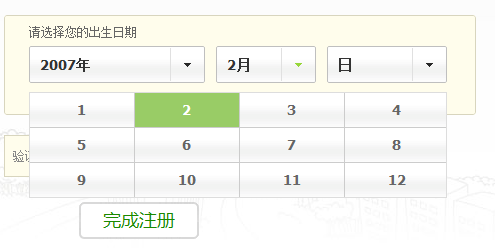
一个较为个性化的出生日期选择
社交类网站注册的时候,填写生日是个必选的过程,如果用默认的select组件去做,则会容易眼花缭乱
今天分享的这个例子将年月日选择的交互过程作了优化,采用较大的布局,点选比较方便,实现也简单,
而且轻量,没有使用datePicker等jQueryUI组件。
您可以点击图片查看DEMO 也可以到 http://i.qsl.cn/reg/ 体验完整注册过程。
贴其中一段代码,是选择月份的代码,选择年份 和 日期 与之大同小异
function showMonth(){
$("#ol").find("div.pnls").hide();
if($("#pnlm").length){
$("#pnlm").show();
return false;
};
var pnlm = $('<div id="pnlm" class="pnls pnlm"></div>'),
temp = [1,2,3,4,5,6,7,8,9,10,11,12];
temp = '<div><a href="#nogo">'+temp.join('</a><a href="#nogo">')+'</a><div>';
pnlm.html(temp).appendTo($("#ol"));
pnlm.find("a").unbind("click")
.bind({
click:function(){
var m = $(this).text();
$(this).addClass("cur").siblings().removeClass("cur");
$("#month b").text(m);
$("#birth_month").val(m);
$("#day b").text("");
$("#birth_day").val("");
pnlm.hide();
return false;
}
});
return false;
$("#ol").find("div.pnls").hide();
if($("#pnlm").length){
$("#pnlm").show();
return false;
};
var pnlm = $('<div id="pnlm" class="pnls pnlm"></div>'),
temp = [1,2,3,4,5,6,7,8,9,10,11,12];
temp = '<div><a href="#nogo">'+temp.join('</a><a href="#nogo">')+'</a><div>';
pnlm.html(temp).appendTo($("#ol"));
pnlm.find("a").unbind("click")
.bind({
click:function(){
var m = $(this).text();
$(this).addClass("cur").siblings().removeClass("cur");
$("#month b").text(m);
$("#birth_month").val(m);
$("#day b").text("");
$("#birth_day").val("");
pnlm.hide();
return false;
}
});
return false;
};






 浙公网安备 33010602011771号
浙公网安备 33010602011771号