html5下
1.视频与音频
html5新增了视频【video】与音频【audio】功能
- video
video为块元素,并不独占一行,默认宽度与高度【300*150】,且没有播放控制条;仅支持三种视频格式,mp4,ogg,webM
video使用时需要设置src属性,属性值为视频路径
属性controls:加上后才会显示播放的控制条
属性poster:属性值为图片地址,会夹在视频开头,即给视频加上封面
属性autoplay:自动播放,ie浏览器支持,但在谷歌浏览器中实现需要加上静音
属性muted:静音
属性loop:循环播放 - audio
2.本地存储
浏览器存储功能分为:本地存储【localStroage】,会话存储【sessionstroage】,只能存储字符串。【工作中使用本地存储较多】
我们可通过localstroage对象的一些方法,在浏览器中进行存储,读取数据等。
本地存储功能【localStroage】只能向浏览器中存储字符串类型数据。且为持久存储除非手动清除
localstroage对象可以直接使用,其setItem方法可以用来存储数据,需要传入一个k,v对。传入多组数据时,k不可重复否则会覆盖;getItem用来读取数据,传入k值
本地存储上限为5M
本地存储功能:可持久化数据,在工作中一般用来存储用户名;本地存储数据在同一网站下【不管是一级还是二级页面】是共享的
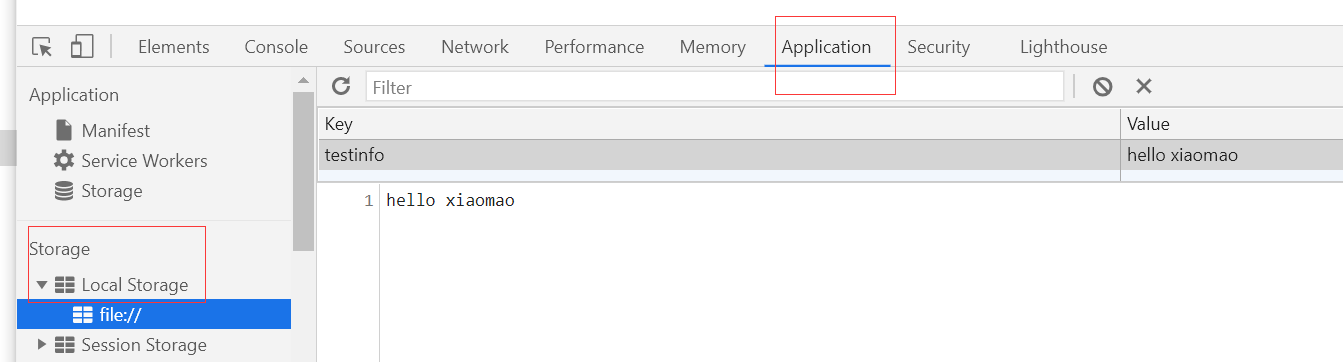
<script>
localStorage.setItem('testinfo','hello xiaomao');
</script>

<script>
var result = localStorage.getItem('testinfo');
console.log(result)
</script>

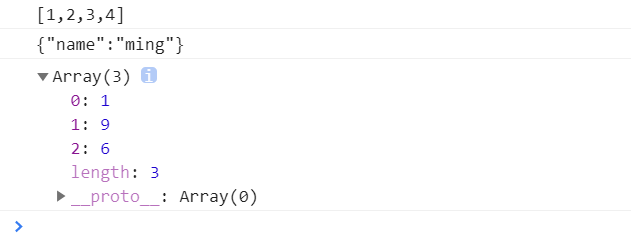
注意:JSON是内置对象,可直接使用,JSON.stringify()方法可将引用类型数据转为字符串;JSON.parse()可将数据变为引用类型
<script>
console.log(JSON.stringify([1,2,3,4]))
console.log(JSON.stringify({'name':'ming'}))
console.log(JSON.parse('[1,9,6]'))
</script>

