H5 移动端 测试需求分析
H5 移动端 测试方法
一.功能测试
1、关注页面请求。对于每个页面,要查看发送的请求是否正确,请求的接口是否有重复,接口请求是否正确返回等。可通过chrome中自带的开发工具查看网络请求。
关注是否有冗余接口请求,是否有不必要的重复接口刷新请求。 冗余和重复的接口请求会导致流量浪费和响应速度变慢。
2、关注application cache
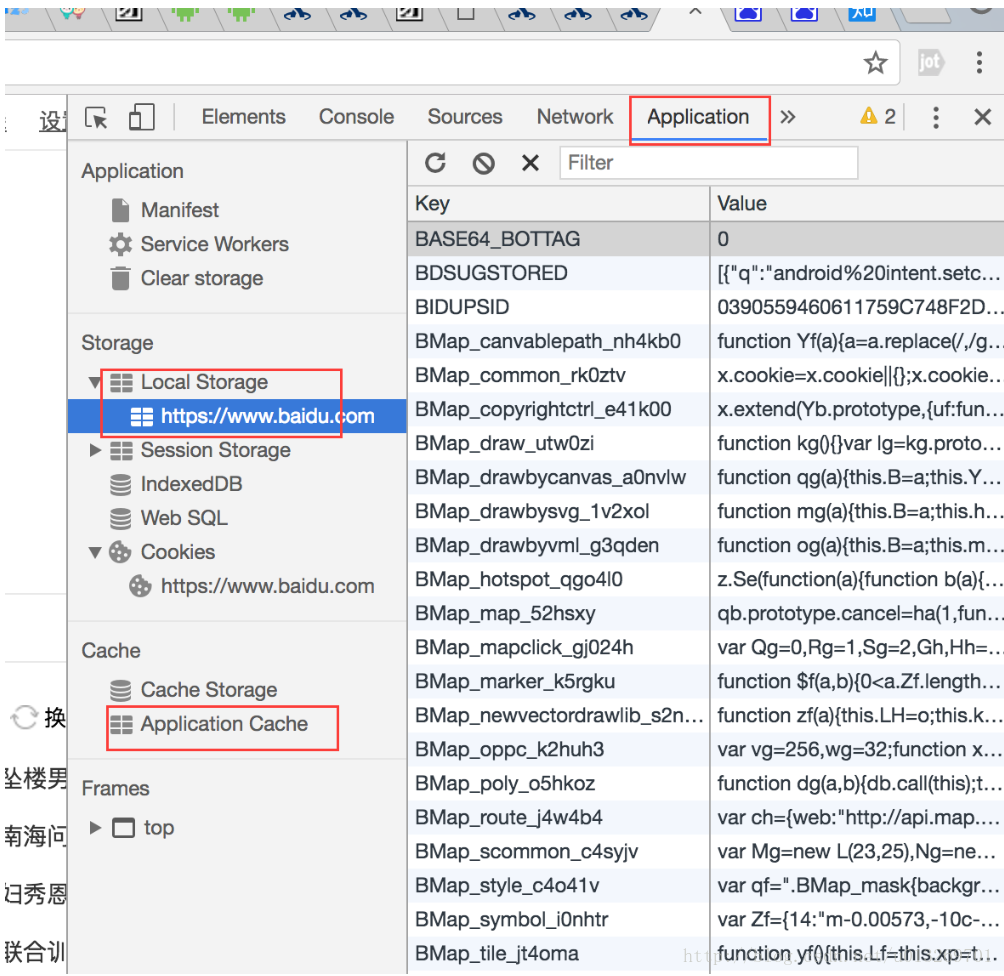
(http://www.html5rocks.com/zh/tutorials/appcache/beginner/), local storage(http://www.html5china.com/HTML5features/LocalStorage/20120519_3711.html), cookie中值是否正确,页面是否有使用application cache, local storage存放数据。清除这些数据后功能是否正确,获取数据失败后是否有重试机制。(可以用下图Chrome开发工具,进行查看和清除,也可用postman,soupUi等)。 注意:老版chrome开发者模式下在resource下查看cache,新版chrome在application下查看。
3、session失效机制。对于要登录的,需要用到session的地方,要注意模拟session失效时,功能业务逻辑是否正常。
4、返回逻辑:对于页面中的返回,以及浏览器自带的返回的测试。 页面中的返回要考虑业务逻辑,友好返回到相应层次,需要从用户角度考虑返回的转跳逻辑,不能出现死循环。并要注意返回后是否需要刷新页面请求,比如支付完后返回订单列表,最好刷新
展示上一步购买的订单。
5、页面刷新,刷新时的请求链接是否正确。
(1)下拉刷新是否仍然处于当前页面
(2)用户主动点击刷新按钮是否仍然处于当前页面
(3)刷新页面或者加载新内容时页面是否有抖动。
6、图片适配,是否根据不同屏幕和分辨率做适配,高端机取双倍尺寸的图;是否对于2G网络,或低端机单独处理,不取高清图或减少一些特效动画效果;最好加上webp图片的支持,可减少流量;在中低端机上考虑是否需要让前端单独处理,去掉复杂处理。并
对中低端机只取原图,不取高清图。注意:webp格式只对android有效,放在IOS上反而会起反作用。
7、是否要增加转场动画,loading动画,点击动画等。以提升体验。需要在动画效果和卡顿上衡量。
8、对于隐私模式,不存cookie,不开javascript执行等,测试是否功能正常,或给出提示。
9、接口降级,接口异常时如何处理,前端要给出友好提示。
10、对于请求比较慢时,要有loading图案,图案在数据出来后要消失,且不能与转场动画等其它有冲突。
11、输入框的校验:特殊字符显示,过滤黑词,js是否会执行,一连串长字母是否会换行等。 比如只输入空字符的处理。
12、弱网络降级:处于2G/3G网络省流量模式的一些特殊处理,比如2G网络下测试,图片多时是否要懒加载等。网络状况差的场景,可提示文案,但不能闪退。
13、网络切换:从wifi切换到2G/3G网络、从2G/3G网络切换到wifi等
14、H5与Native切换:切换时登录信息是否记录、流程是否顺畅、是否出现中断闪退等问题。 注意验证 登录信息是否能互通。 不能出现native已经登录,进入h5后继续让登录,实在技术实现不了的可toast提示用户继续登录。
