基于函数计算搭建Serverless小商城
本场景介绍如何使用阿里云函数计算服务快速搭建一个Serverless小商城
场景体验目标
本场景将介绍将litemall轻商城部署于函数计算之上。轻商城是移动版本的商城,提供了微信小程序和H5手机端界面、Web管理员界面。函数计算为litemall提供了按需使用的计算资源,借助于函数计算,用户可以实现业务零元起步,按照访问量付费和免运维。
背景知识
本场景主要涉及以下云产品和服务:
函数计算
函数计算(Function Compute)是事件驱动的全托管计算服务。使用函数计算,您无需采购与管理服务器等基础设施,只需编写并上传代码。函数计算为您准备好计算资源,弹性地可靠地运行任务,并提供日志查询、性能监控和报警等功能。函数计算帮助您无需管理服务器(Serverless),仅专注于函数代码就能快速搭建应用。函数计算能够弹性 地伸缩,您只需要按使用量付费。
函数计算Serverless服务和自建服务相比有以下优点:
1)上手简单, 只专注业务逻辑开发, 极大提高工程开发效率。
- 自建方案有太多学习和配置成本,例如针对不同场景,ESS需要做各种不同的参数配置
- 系统环境的维护升级麻烦等。
2)免运维,函数执行级别粒度的监控和告警。
3)毫秒级弹性扩容,保证弹性高可用,同时能覆盖延迟敏感和成本敏感类型。
系统学习函数计算知识可以观看《Serverless 技术公开课》
工作流程
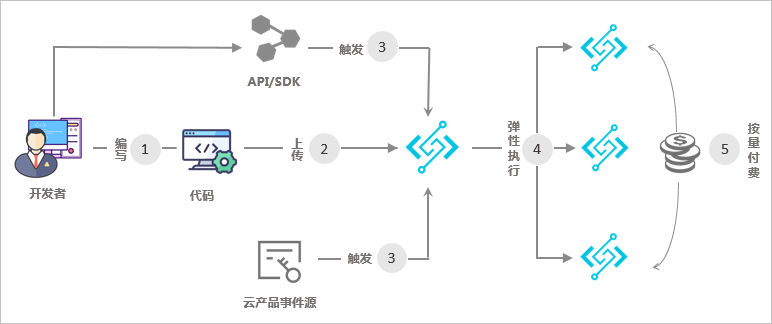
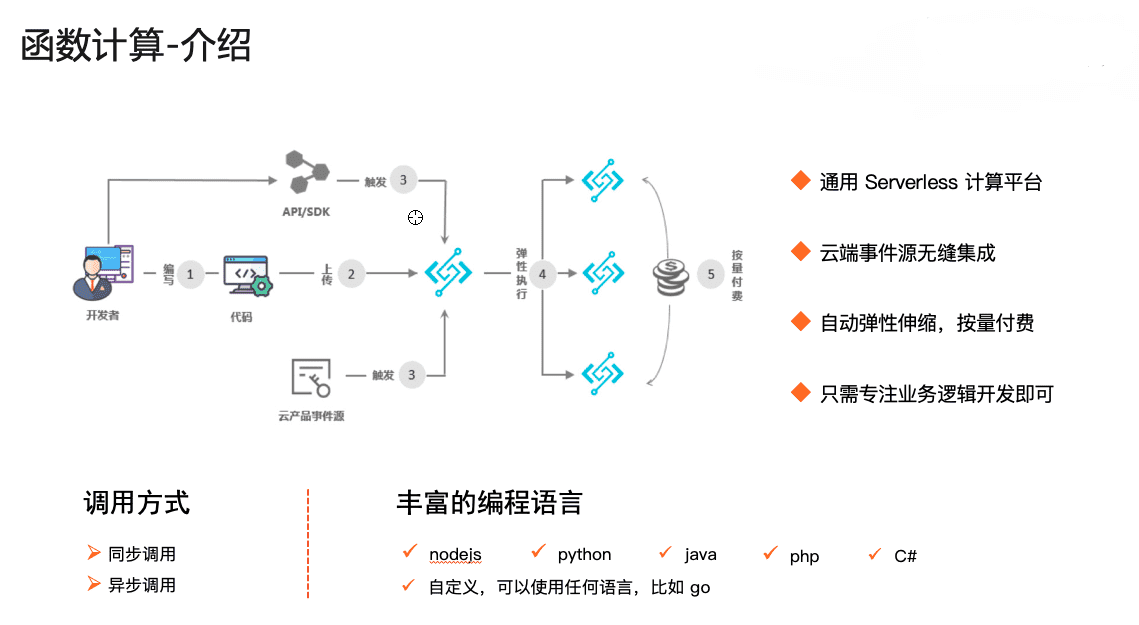
函数计算工作流程如下图所示。

