型项目。
优点:
(1) 轻量级设计,操作简单,适合快速创建原型。
(2) 支持直接导入 Sketch、XD、Photoshop 等设计软件的文件,方便团队协作和沟通。
(3) 可以直接生成可交互的 HTML 和 EXE 文件,方便测试和分享。
缺点:
(1) 功能相对较少,对于一些高级交互可能无法实现。
(2) 资源库较小,需要用户自行寻找第三方资源。
二.原型设计工具实践
1.主题名称:校园二手交易平台
2.功能设计:登录注册功能,主页推荐商品功能,商品分类功能,发布二手物品信息功能,购买商品功能
3.界面设计考虑因素:
(1)用户体验:界面设计需要简洁明了,易于操作,提供便捷的搜索、发布、浏览商品等功能。同时,考虑到用户在移动设备上使用频率较高,应优化适配移动端,确保在手机、平板等设备上的显示效果和操作体验良好。
(2)信息架构与分类:由于二手交易平台商品种类繁多,界面设计时需要合理规划信息架构,便于用户快速找到所需商品。可以设置商品分类、标签、搜索功能等,帮助用户高效地浏览和检索商品信息。同时,考虑到用户可能对某些商品类别的需求较高,可以对这些类别进行优化展示,提高用户体验。
4.二手交易平台界面
(1)登录界面
界面功能:注册登录,包括手机号,qq,微信登录
界面组成:手机号,验证码填写区、登录按钮、第三方登录按钮。
前置条件:连接互联网,登录app
后置条件:进入主界面
操作说明:选择相应的登录方式进行登录注册

(2)主界面推荐商品
界面功能:推荐校园内的二手商品,并有一个简单的商品分类
界面组成:搜索框,不同的商品图标
前置条件:成功登录
后置条件:选择想要购买的商品,或者发布自己想要售卖的商品
操作说明:点击商品进行购买,或点击发布,发布二手商品信息

(3)商品分类界面
界面功能:对二手商品进行分类
界面组成:搜索框,不同类别商品的图标
前置条件:点击分类
后置条件:选择想要商品的类别
操作说明:在主界面点击分类按钮,选择类别,购买商品

(4)发布商品信息界面
界面功能:发布二手商品信息
界面组成:商品名称框,选择商品数量,选择交易方式,定义商品价格
前置条件:点击发布
后置条件:确定发布,等待购买
操作说明:在发布界面,逐步完成发布信息的步骤

(5)购买商品界面
界面功能:购买商品
界面组成:购买商品的数量,买家留言,收货方式等
前置条件:点击商品,进行购买
后置条件:完成购买,等待发货
操作说明:在购买界面,逐步完成购买商品的步骤

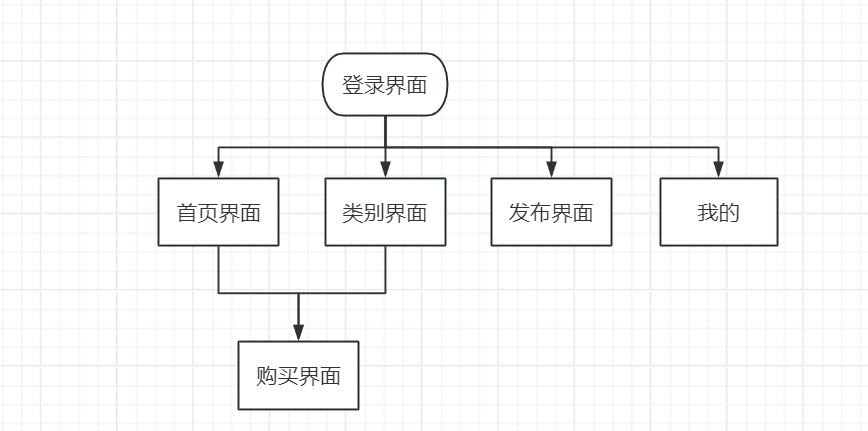
5.界面切换流程说明
如图