vue的从0到1搭建 p1
参考文档:vue的教程、vue的菜鸟教程
https://blog.csdn.net/bai_shuang/article/details/122984811
搭建vue见上一个文章,目前默认搭建完毕
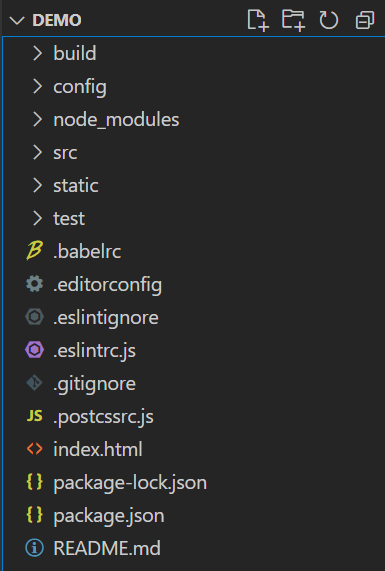
- 一、项目目录讲解

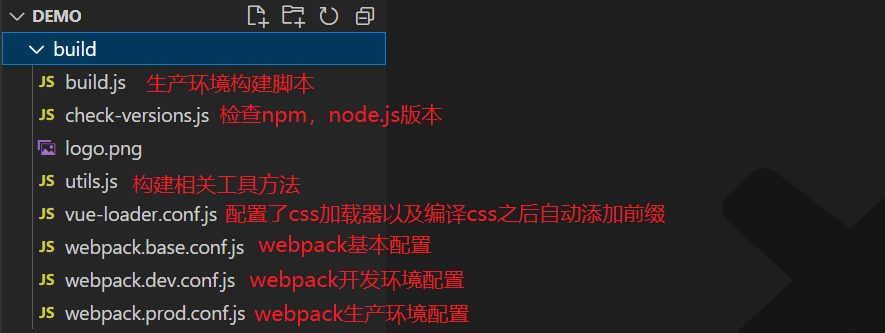
1、build:
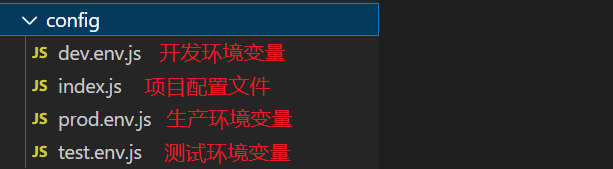
2、config:
3、node_modules:npm加载的项目依赖模块
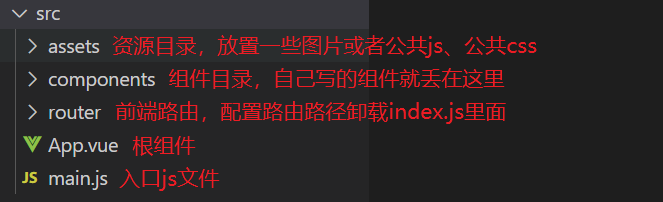
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:

5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
- 二、开始first demo
1、在components目录下新建一个views目录(右键点击新建文件,输入views,回车),里面写我们的vue组件
1)开始我们的第一个组件:
a:在views目录下新建First.vue(右键点击,新建文件,输入First.vue,再点击回车即可创建vue文件,不需要使用终端来进行创建vue文件)
ps:因为我是纯纯vscode
b:在router目录下的index.js里面配置路由路径
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import First from '@/components/views/first'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/first',
name: 'First',
component: First
}
]
})
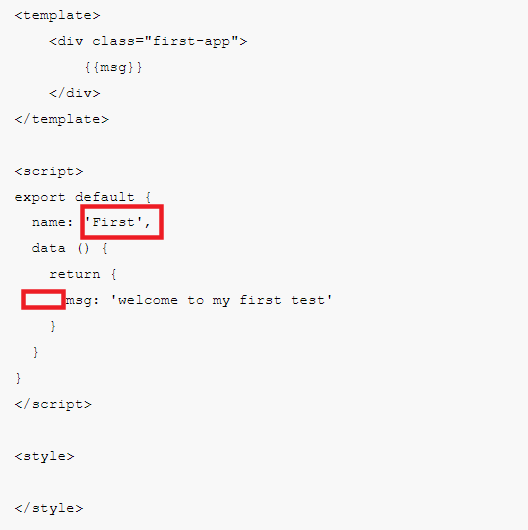
c:template 写 html,script写 js,style写样式
ps:注意这里的格式问题,可以借助ctrl+. 的快捷键规范格式 比如缩进 比如在First.vue写的文件中,name: ‘First’,这里有空格,是单引号,有英文的逗号,下面的data也是有缩进的

<template>
<div class="first-app">
{{msg}}
</div>
</template>
<script>
export default {
name: 'First',
data () {
return {
msg: 'welcome to my first test'
}
}
}
</script>
<style>
</style>
d:通过终端启动vue
way1:对应文件路径,可以找index.html打开文件路径,在路径输入cmd
再输入相对应的 npm run dev
命令行把vue启动成功 
way2:再vscode的终端输入npm run dev
也是一样的就可以了
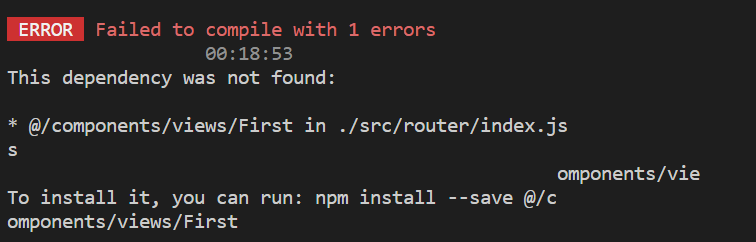
遇到的问题及报错:找不到对应的js资源:
解决方案:https://www.cnblogs.com/tityaaaa/p/17232307.html
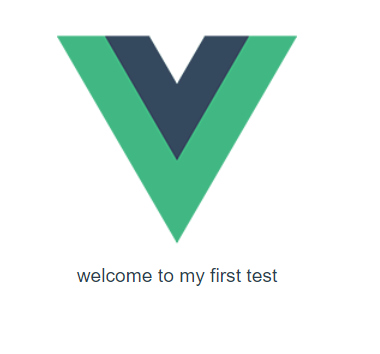
e:浏览器输入http://localhost:8080/#/first
ps:当然这个浏览器打开的接口号当然是要你run起来的那个,别教程给你8010你就8010愣是弄不出来
出现这个美丽的图标!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号