编号说明:
开发者使用编程语言编写应用和服务。函数计算支持丰富的编程语言比如 NodeJs、Python、Java、PHP、C#, 也支持语言自定义,可以使用任何语言例如 Go。
开发者上传应用到函数计算。
1. 上传途径包括:
a. (推荐)通过函数计算控制台上传。
b. (推荐)通过命令行工具 Funcraft上传。
c. 通过 API 上传。
d. 通过 SDK 上传。
2. 触发函数执行。触发方式包括 OSS、API 网关、日志服务、表格存储以及函数计算 API、SDK 等。
3. 动态扩容以响应请求。函数计算可以根据用户请求量自动扩容,该过程对您和您的用户均透明无感知。
4. 根据函数的实际执行时间按量计费。函数执行结束后,可以通过账单来查看执行费用,收费粒度精确到 100 ms。

使用限制
函数运行资源限制
| 资源 | 默认值 |
|---|---|
| 函数最大申请内存 | 3 GB |
| 函数最大运行时间 | 600 秒 |
| 函数同步调用响应正文有效负载大小 | 6 MB |
| 函数异步调用请求正文有效负载大小 | 128 KB |
| 代码部署包大小(压缩为.zip/.jar文件) | 50 MB |
每个区域账户资源限制
| 资源 | 默认值 |
|---|---|
| 函数最大并发度 | 300 注:如果需要更大并发数,请工单联系客服 |
litemall轻商城
litemall轻商城是一个基于Spring Boot、Vuejs和微信小程序等技术开发的商城系统。它包括一个SpringBoot的后端、Vue管理员前端、微信小程序用户前端和Vue 移动前端。
1)项目架构如下所示。

2)商城功能清单如下所示。
小商城功能
- 首页
- 专题列表、专题详情
- 分类列表、分类详情
- 品牌列表、品牌详情
- 新品首发、人气推荐
- 优惠券列表、优惠券选择
- 团购
- 搜索
- 商品详情、商品评价、商品分享
- 购物车
- 下单
- 订单列表、订单详情、订单售后
- 地址、收藏、足迹、意见反馈
- 客服
管理平台功能
- 会员管理
- 商城管理
- 商品管理
- 推广管理
- 系统管理
- 配置管理
- 统计报表
实验详情
连接ECS服务器
1.打开系统自带的终端工具。
- Windows:CMD或Powershell。
- MAC:Terminal。
Windows用户请检查系统中是否安装有ssh工具。检查方法:
1)在终端中输入命令ssh -V。
ssh -V
2)出现如下结果说明已安装。

3)否则请下载安装 OpenSSH。
2.在终端中输入连接命令ssh [username]@[ipaddress]。您需要将其中的username和ipaddress替换为第1小节中创建的ECS服务器的登录名和弹性公网IP。例如:
ssh root@123.123.123.123

命令显示结果如下:

3.输入yes。
4.同意继续后将会提示输入登录密码。 密码为已创建的云服务的ECS的登录密码。

登录成功后会显示如下信息。

开通函数计算服务和日志服务
在使用函数计算前,您需要在控制台开通服务,具体步骤如下。
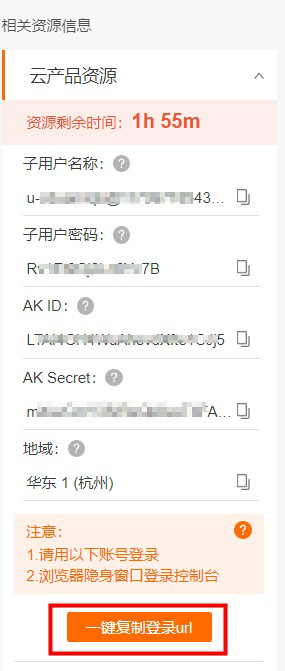
1.在页面左侧资源栏点击 一键复制登录url