(1)若客户端已登录,那么进入H5后仍然是登录状态。
(2)若客户端未登录,进入H5,点击对应按钮OR链接,如果需要登录,须拉起native登录。若取消登录,是否可再次拉起登录,或者停留在的页面是否有对应的登录提示。 (注:本次测试过程中就发现,第一次点击链接,可以拉起登录,第二次却不能)
15、Pad上测试需要注意:横屏和竖屏下的显示效果可能不同,还有横屏换成竖屏、竖屏换成横屏。注意横竖屏切换时输入框的不同。
16.返回功能
通过H5页面(非手机自带返回键)的返回功能键返回,可以返回到正确的页面(上一级/退出h5)
点击返回与back键,回退页面是否是期望页面
17.屏幕切换
横屏竖屏相互切换,能适应,布局不乱,或页面只支持横或竖屏限制
18.分辨率适配更好
建议采用响应式设计(如:offerlist页面大屏显示3行,小屏显示2行)
1)分辨率高(如720*1280,重点关注页面背景是否完全撑开页面,刷新是否有抖动)、分辨率低(如320*480,重点关注下弹框样式和文案折行)
2)android4.2版本以上的设备随便测试一两台即可
3)苹果近几年常用的系统版本手机
19.页面打开形式
建议页面在手机上从list点击进入detail页面,要在原窗口打开,通过页面页头返回按钮返回,不需要通过手机返回键返回,交互体验好
20.页面请求验证
关注页面请求,是否会有多余的请求,或者请求后有多余的数据返回,尽量精简,否则会浪费流量。
21.图片适配
图片适配测试,根据不同屏幕和分辨率做适配,以及适配后的清晰度,高端机取双倍尺寸的图
22.用浏览器chrome f12进行测试
H5的页面在PC端也是能访问的,chrome对H5支持最好,功能的测试可以在PC端chrome下先测试,也可以在手机上直接测试,这个看个人习惯。(ie系列**ie8,及以下都支持的不好,这个可以与PD确认H5页面在这些PC浏览器上不支持)
23、滑动、定位
手指滑动是否流畅,手指点击时焦点是否定位正确,不同机型会不一样。焦点定位点击是灵敏。
24、对于类似公司名称、offer名称长度的问题,在手机上最好能根据屏幕大小自适应而不是截断,因为手机上是不会有tips可以看的。截断导致大屏幕下也只能显示几个字,交互不好
25、手机测试要特别关注交互是否友好,与PC机的事件模型不一样,可能会导致一些体验的问题,比如:弹出层的点击,是否会穿透,影响到弹出层下面的页面。
26、对于一些浮层做的页面,例如地图、产品分类等浮层,注意拖动后是否可以看到它下面的页面,拖动后边缘是否有留白
27、手机端的浏览器测试的时候也要清除一下缓存,因为图片和文件会被缓存下来,所以首次访问和二次访问体验不一样。例如UC浏览器的清楚缓存在设置-》系统设置-》基本设置--》清除记录中。
28.关注页面首屏加载时间。
29、文件导入导出:
1、模板下载功能:
一般导出导出功能会有一个模板下载功能,此功能需要检查模板是否可以正常下载,正常打开,检查Excel模板文件和网站中的数据字段是否一致即可。
2、文件导入功能
1) 错误提示,
如果导入的excel表格中中某一行或者某一字段格式不对或者数据为空,是否可以正常导入正确部分的数据,对错误的数据进行提示。
2)导入其他格式的文件
当导入的文件格式不正确时,系统是否做出正确的判断,并给出对应的错误提示。
3)重复导入相同的文件
