2018-08-17
* 今天的课程内容:
* CSS
* CSS的简介
* CSS:cascading style sheet :层叠样式表。
* 做什么用:设置网页的显示效果(设置样式)。
* CSS将网页显示的效果和内容分离。(耦合性)
超<font>文本</font>标签语言
* HTML只需要把文本内容封装起来,不用属性,用CSS的代码来控制显示效果。
* 如果开发了多套CSS的代码,都不用修改HTML的代码。(换肤效果)
* CSS和HTML的结合(*****)
* CSS与HTML的结合方式(4种)
* 在html的标签上,提供了一个(属性),style="CSS的代码"
* 在HTML的文件,提供了一个(标签)
这个标签放在<head></head>的中间
<head>
<style type="text/css">
CSS的代码
</style>
</head>
* 引入外部的文件的方式(引入CSS的文件,定义一个css文件(后缀名名 demo.css))(经常使用的方式)
* @import url("CSS文件的地址");(注意分号) 属性必须要写<style></style>内部。(style html解析引擎)大写和小写都没有问题。(注意:必须有;)
* 引入外部文件的方式,通过一个<link> 写在<head></head>中间, 不要放在<style>中间(经常使用)
* rel:代表当前和引入文件之间的关系
* type:
* href:引入CSS文件的地址
1 <link rel="stylesheet" type="text/css" href="zong.css" >
* CSS的优先级(*****)和规范
* 从上到下,由外到内,优先级是从低到高的。(一般情况下)(*****)
* 标签名选择器 < 类选择器 < ID选择器 < style属性 (特殊情况下)(*****)
* 规范
* CSS的写法: div{CSS的属性名:值;CSS的属性名:值;...}
* 如果一个属性有多个值,值与值之间使用空格隔开
* 例子 div{ xx:yy zz aa }
* CSS的选择器(*****)
* CSS的选择器
* 告诉CSS的代码作用在哪个标签上。
* 基本选择器
* 标签名选择器 div{} span{}
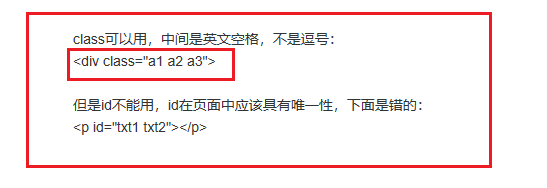
* 类选择器:在HTML的标签上,提供了属性 class,定位到div的标签(美工经常使用的方式)
* 写法: .class的名称 (.hehe{CSS的代码})
* 设置不同的标签,具有相同的样式
* ID选择器
* 在HTML的标签上,提供的属性 设置样式
* 写法: #id的名称 (#haha{CSS的代码})
* 一般情况下:设置不同的ID
* 一般情况下给js语言来使用。
* 扩展选择器
* 关联选择器:标签可以嵌套,标签与标签之间的关系。
* 写法: 中间用空格隔开 例子(div font{CSS的代码})
* 组合选择器:对多个不同的选择器进行相同的样式
* 写法:在多个不同的选择器之间用 , 隔开
* 伪元素选择器: 定义好的一些选择器,用就ok。
* 如果使用超链接伪元素选择器:使用顺序: L V H A
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 /*顺序:L V H A */ 8 /*未访问*/ 9 a:link{ 10 /*超链接的下划线*/ 11 text-decoration: none; 12 } 13 /*访问wanch*/ 14 a:visited{ 15 color: blueviolet; 16 font-size: 20px; 17 } 18 /*悬停*/ 19 a:hover{ 20 color: red; 21 font-size: 25px; 22 } 23 /*点击-未松开*/ 24 a:active{ 25 color:green; 26 font-size: 30px; 27 } 28 /*文本框获得焦点时*/ 29 input:focus{ 30 background-color:greenyellow ; 31 } 32 </style> 33 </head> 34 <body> 35 <a href="http://www.baidu.com">百度</a><br/> 36 <a href="http://www.baidu.com">优酷</a><br/> 37 <a href="http://www.youku.com">优酷</a><br/> 38 <hr/> 39 <input type="text"><br/> 40 <input type="password"> 41 </body> 42 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <!--链接式-->
7 <link rel="stylesheet" href="css/外部样式.css">
8 <!--导入式-->
9 <style type="text/css">
10 @import "css/外部样式.css";
11 </style>
12 <style type="text/css">
13 /*标签选择器*/
14 p{
15 color: green;
16 font-family: 楷体;
17 font-weight: bolder;
18 font-size: 20px;
19 }
20 .first{
21 color: aqua;
22 }
23 #second{
24 color: cyan;
25 }
26
27 </style>
28 </head>
29 <body>
30 <p>刘晶晶啊哈哈</p>
31 <p class="first">七夕快乐呀</p>
32 <p class="first">天天快乐呀快乐呀</p>
33 <!--id 不可以是数字-->
34 <p id="1">我想回家了</p>
35 <p id="second">我想回家了</p>
36 <!--行内样式 -->
37 <p style="color: antiquewhite;font-size: 20px">七夕呀!小点心!</p>
38
39 </body>
40 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style type="text/css">
7 p{
8 color: antiquewhite;
9 }
10 /*后代选择器*/
11 p strong{
12 color: cyan;
13 font-family: 华文楷体;
14 font-size: 25px;
15 }
16 /*交集选择器*/
17 /*id p#id*/
18 p.first{
19 color: blue;
20 font-family: 华文楷体;
21 font-size: 25px;
22 }
23 p.second{
24 color: blueviolet;
25 font-size: 30px;
26 }
27
28 /*并集选择器*/
29 p,.three,#six{
30 font-size: 35px;
31 color: chartreuse;
32 }
33 </style>
34 </head>
35 <body>
36 <p>小杨同学很帅</p>
37 <p> <strong>一表人才</strong>,哈哈哈哈</p>
38
39 <p class="first">111111</p>
40 <p class="second">222222</p>
41 <p class="three">33333</p>
42 <p id="six">66666</p>
43
44
45 </body>
46 </html>
* CSS的布局(了解)(CSS+DIV进行布局)
<div>
<div>
<img />
</div>
<div>
<font>领导很忙</font>
</div>
</div>
例:1
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 #first{
8 width: 400px;
9 height: 50px;
10 color: cornsilk;
11 font-size: 25px;
12 background: mediumvioletred;
13 }
14 .second{
15 width: 400px;
16 border-bottom-style: dashed;
17 border-bottom-width: 1px;
18 }
19 .second a span{
20 color:white;
21 background: url("图片素材/dot_01.gif") ;
22 background-repeat: no-repeat;
23 padding: 10px;
24 background-position:center center;
25 }
26 .second a:hover{
27 color: red;
28 }
29 .second a:hover span{
30 color:white;
31 background: url("图片素材/dot_02.gif") ;
32 background-repeat: no-repeat;
33 padding: 10px;
34 background-position:center center;
35 }
36
37 </style>
38 </head>
39 <body>
40 <div id="first">
41 大家都喜欢买的美容品
42 </div>
43 <div class="second">
44 <a >
45 <span class="white">1</span> 雅诗兰黛即时修护眼部精华霜15ml</div>
46 </a>
47 </div>
48
49 <div class="second">
50 <a >
51 <span class="white">2</span> 伊丽莎白雅顿显效复合活肤霜 75ml</div>
52 </a>
53 </div>
54 <div class="second">
55 <a >
56 <span class="white">3</span> OLAY玉兰油多效修护霜 50g</div>
57 </a>
58 </div>
59 <div class="second">
60 <a >
61 <span class="white">4</span> 巨型一号丝瓜水320ML</div>
62 </a>
63 </div>
64 <div class="second">
65 <a >
66 <span class="white">5</span> 倩碧保湿洁肤水2号 200ml</div>
67 </a>
68 </div>
69 <div class="second">
70 <a >
71 <span class="white">6</span> 比度克细肤淡印霜 30g</div>
72 </a>
73 </div>
74 <div class="second">
75 <a >
76 <span class="white">7</span> 兰芝 (LANEIGE)夜间修护锁水面膜 80ml</div>
77 </a>
78 </div>
79 <div class="second">
80 <a >
81 <span class="white">8</span> SK-II护肤精华露 215ml</div>
82 </a>
83 </div>
84 <div class="second">
85 <a >
86 <span class="white">9</span> 欧莱雅青春密码活颜精华肌底液</div>
87 </a>
88 </div>
89 </body>
90 </html>
效果图:

例:2
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style type="text/css">
7 .title{
8 background-color: brown;
9 color: beige;
10 width:50%;
11 }
12 a:hover .ll{
13
14 background: no-repeat url("图片素材/dot_02.gif");
15 color: brown;
16 }
17 a:hover .hh{
18 display: block;
19 }
20 .hh{
21 display: none;
22 }
23 .ll{
24
25 background: no-repeat url("图片素材/dot_01.gif");
26 color: dimgrey;
27 border-bottom: 1px dashed;
28 }
29 .s{
30 color: azure;
31 }
32 </style>
33 </head>
34 <body>
35 <div id="con">
36 <p class="title">大家都喜欢的彩妆</p>
37
38 <a href="#"><div class="ll"><span class="s"> 1</span> Za姬芮新能真皙美白隔离霜 35g
39 <div class="hh">
40 <img src="图片素材/icon-1.jpg">
41 <p>¥62.00 最近69122人购买</p>
42 </div>
43 </div></a>
44 <a href="#"><div class="ll"><span class="s"> 2</span> 美宝莲精纯矿物奇妙新颜乳霜BB霜 30ml
45 <div class="hh">
46 <img src="图片素材/icon-1.jpg">
47 <p>¥89.00 最近13610人购买</p>
48 </div>
49 </div></a>
50 <a href="#"><div class="ll"><span class="s"> 3</span> 菲奥娜水漾CC霜40g
51 <div class="hh">
52 <img src="图片素材/icon-1.jpg">
53 <p>¥59.90 最近13403人购买</p>
54 </div>
55 </div></a>
56 <a href="#"><div class="ll"><span class="s"> 4</span> DHC 蝶翠诗橄榄卸妆油 200ml
57 <div class="hh">
58 <img src="图片素材/icon-1.jpg">
59 <p>¥169.00 最近16757人购买</p>
60 </div>
61 </div></a>
62
63 </div>
64
65 </body>
66 </html>

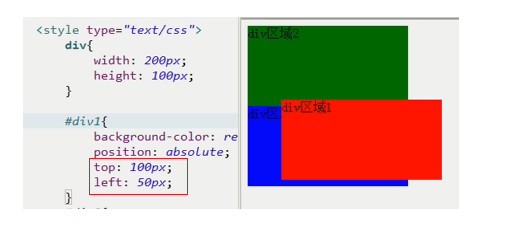
*漂浮和定位

例:3
同一个标签可以同时有两个样式





 浙公网安备 33010602011771号
浙公网安备 33010602011771号