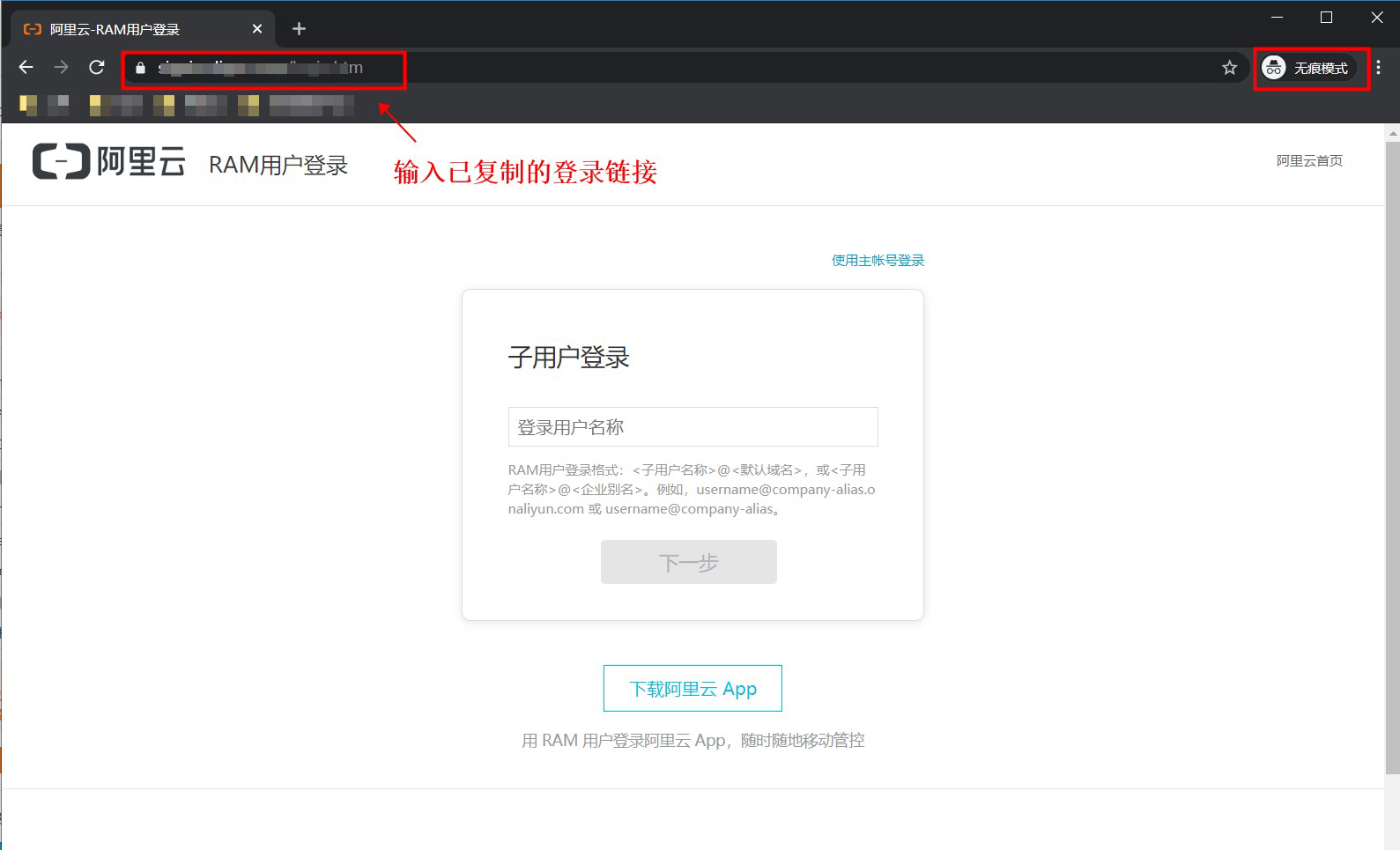
2.打开浏览器隐身窗口(无痕模式),粘贴已复制的 url地址 前往 RAM用户登录界面 。