3.会话存储
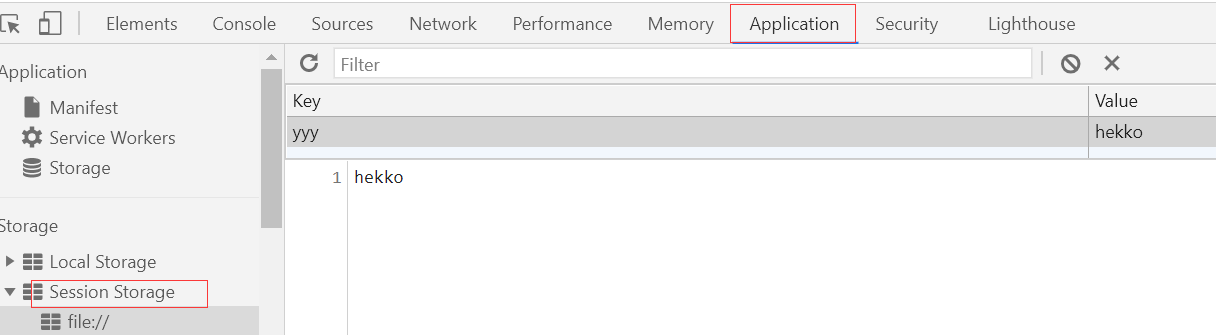
会话存储可用sessionStroage对象来实现,仅在当前保存在当前网页,网页关闭后即消失
<script>
sessionStorage.setItem('yyy','hekko')
</script>

4.选择器
html5新增选择器有:属性选择器,子类选择器,关系型选择器,伪类选择器,伪选择器
- 属性选择器:属性选择器利用中括号来显示,且可以使用正则来匹配属性值
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p[iv]{
color:red;
}
p[iv='ll']{
color:blue;
}
p[v-show^='li']{
color:pink;
}
</style>
</head>
<body>
<p>送你一朵小红花</p>
<p iv>上班啦</p>
<p iv='ll'>上班啦</p>
<p v-show='like'>将来</p>
</body>
</html>

| div[iv] | 带有属性iv的标签 |
| div[iv='ll'] | 带有iv属性且属性值为ll的标签 |
| div[v-show^='li'] | 带有iv属性且属性值以li开头的标签 |
- 子类选择器:用来匹配某些父元素的子节点,语法(基础选择器或高级选择器:子类选择器)
子类选择器之不区分子元素类型:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
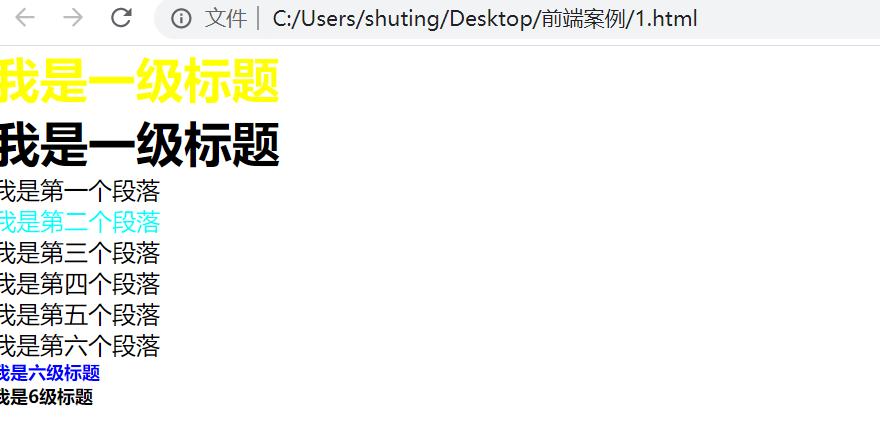
h1:first-child{
color: yellow;
/*匹配div的第一个子元素,不区分类型*/
}
p:nth-child(4){
color: cyan;
/*匹配父节点的第n个子元素,不区分类型*/
}
h6:nth-last-child(2){
color: blue
/*匹配父节点的倒数第二个儿子节点*/
}
</style>
</head>
<body>
<div>
<h1>我是一级标题</h1>
<h1>我是一级标题</h1>
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<p>我是第三个段落</p>
<p>我是第四个段落</p>
<p>我是第五个段落</p>
<p>我是第六个段落</p>
<h6>我是六级标题</h6>
<h6>我是6级标题</h6>
</div>
</body>
</html>

