localStorage 简单示例
HTML5 新增的JS API 都很实用,难能可贵的是它们都很接近自然语言的语法。
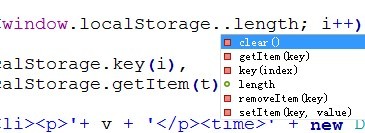
代码提示几乎就是它的文档了。
即使先前没有读过文档,单看代码提示就能明白它的各种方法如何使用了。

HTML:
<div class="inp">
<input type="text" id="txt"><button id="save">保存</button><button id="del">清除</button>
</div>
<ol id="msgs">
</ol>
</div>
<ol id="msgs">
</ol>
CSS:
*{ margin:0; padding:0;}
.inp{ padding:10px;}
.inp input{ padding:3px;}
.inp input,.inp button{ margin-right:6px;}
.inp button{ width:48px; height:24px; vertical-align:middle; text-align:center;}
ol{ padding:10px;}
ol li{ position:relative; border-bottom:1px solid #ddd; padding:0 0 6px 0; font-weight:100; list-style:decimal-leading-zero;}
li p{ line-height:24px; font-size:14px; background:#f0f0f0; padding:0 5px;}
.inp{ padding:10px;}
.inp input{ padding:3px;}
.inp input,.inp button{ margin-right:6px;}
.inp button{ width:48px; height:24px; vertical-align:middle; text-align:center;}
ol{ padding:10px;}
ol li{ position:relative; border-bottom:1px solid #ddd; padding:0 0 6px 0; font-weight:100; list-style:decimal-leading-zero;}
li p{ line-height:24px; font-size:14px; background:#f0f0f0; padding:0 5px;}
li time{ font-size:11px; text-align:right;}
JS:
var savebtn = document.querySelector('#save'),
delbtn = document.querySelector('#del'),
input = document.querySelector('#txt'),
msgs = document.querySelector('#msgs');
var saveData = function(){
var data = input.value;
if(!data) return;
var t = '' +new Date;
window.localStorage.setItem(t,data);
var msg = [],itm = document.createElement('li');
msg.push('<p>'+ data + '</p><time>' + new Date(t) + '</time>' );
itm.innerHTML = msg.join('');
msgs.insertBefore(itm,msgs.firstChild);
};
var initData = function(){
var msg = [];
for(var i=0; i<window.localStorage.length; i++){
var t = localStorage.key(i),
v = localStorage.getItem(t);
msg.push('<li><p>'+ v + '</p><time>' + new Date(t) + '</time></li>' );
}
msgs.innerHTML = msg.join('');
};
var delData = function(){
//alert(window.localStorage.length)
if(window.confirm('您确定要删除本地存储信息么?')){
for(var i=0; i<window.localStorage.length; i++){
var key = localStorage.key(i);
localStorage.removeItem(key);
}
initData();
}
};
initData();
savebtn.addEventListener('click',saveData,false);
delbtn.addEventListener('click',delData,false);
input = document.querySelector('#txt'),
msgs = document.querySelector('#msgs');
var saveData = function(){
var data = input.value;
if(!data) return;
var t = '' +new Date;
window.localStorage.setItem(t,data);
var msg = [],itm = document.createElement('li');
msg.push('<p>'+ data + '</p><time>' + new Date(t) + '</time>' );
itm.innerHTML = msg.join('');
msgs.insertBefore(itm,msgs.firstChild);
};
var initData = function(){
var msg = [];
for(var i=0; i<window.localStorage.length; i++){
var t = localStorage.key(i),
v = localStorage.getItem(t);
msg.push('<li><p>'+ v + '</p><time>' + new Date(t) + '</time></li>' );
}
msgs.innerHTML = msg.join('');
};
var delData = function(){
//alert(window.localStorage.length)
if(window.confirm('您确定要删除本地存储信息么?')){
for(var i=0; i<window.localStorage.length; i++){
var key = localStorage.key(i);
localStorage.removeItem(key);
}
initData();
}
};
initData();
savebtn.addEventListener('click',saveData,false);
delbtn.addEventListener('click',delData,false);




 浙公网安备 33010602011771号
浙公网安备 33010602011771号