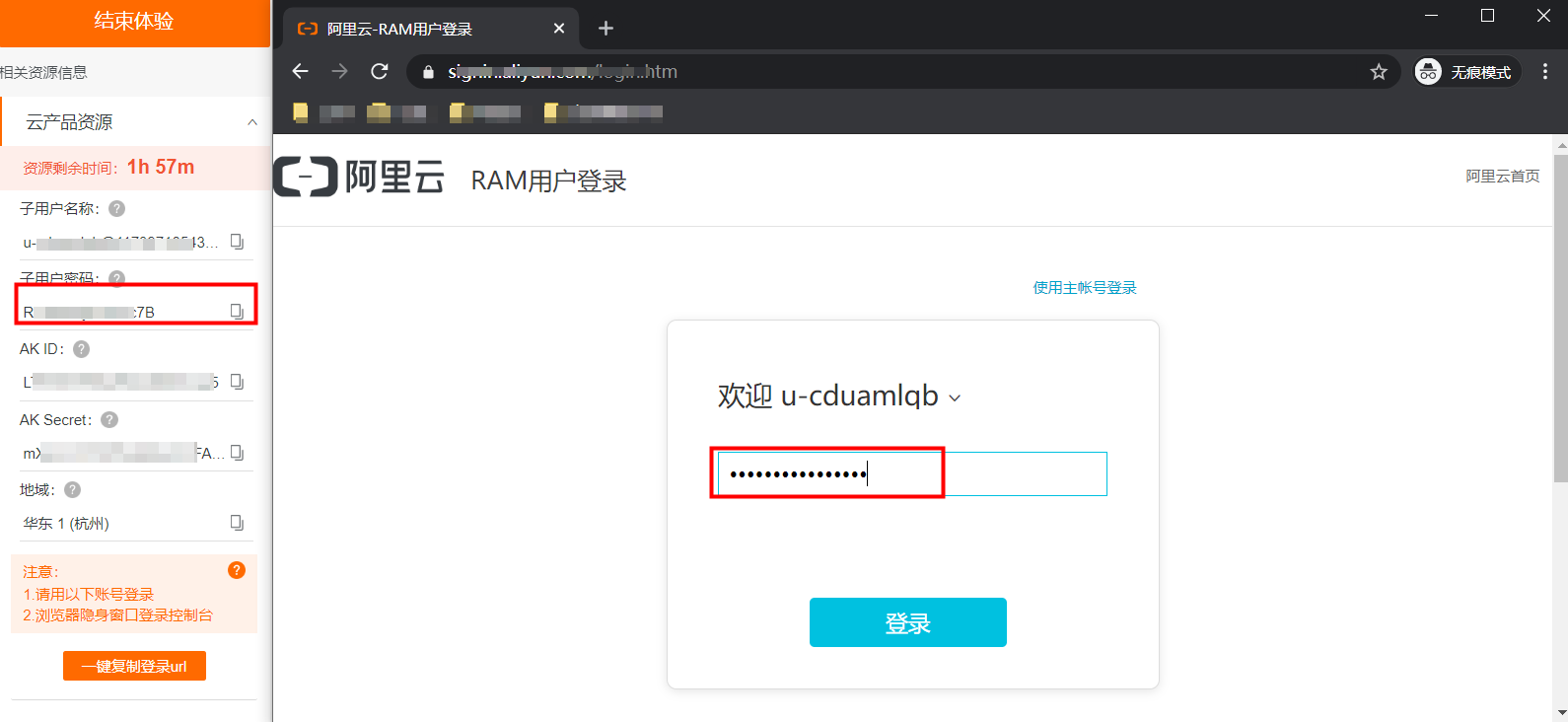
3.在RAM用户登录页面,输入云产品资源提供的 子用户名称 点击 【下一步】

跳转后输入 子用户密码 ,并点击 【登录】 。

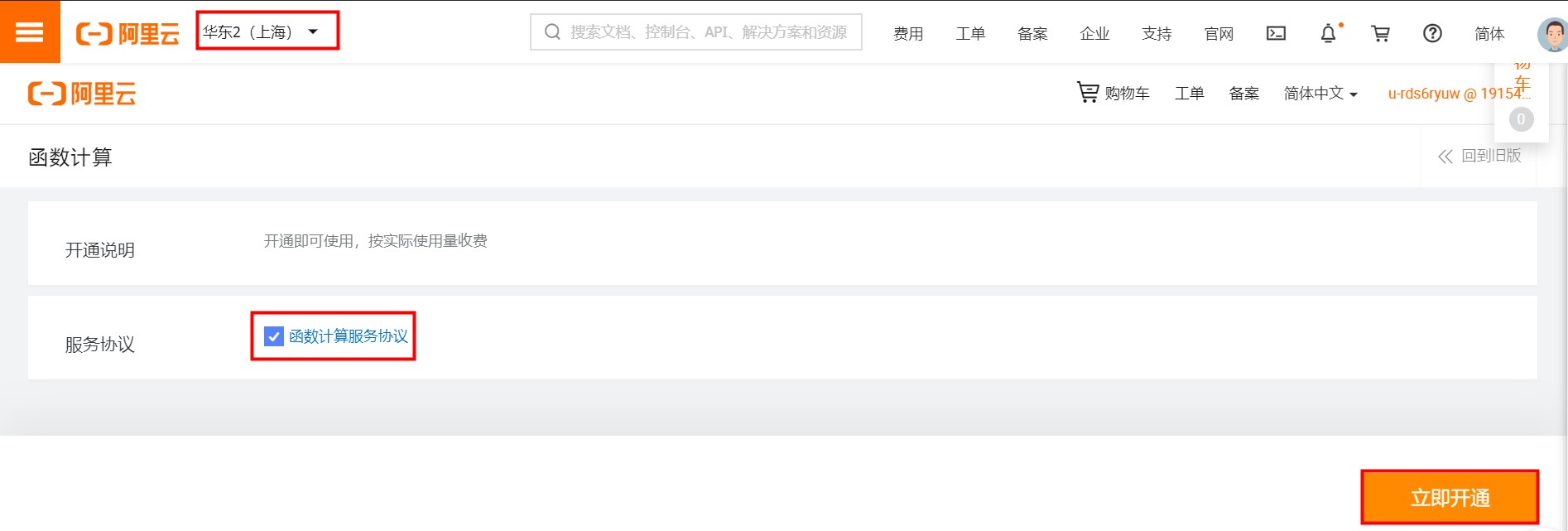
4.在阿里云管理控制台,点击顶部【产品与服务】 ,然后点击【函数计算】 ,进入服务开通页面。

5.选择资源提供的 地域 ,勾选函数计算服务协议,点击【立即开通】。

开通成功页面如下。

安装Fun工具
Fun 是一个用于支持Serverless应用部署的工具,能帮助您便捷地管理函数计算、API 网关和日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建和部署操作。
1.将Fun的安装包下载到本地。请将下面的FUN_VERSION变量的值设置为最新版本号,最新版本号请参见Releases。以下操作将在ECS服务器上安装和配置Fun。
FUN_VERSION="v3.6.1" curl -o fun-linux.zip https://gosspublic.alicdn.com/fun/fun-$FUN_VERSION-linux.zip
2. 安装解压工具unzip,并使用unzip将下载的Fun安装包解压到当前目录。