重复导入相同的文件是否可以导入成功,如果可以导入成功,数据将如何处理,比如覆盖或者忽略?
4)不使用下载的模板,自己新建excel导入
自己手动新建excel或者对其他excel进行修改,使excel格式和模板一致,这种情况下数据填写正确的话,应可以正确的导入系统。
5)表头检查:包括去掉、修改、新增列、列之间切换等
3、文件导出功能
1)导出的excel表格的格式检查,主要检查导出的excel格式是否符合预期,各字段是否正确。另外导出的excel文件名是否有要求。如果有要求,是否正确。
2)数据检查,导出全部数据功能是否正确,到处部分数据功能是否正确,选择数据为空时是否可以导出。导出的数据内容是否与网页中的内容一致。
二.适配测试
1)H5机型适配
在项目测试计划给出时,确认是否要确定测试机基线,即是否要以几款机型作为最低适配需求。可参考目前应用市场占有分布。
操作系统适配范围:ios 8-10固件版本的iphone必须覆盖,ios7可选覆盖,android 4.4-6.x必须覆盖,4.0-4.3可选覆盖,4.0以下可以不care。像小米,魅族这种自定义os版本的机子,其实底层也对应着标准的谷歌os系统版本。
对于ios, android大版本一定要覆盖,对于系统版本,先看大版本占用情况,再选择大版本中占用率较高的小版本。如4.3, 5.0大版本中选几个占用率较高的小版本测试。常用的有:ios:8.x.x, 9.3.5;android: 4.3.1, 4.4.2 等。
机型品牌适配范围:参考集团内后端统计的top机型。对于ios,要覆盖iphone 6/6s/6p, iphone 7,iphone5等。
对于android,如三星、小米、华为,htc, lenovo,中兴,魅族,阿里云等。屌丝机型 华为,中兴,vivo,oppo,魅族占有率很高,所以这几个屌丝机型一定要覆盖到。三星上的H5问题防不胜防,相当极品。小米近一两年的机型适配问题不想2s那么多了。
三星常见的H5适配问题:css加载不出来,控件操作无响应。小米常见的H5适配问题是UI,比如button会把这个按钮四个角冗余显示,tab切换异常。 实时滚动信息时卡死等。
对于有些手机厂商有自已定制操作系统,要单独适配,如小米,魅族。注意三星的假系统版本。
在选择机子时,要兼顾屏幕尺寸和分辨率。覆盖到主流的屏幕尺寸和分辨率,并组合一下,现在主流是1920大屏,但一定要找几款小屏手机覆盖。注意三星的
适配时不能光选性能好的机子,一定要适配几款中低端机。华为和中兴的国产机,可选择适配一下。
2)手机浏览器适配
需要覆盖:自带浏览器(默认的浏览器内核)为主,有足够时间时再覆盖chrome,UC浏览器(最新版)和QQ浏览器(最新版)。
3)容易出现适配问题的机型:
三星i9100G,对于按钮样式,输入框的区域要重点关注。
android 5.X 谷歌原生的nenux系列。
大屏高分辨率手机要适配一款,如三星galaxy note4
对于支持webp的机子要测试。如三星galaxy note2,或三星s3
4)工具
1.市面上各种云测平台,一般都可以单独测试H5适配。
2.可借助浏览器的开发者模式。
三.性能测试
1) 需要关注的性能指标:
页面加载时间/页面大小/页面请求数/ DomReady时间/图片等资源文件大小/请求错误数
2) 各种云测平台
3) 其他性能测试工具:dyna trace,yslow,page speed,firebug等等
