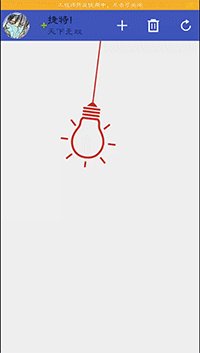
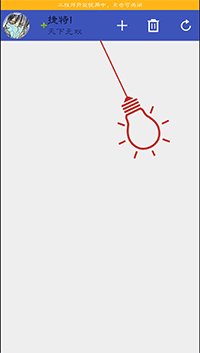
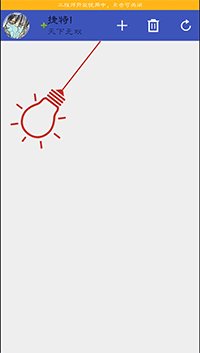
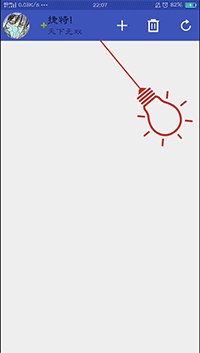
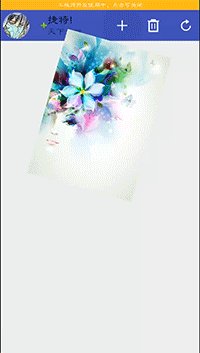
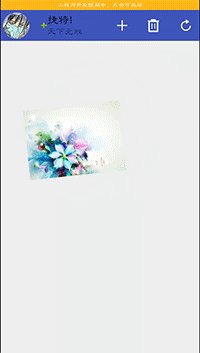
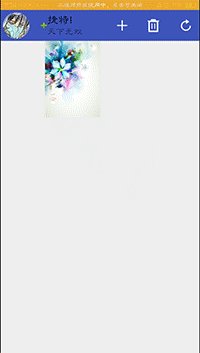
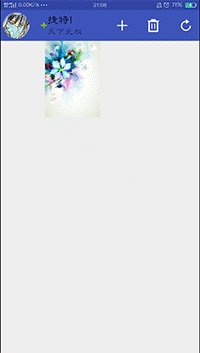
先看一下图:
一 res/anim/目录下新建xml文件
1.alpha (透明度)标签:va_alpha.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="4000"
android:fromAlpha="0.0"
android:toAlpha="1.0">
</alpha>2.scale(缩放) 标签:va_scale.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="0%"
android:pivotY="0%"
android:toXScale="0.5"
android:toYScale="0.5"
android:fillAfter="true"
android:repeatCount="1"
android:startOffset="1000"
/>
3.rotate(旋转)标签:va_rotate.xml
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:pivotX="50%"
android:pivotY="0%"
android:fromDegrees="-40"
android:toDegrees="40"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:repeatMode="reverse"
android:repeatCount="-1"
/>
4.translation(移动)标签:va_translation.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0%"
android:fromYDelta="0"
android:toXDelta="100%p"
android:toYDelta="0"
android:duration="2000"
/>
5.set(动画集)标签:va_set.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fillAfter="true">
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="0%"
android:pivotY="0%"
android:toXScale="0.5"
android:toYScale="0.5"/>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360"/>
</set>二 res/layout/布局文件添加
<ImageView
android:id="@+id/test_iv"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/rotate"/>三 代码使用:
//mIvTest.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.va_alpha));
//mIvTest.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.va_scale));
//mIvTest.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.va_translate));
mIvTest.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.va_rotate));
//mIvTest.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.va_set));效果:依次:alpha、scale、rotate、translation、set