yum -y install unzip unzip fun-linux.zip
3. 将解压出来的可执行文件移动到系统路径。
mv fun-*-linux /usr/local/bin/fun
4. 配置Fun关联的阿里云账号和调用SDK的超时时间等信息。
fun config
请参考以下信息输入您的阿里云账号ID、AccessKeyID和AccessKey密钥等信息。
- Aliyun Account ID:子用户名称中
@符号后面部分就是给您分配的主账号ID,例如u-zftb79nc@105997185439****中包含的账号ID为105997185439****。
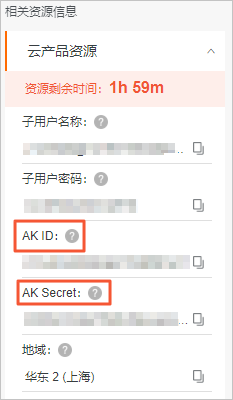
- Aliyun Access Key ID和Aliyun Access Key Secret:请使用平台提供给您的子账号AK ID和AK Secret。

- Default region name:请选择云产品资源所在地域。
- The timeout in seconds for each SDK client invoking:建议将超时时间设置长一点(例如10000),防止在上传部署包时发生超时中断。
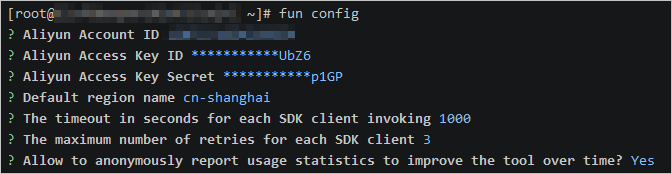
正确设置如下所示:

安装NodeJS
litemall的管理端和用户端的前端界面是由Vue.js开发,编译这两部分的时候需要用到NodeJS环境,以下操作将安装一个NodeJS环境。
1.从淘宝镜像下载NodeJS的安装包。
wget https://npm.taobao.org/mirrors/node/v12.4.0/node-v12.4.0-linux-x64.tar.xz
2.将下载的安装包解压到/usr/local/目录。
tar -xvf node-v12.4.0-linux-x64.tar.xz -C /usr/local/
3.将NodeJS安装目录重命名。
mv /usr/local/node-v12.4.0-linux-x64/ /usr/local/node
4.将NodeJS的可执行文件目录加入到系统环境变量中,并使用source命令使配置文件立即生效。
echo "export PATH=$PATH:/usr/local/node/bin" >> /etc/profile source /etc/profile
5. 安装淘宝cnpm镜像。
npm install cnpm -g --registry=https://registry.npm.taobao.org
6. 安装cross-env。
cnpm install -g cross-env
安装Maven
1.安装OpenJDK1.8,litemall要求JDK版本1.8以上
yum -y install java-1.8.0-openjdk-devel.x86_64
2.下载Maven安装包。
wget https://mirror.bit.edu.cn/apache/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz
3.将下载的安装包解压到/usr/local/目录,并将安装目录重命名。
tar -zxvf apache-maven-3.6.3-bin.tar.gz -C /usr/local/ mv /usr/local/apache-maven-3.6.3/ /usr/local/maven
4.将maven的可执行文件目录加入到系统环境变量中,并使用 source 命令使/etc/profile文件中的内容立即生效。
echo "export PATH=$PATH:/usr/local/maven/bin" >> /etc/profile source /etc/profile
5. 执行以下命令打开镜像仓库配置文件,添加阿里云镜像仓库配置。
vim /usr/local/maven/conf/settings.xml
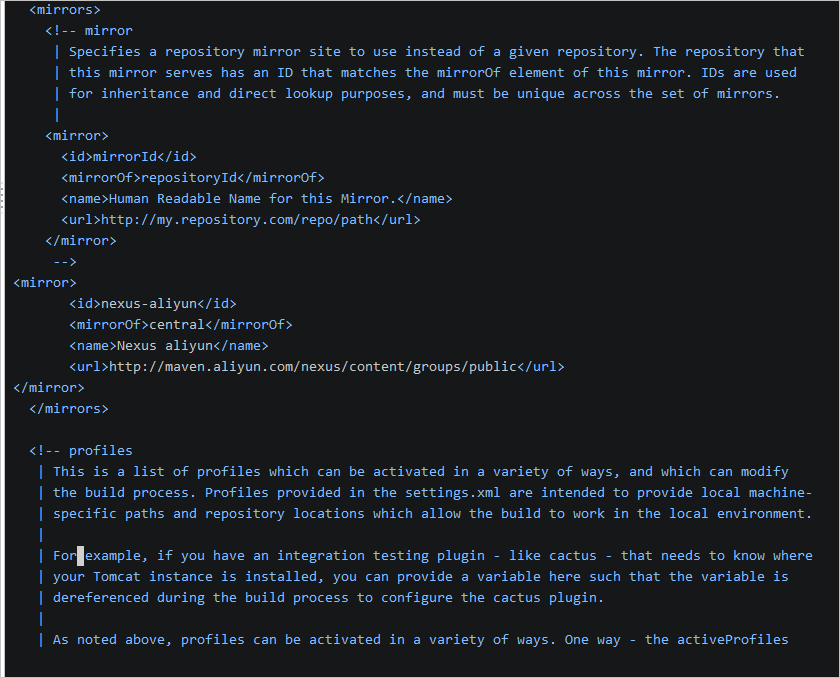
进入Vim编辑器页面后输入 :/mirrors,搜索并跳转到 <mirrors>标签的位置。
按下n键跳转到第二个没有被注释的标签位置。
按下o键,另起一行进行编辑,粘贴以下内容。
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
按下ECS退出编辑模式,输入:wq保存并退出Vim编辑器。