4)免费公共测试web:
http://www.webpagetest.org/ 免费测试。
2)翻页测试:
当遇到翻页加载的页面,需要注意内容为1页或者多页的情况。
(1)数据分页加载时,注意后续页面请求数据的正确。
注:这个需要注意在快速操作场景中,请求页数是不是依次递增,快速操作(如第一页尚未loading出来的时候仍然继续上拉操作)时是否发出去对应的请求了。
四.安全测试
1)明确投放渠道都有哪些 :
如独客、主客、wap,是否对未投放渠道做了限制,直接通过url请求是否拦截等
2)评估是否需要接入集团安全,如mtee黑白名单等
3)是否需要接入支付宝实名认证:
涉及到金钱相关,如天猫积分,红包等,为了防刷,一般都需要判断是否支付宝实名认证
4)是否接入windvane,所有请求通过native发出
1)、从代码层级分析html5新特性带来的安全漏洞。常见的:
通过formaction属性进行XSS
通过autofocus属性执行本身的focus事件
多个autofocus竞争焦点来触发blur事件
通过的poster属性执行Javascript
通过autofocus触发的onscroll执行Javascript
具体原理和其他漏洞可见http://html5sec.org/#html5
2)、从手机用户角度列举手机网页存在的一些安全问题(非测试角度),大致有以下:
恶意url。包括html链接、短链接、短信中的url、扫二维码产生的url
通过XSS窃取数据库内容。各种XSS可参见http://html5sec.org/#html5
自BeEF的攻击(BeEF有点类似fiddler,具体可见
https://github.com/beefproject/beef)。包括cookie窃取、披露设备地理位置、打骚扰电话、不需要的下载
访问不安全的web服务。
窃听移动网站流量。
五. H5上线后回归
H5涉及到的各种资源文件,在测试环境(包括预发环境),一般都是内域,正式上线,RD童鞋有把资源文件(或者说url中的链接忘了修改)漏发的风险,所以上线后一定要用外网环境再快速回归下。最简单的就是用自己的4G网络回归跟踪线上。
六.H5测试与PC端测试不同的点
1、通过H5网页(非手机的返回功能)的返回功能可以返回,不会出现无法返回的情况。
2、横屏竖屏相互切换,能自适应,并且布局不会乱掉;
3、为能在不同分辨率的手机上能更好的展示,建议采用响应式设计(如:offerlist页面在大屏时显示3行,小屏时显示2行)
4、在手机上从list点击进入detail页面,要在原窗口打开,这样可以通过页头的返回按钮返回,而不需要通过手机的返回键返回,这样交互上更友好。
5、关注页面请求,是否会有多余的请求,或者请求后有多余的数据返回,尽量精简,否则会浪费流量。
6、图片适配测试,根据不同屏幕和分辨率做适配,以及适配后的清晰度,高端机取双倍尺寸的图
7、H5的页面在PC端也是能访问的,chrome对H5支持最好,功能的测试可以在PC端chrome下先测试,也可以在手机上直接测试,这个看个人习惯。(ie系列包括ie8,及以下都支持的不好)
8、手指滑动是否流畅,手指点击时焦点是否定位正确,不同机型会不一样。焦点点击是否灵敏。
9、对于类似公司名称、offer名称长度的问题,在手机上最好能根据屏幕大小自适应而不是截断,因为手机上是不会有tips可以看的。截断导致大屏幕下也只能显示几个字,交互不好
