vue学习笔记2:藕断丝连的 v-show 和 v-if
一、知识点
vue指令
- v-show
- v-if
二、代码案例
v-show
<div v-show="isShow">动态显示或隐藏</div> <!-- 绑定isShow--> data:{ isShow:true //isshow的状态设为true(显示) }
v-if
<div v-if="isCreate">动态创建和删除</div> <!-- 绑定isCreate--> data:{ isCreate:true //isCreate的状态设为true(创建) }
三、v-show与v-if的区别
1. v-show会生成所有的标签,v-if只生成值为true的标签
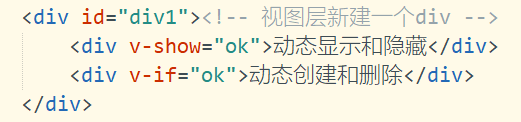
当v-show的代码如下时:

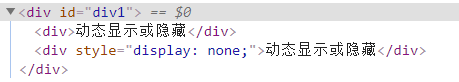
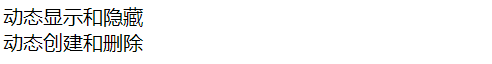
运行结果为:


也就是说运行后条件为false的标签还是生成了,只不过让其display的属性
为none,让他隐藏起来了
当v-if的代码如下时:

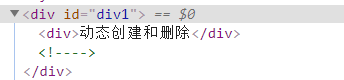
运行结果为:


所以说运行后只有条件为true的标签生成,条件为false的标签并不会生成
2. v-show根据状态(true或false)来显示隐藏标签,v-if根据状态(true或false)来创建删除标签
从上面可以我们可以知道当值为true时,v-show和v-if是可以显示的
代码:

显示结果:

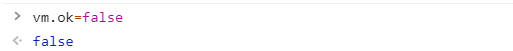
那么当v-show和v-if的值从true变为false时(这里直接从浏览器控制台修改值)

输出结果为:(一片空白~~)
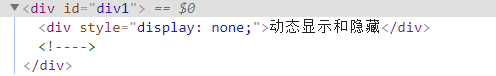
意料之中对吧,值为false大家都没有输出,我们来看看原理

我们可以看出v-show的标签还是老套路被隐藏了,而v-if的标签则是被删除了,所以都没有显示
四、结论
- v-show会生成所有的标签,v-if只生成值为true的标签
- v-show 根据状态(true 或 false)来显示隐藏标签,v-if 根据状态(true 或 false)来创建删除标签



 浙公网安备 33010602011771号
浙公网安备 33010602011771号