安装MySQL
1.下载安装MySQL的Yum源。
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm yum -y install mysql57-community-release-el7-10.noarch.rpm
2.安装mysql-server。
yum -y install mysql-community-server
3.启动mysql-server。
systemctl start mysqld.service
4.修改默认密码。
a. 查询root密码。
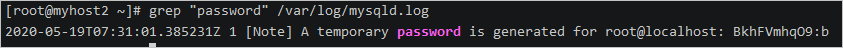
grep "password" /var/log/mysqld.log
命令输出如下所示。

b. 使用查询到的密码登录到mysql。
mysql -uroot -p
命令输出如下所示。

c. 修改密码安全策略为低(只校验密码长度,至少8位)。
set global validate_password_policy=0;
d. 修改密码。
alter user root@'localhost' identified by '12345678';
e. 授予root用户远程管理权限。
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '12345678';
f. 退出MySQL命令行。
quit
下载商城项目代码
1.安装Git。
yum -y install git
2. 使用Git下载代码。
git clone https://github.com/vangie/litemall.git
项目包括4个系统和9个模块。
- 基础系统子系统:由数据库、litemall-core模块、litemall-db模块和litemall-all模块组成。
- 小商场子系统:由litemall-wx-api模块、litemall-wx模块和renard-wx模块组成。
- 轻商城子系统:由litemall-wx-api模块和litemall-vue模块组成。
- 管理后台子系统:由litemall-admin-api模块和litemall-admin模块组成。
初始化数据库
参考以下步骤将商城项目的初始数据导入到数据库中。请将下面命令中的 12345678修改为您设置的数据库密码。
1.创建数据库和用户。
cd litemall && mysql -uroot -p12345678 < litemall-db/sql/litemall_schema.sql
2.初始化数据库表结构。
mysql -uroot -p12345678 litemall < litemall-db/sql/litemall_table.sql
3.插入测试数据。
mysql -uroot -p12345678 litemall < litemall-db/sql/litemall_data.sql
部署项目
1.修改Fun部署模板中的数据源信息。
vim template.yml
进入Vim编辑器后,按下 i键进入编辑模式,修改以下内容。
SPRING_DATASOURCE_DRUID_URL: jdbc:mysql://120.26.46.183:3306/litemall?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC&allowPublicKeyRetrieval=true&verifyServerCertificate=false&useSSL=false SPRING_DATASOURCE_DRUID_PASSWORD: 12345678
请将上面内容中的IP地址修改为ECS服务器的公网IP地址,数据库连接密码修改为您设置的数据库密码。
按下 ESC键,输入 :wq保存并退出Vim编辑器。
2.安装NodeJS子项目依赖
sh install.sh
3.在项目根目录下执行 fun deploy -y命令获取临时域名。
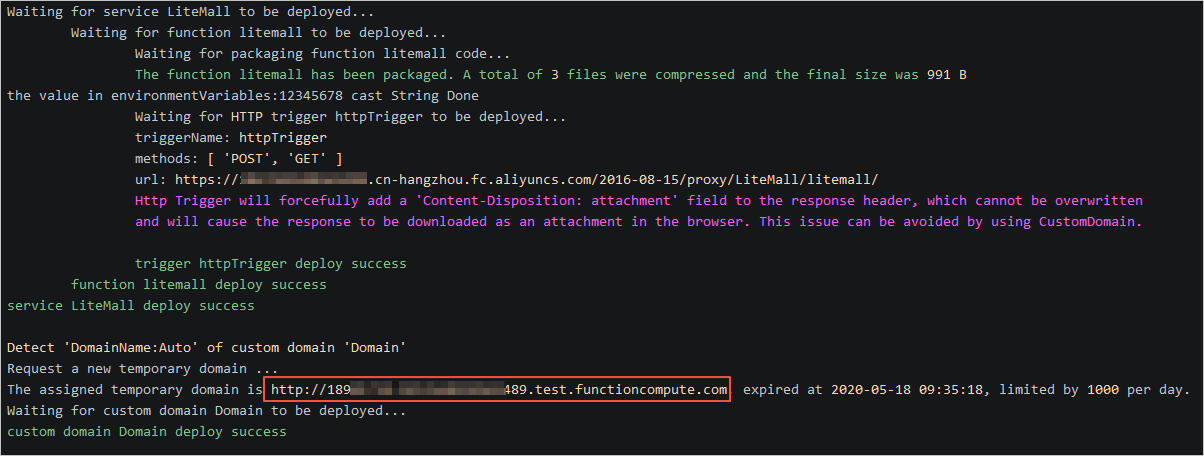
fun deploy -y
命令输出如下所示。

返回结果中的18063760-19861144305*****.test.functioncompute.com即为临时域名,该域名有10天的有效期,且每天有 1000 次的调用次数限制。
4.构建并部署。
请将DOMAIN变量的值修改为上一步获取到的临时域名。
DOMAIN=http://18063760-19861144305*****.test.functioncompute.com ./deploy.sh
命令输出如下所示。

