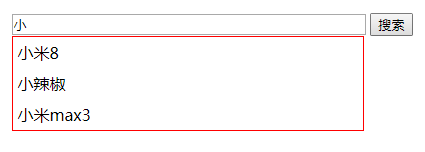
js小项目:显示与输入的内容相关的
1,添加键盘抬起事件
2,获取文本框的内容,是否与数组中的内容匹配
3,创建元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box { width: 450px; margin: 200px auto; } #txt { width: 350px; } #pop { width: 350px; border: 1px solid red; } #pop ul { margin: 10px; padding: 0px; width: 200px; list-style-type: none; } #pop ul li { } ul { margin: 0; padding: 0; list-style: none; } </style> </head> <body> <div id="box"> <input type="text" id="txt" value=""> <input type="button" value="搜索" id="btn"> </div> <script> var keyWords = ['iphonex', '华为p20pro', '小米8', '华为nova3', '小辣椒', 'iphonexr', 'iphone8', '小米max3'] // div var box = document.getElementById('box'); // 文本框 var txt = document.getElementById('txt'); // 命名函数 function fn() { // 判断有没有ul元素 if (document.getElementById('shelper')) { var shelper = document.getElementById('shelper') box.removeChild(shelper); } // 临时数组:存放匹配到的内容 var tempArr = []; // 检测输入的内容 for (var i = 0; i < keyWords.length; i++) { // 如果输入的内容与数组中匹配, if (keyWords[i].indexOf(txt.value) === 0) { tempArr.push(keyWords[i]); // 追加到临时数组 } } // 当输入的内容为空,或者临时数组没有 if (txt.value.length === 0 || tempArr.length === 0) { // 删除ul元素 if (document.getElementById('shelper')) { var shelper = document.getElementById('shelper') box.removeChild(shelper); } return; // 以下代码不执行 } // 创建ul var ulObj = document.createElement('ul'); box.appendChild(ulObj); ulObj.id = 'shelper'; ulObj.style.width = '350px'; ulObj.style.border = '1px solid red'; // 创建li tempArr.forEach(function (item) { var liObj = document.createElement('li'); liObj.innerText = item; liObj.style.padding = '5px 0 5px 5px'; liObj.style.cursor = 'pointer'; ulObj.appendChild(liObj); // 绑定鼠标进入事件 liObj.addEventListener('mouseover', mouseOver, false); // 绑定鼠标离开事件 liObj.addEventListener('mouseout', mouseOut, false); }); // 鼠标进入事件 function mouseOver() { this.style.backgroundColor = '#ccc'; } // 标离开事件 function mouseOut() { this.style.backgroundColor = ''; } } // 为文本框绑定键盘抬起事件 txt.addEventListener('keyup', fn, false); </script> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号