10、手机测试要特别关注交互是否友好,与PC机的事件模型不一样,可能会导致一些体验的问题,比如:弹出层的点击,是否会穿透,影响到弹出层下面的页面。
11、对于一些浮层做的页面,例如地图、产品分类等浮层,注意拖动后是否可以看到它下面的页面,拖动后边缘是否有留白
12、手机端的浏览器测试的时候也要清除一下缓存,因为图片和文件会被缓存下来,所以首次访问和二次访问体验不一样。例如UC浏览器的清楚缓存在设置-》系统设置-》基本设置–》清除记录中。
七、H5各种测试总结:
(1)需求设计测试:
尽早的了解需求熟悉需求、参与需求评审与设计,通过原型图以及真实用户体验和用户习惯来检查需求的合理性以及是否有更好地实现方法等。
这样能把问题发现在源头,减少后期因需求变更引起开发和测试的迭代成本。
在需求阶段即介入测试功能点的编写和记录,也符合尽早介入测试的原则。
(2)接口测试
根据开发同学提供的接口文档,可以通过Jmeter 等工具进行测试。
主要关注点为:
接口返回的数据期望的是否一致;
接口入参的边界值校验 ;
检查接口的容错性 比如对于传输数据类型错误能否处理等,整型的输入小数、中英文等;
接口的性能情况,调用接口数据返回的时间,接口反应慢肯定影响用户体验。
接口的安全性:接口部分敏感信息是否加密传输等
mtop接口返回处理:
发现这个出现问题的地方有很多,但是只要有意识的去处理,就很容易避免,主要是有以下几种情况:
(1)请求成功,且返回有数据,测试mtop接口返回数据的各种场景。
(2)请求成功,但data内容为空。
(3)请求接口异常,出现ERR_SID_INVALID::SESSION过期,拉起登录。
(4)请求接口发生除C中提到的异常之外的异常,通常可归结为一类进行处理。
(3)功能测试
测试重点,根据业务逻辑和功能进行测试,主要是可用性。
(4)用户界面测试
根据测试和评审修改过的UED(用户体验设计),测试开发递交的测试包。
风格、样式、颜色是否协调,不仅包括HTML5本身,因为HTML5会嵌入App里面,所以要考虑 H5 的风格、样式、颜色是否与app本身协同,不至于格格不入,包括用户习惯等也最好保持一致或相近,最好在设计初期就有颜色、按钮、图片、背景、边框等详细规划和统一。
但是正是由于H5的可移植性,同一服务会嵌入到N家客户的产品中,难以与各家都完全统一,所以在设计中就应该考虑这些问题。
(5) 兼容性测试
手机HTML5主要应用是嵌入在app或者微信公众号里面,所以兼容性主要是iOS、Android 2个系统各种主流机型的适配。
A、手机屏幕大小
B、主流手机机型
C、手机操作系统,iOS和Android各版本
D、浏览器:系统自带浏览器和主流浏览器
(6)网络测试
由于H5系统很多是云服务,所有响应速度普遍较慢。我们测试的时候一般会用Wifi,速度会相对可观点。
我们应该观察在4G、3G、甚至2G的网下,弱网测试,看响应时间是否在忍受范围内。
时间过长的话,需要提示优化代码做改善。
(7) 安全测试
由于我们对应的产品部利用HTML5把一些通用功能做成了云服务,可以嵌入多家客户的App,根据渠道划分,所以安全性显得尤为重要。
(8) 性能测试
随着对接客户的增加,对服务的性能方面的要求也会增加。对于云服务的模块需要做性能测试。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号