启用Visual Studio 对jQuery的智能感知
启用Visual Studio 对jQuery的智能感知
首先看一下Visual Studio带给我们的智能感知惊喜. 要让Visual Studio支持智能感知, 需要下列条件:
- 安装 VS2008 SP1
下载地址: http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx - 安装VS 2008 Patch KB958502以支持"-vsdoc.js"Intellisense文件.
该 补丁会导致Visual Studio在一个JavaScript库被引用时,查找是否存在一个可选的"-vsdoc.js"文件,如果存在的话,就用它来驱动 JavaScript intellisense引擎。这些加了注释的"-vsdoc.js"文件可以包含对JavaScript方法提供了帮助文档的XML注释,以及对无法自 动推断出的动态JavaScript签名的另外的代码intellisense提示。你可以在"这里"了解该补丁的详情。你可以在"这里"免费下载该补丁。 - 必须要引用vsdoc版本的jquery库
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
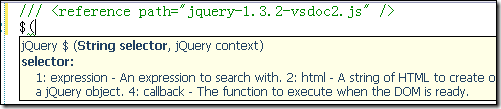
在编写脚本的时候, 甚至刚刚输入"$"的时候,VS可以智能提示:
在使用方法时, 还会有更多的提示:
有了智能感知我们编写javascript变得和C#一样快速,便捷,舒服.大部分情况可以一次编写成功而不用再为了一个大小写而查询 javascript帮助文件.能够让Visual Studio对jQuery实现智能感知的前提是要引入vsdoc版本的jQuery类库. 示例中我们引入了"jquery-1.3.2-vsdoc2.js"文件. 如果引用其他版本比如min版本的jQuery类库就无法启用智能提示.但是在正式环境下, 我们必须要使用"min"版本的jquery库文件, 以1.3.2版本号为例,各个版本的大小如下:
其中第一个是未压缩的jquery库. 如果启用gzip压缩并且使用min版本的jquery.js可以在传输过程中压缩到19KB.
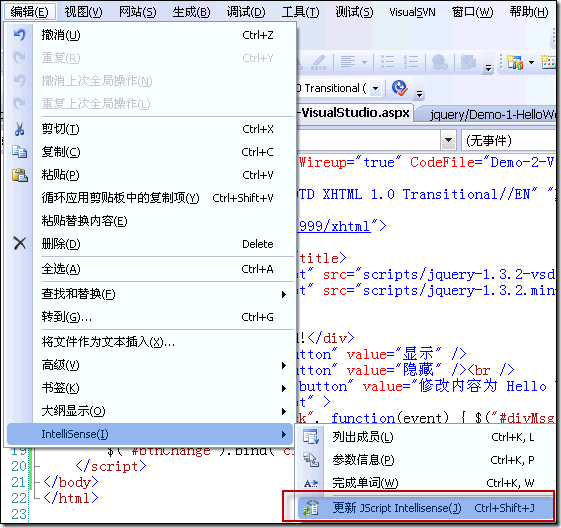
注意,如果我们更新了脚本, 可以通过"Ctrl+Shift+J"快捷方式更新Visual Studio的智能感知,或者单击 编辑->IntelliSense->更新JScript Intellisense:
为了即能在Visual Studio中增加脚本提示, 又能在上线的时候使用min版本的脚本库, 我们一般是用如下方式引入jQuery库:
1. 控制编译结果
<script type="text/javascript" src="scripts/jquery-1.2.6.min.js"></script>
<%if (false)
{ %>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
<%} %>
这是网上推荐的方式. 编译后的页面上只有min版本的引用, 同时在开发时能够享受到智能感知.但是注意这种方式引用的min类库只能是1.2.6或者之前的版本号. 最新的1.3.2的所有非vsdoc版本的jquery库引用后都会导致JScript Intellisense更新出错. 这是1.3.2版本的一个bug, 期待后续版本中解决. 其实大家完全可以使用1.2.6版本的min库, 本教程涉及的jquery功能, 1.2.6版本基本都支持.
我们使用了if(false)让编译后的页面不包含vsdoc版本jquery库的引用, 同样的思路还可以使用比如将脚本引用放入一个PlaceHolder并设置visible=fasle等.
2. 使用后端变量
为了能使用 1.3.2 版本的min库, 我们只能通过将脚本引用放在变量里, 通过页面输出的方式, 此种方式可以正常更新JScript Intellisense.但是可能有人和我一样不喜欢在前端使用变量:
<asp:PlaceHolder Visible="false" runat="server">
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
</asp:PlaceHolder>
<% =jQueryScriptBlock %>
后台声明变量:
protected string jQueryScriptBlock = @"<script type=""text/javascript"" src=""scripts/jquery-1.3.2.min.js""></script>";
在独立的.JS文件中启用脚本智能感知
上面我们解决了在页面中智能感知的问题, 其实在独立的.js文件中我们同样可以启用脚本的智能感知, 在IntellisenseDemo.js文件中,添加如下语句:
/// <reference path="jquery-1.3.2-vsdoc2.js" />
更新JScript Intellisense, 会发现在脚本中也启用了智能提示:
注意,本文中讲解的脚本智能感知不仅适用于jQuery类库, 还适用于自己编写的javascript代码.










 浙公网安备 33010602011771号
浙公网安备 33010602011771号