Frame框架页面加载中进度条的实现
B/S系统中经常会看到页面加载中的进度条图片,尤其是ajax应用中。这种效果在单一页面上很好实现,无非就是生成一个Div层,动态显示出来,等到页面加载完毕再隐藏。或者是动态生成一个Div层,页面加载完毕后删除该层。无论哪种做法,js的定位都是很关键的,单一页面也比较容易做到,可是在frame嵌套的页面中,这样的定位就比较困难了,尤其还要再加一个背景遮罩层,定位和大小取值曲折一些。这里我简单实现了frame中加载条的显示,使用jquery库,因为这样可以省去很多代码,兼容性也好。
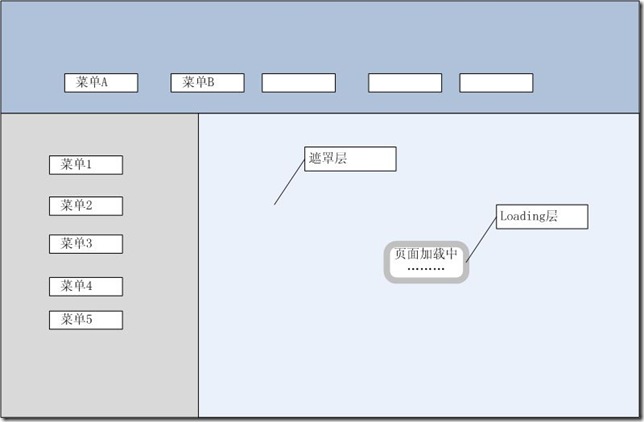
1、页面布局
点击顶层“菜单A、菜单B”或者左侧“菜单1、菜单2”等,在右侧主页面显示之前,会有loading层,并有遮罩层暂时遮住当前页面。我们要做的就是定位右侧frame中loading层的位置和遮罩层的大小。
2、aspx页面
head中一定要引用jquery文件,如:<script type="text/javascript" src="https://www.cnblogs.com/JS/jquery1.3.2.js"></script>。使用的jquery方法如下:
1: $(function() {
2: $("img[id='i1']").bind("click", function() {
3: var topBody = window.parent.document.body;
4: var rightBody = window.parent.frames["rightFrame"].document.body;
5: var loadingDiv = $("#loading", rightBody);
6: if (loadingDiv.length == 0) {
7: loadingDiv = $("<div id='loading'><img id='loadingImg' src='../images/loadingPage.gif'/></div>");
8: loadingDiv.css("position", "absolute");
9: loadingDiv.css("z-index", "999");
10: loadingDiv.css("background-color", "#E0E8FF");
11:
12: loadingBankDiv = $("<div id='bankDiv'></div>");
13: loadingBankDiv.width($(rightBody).width());
14: loadingBankDiv.height($(topBody).height() - 86 - 30);
15: loadingBankDiv.css("position", "absolute");
16: loadingBankDiv.css("z-index", "998");
17: loadingBankDiv.css("background-color", "#ffffff");
18: loadingBankDiv.css("filter", "alpha(opacity=90)");
19:
20: loadingBankDiv.append(loadingDiv);
21: $(rightBody).append(loadingBankDiv);
22:
23: loadingBankDiv.css("left", 0);
24: loadingBankDiv.css("top", 0);
25: loadingDiv.css("left", ($(rightBody).width() - loadingDiv.width()) / 2);
26: loadingDiv.css("top", ($(topBody).height() - 86 - 30) / 2);
27: }
28: });
29: });
这里的$("img[id='i1']")使用jquery选择器选出菜单图片,如我的“菜单A、菜单B、…”的id都是“i1”。给他的click事件绑定我们定义的一个方法,该方法就是用来显示页面加载中的层。各位根据自己实际情况修改选择器。
var rightBody = window.parent.frames["rightFrame"].document.body;找到右侧主页面的dom,rightFrame根据个人项目修改。
loadingBankDiv就是遮罩层,将其背景设为白色透明度为90美观一些。关键是他的高度,目前我还没有找到办法直接获取rightFrame的高度,取到的都是当前document的高度,因此我用了比较委婉的方法,即先取到整个顶层框架页面的高度,然后减去顶端菜单栏的高度,再加以修正,得到的值赋给遮罩层,即loadingBankDiv.height($(topBody).height() - 86 - 30);这样看效果还可以。宽度即loadingBankDiv.width($(rightBody).width());
loadingDiv是“页面加载中”图片所在的图层,它的left位置得是rightFrame的宽度一半再减去自身的宽。top设置同loadingBankDiv,也需要换算。
每次生成的loadingBankDiv会在页面加载完成后被实际的rightFrame中的内容冲掉,因此我们需要增加if (loadingDiv.length == 0)的判断。
到此,frame中显示“页面加载中”的效果完成。祝大家顺利实现!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号