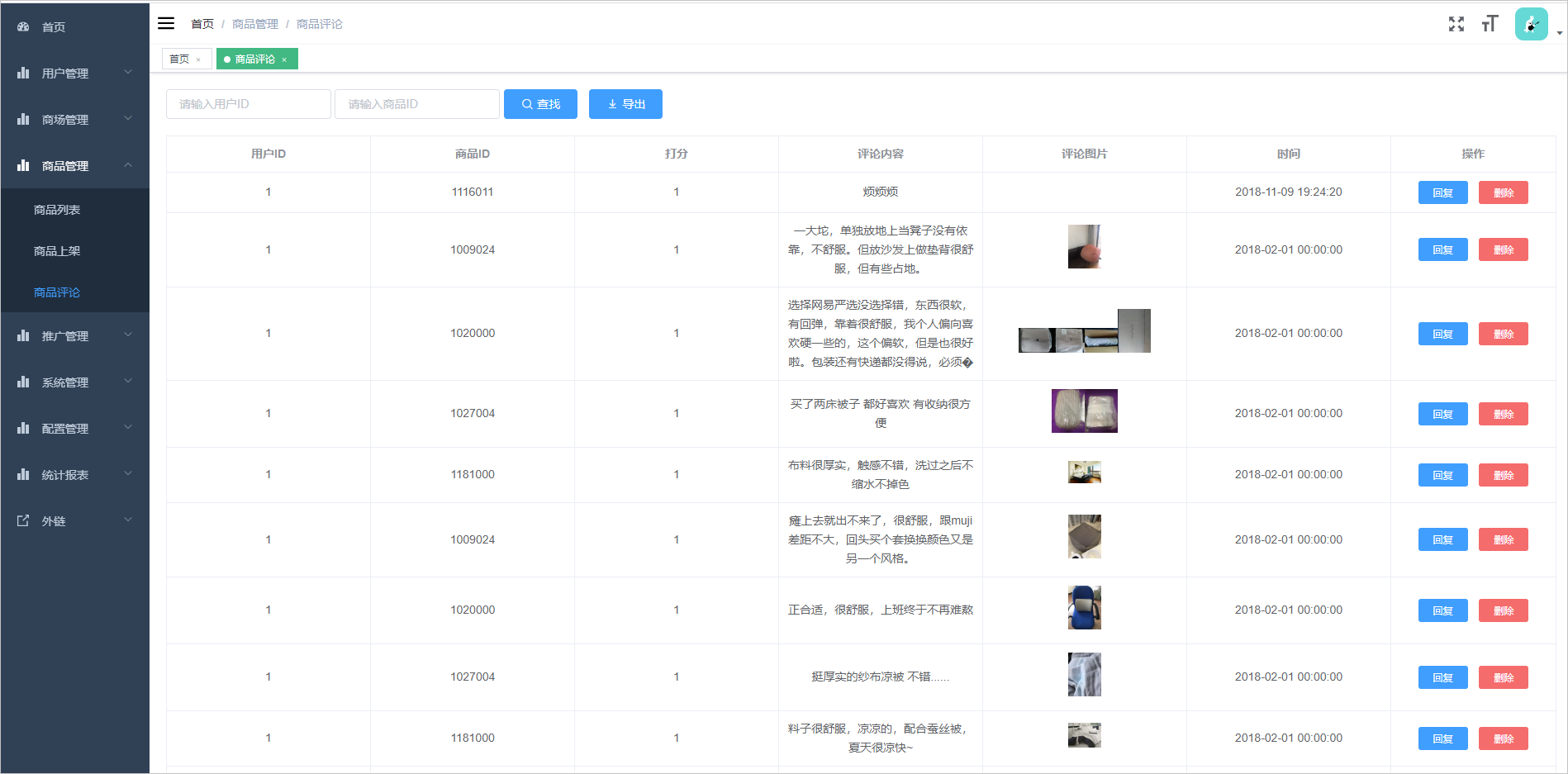
5.访问litemall。
说明:函数部署成功后,会有冷启动延时,请等待1~2分钟再进行访问。
- 浏览器输入http://18063760-19861144305*****.test.functioncompute.com访问后台管理页面。

- 浏览器输入http://18063760-19861144305*****.test.functioncompute.com/vue/index.html访问用户页面。


