前言:
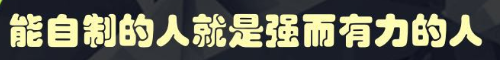
以前我一直用内置的默认字体给文字设置字体,直到一天UI妹纸给了我下面的字体

当时我是蒙蔽的,这个字体的效果如下

默认字体并无该字体,直接设置是没有效果的,这时就需要用到自定义字体了
下面我来简单介绍一下添加自定义字体的方法
添加自定义字体:
①:首先需要下载所需字体
推荐该下载字体网站:https://www.fontke.com/
②:把下载字体文件放入 font文件夹里(建议font文件夹与 css 和 image文件夹平级))

③:引入字体(可直接在html文件里用@font-face引入字体,如下图,分别是字体名字和路径)

这样就可以直接给需要设置此字体的文字设置该字体了,如下图

就当我以为完美解决时,一个问题浮出水面:英文和数字还好,但中文字体体积太大,一般都是好几兆
比如我下载的这个字体就有4M多

对于PC端可能都还好,如果是移动端,对性能的影响无法想象
那怎么解决这个棘手的问题呢?答案是使用字体蜘蛛进行压缩
可参考:
https://www.jianshu.com/p/976d95fb87a7 (我是参考该文章设置自定义字体的)
https://github.com/aui/font-spider/blob/master/README-ZH-CN.md (字体蜘蛛官网及github)
有需要的朋友可以领取支付宝到店红包,能省一点是一点