子类选择器之区分子元素类型:
语法规则同上,基础选择器或高级选择器:子类选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
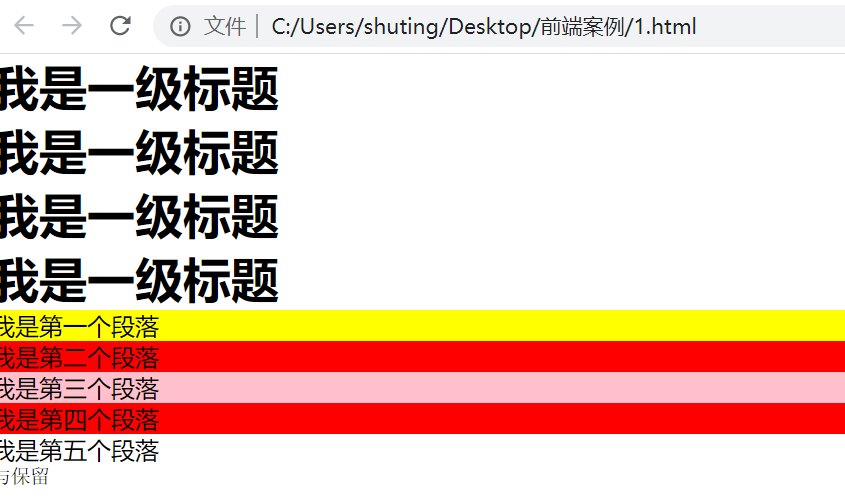
p:first-of-type{
background-color: yellow;
/*匹配某一个父元素内部p类型的第一个子元素*/
}
p:nth-of-type(3){
background-color: pink;
/*匹配某一个父元素内部p类型的第一个子元素*/
}
p:nth-of-type(2n){
background-color: red;
/*匹配某一个父元素内部p类型的对应索引值子节点*/
}
</style>
</head>
<body>
<div>
<h1>我是一级标题</h1>
<h1>我是一级标题</h1>
<h1>我是一级标题</h1>
<h1>我是一级标题</h1>
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<p>我是第三个段落</p>
<p>我是第四个段落</p>
<p>我是第五个段落</p>
<pre>与保留</pre>
</div>
</body>
</html>

- 关系型选择器
语法规则如下:A,B代表的都是基础选择器,或高级选择器
A+B:表示A选择器后紧随的下一个姊妹元素B
A~B:代表匹配的是A选择器后紧随的所有姊妹元素B
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
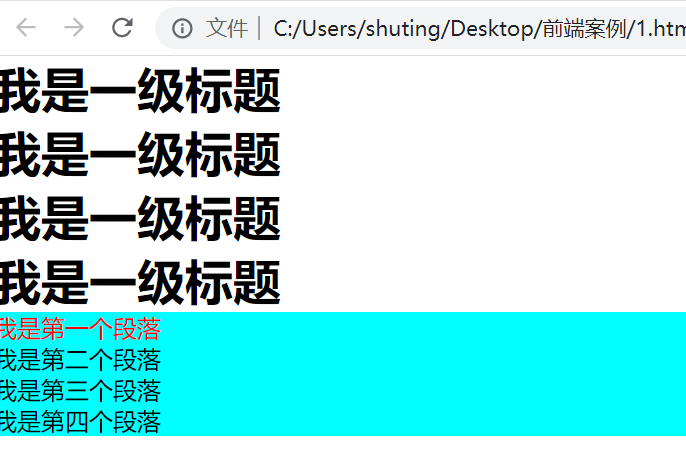
h1+p{
color: red;
}
h1~p{
background-color: cyan;
}
</style>
</head>
<body>
<div>
<h1>我是一级标题</h1>
<h1>我是一级标题</h1>
<h1>我是一级标题</h1>
<h1>我是一级标题</h1>
<p>我是第一个段落</p>
<p>我是第二个段落</p>
<p>我是第三个段落</p>
<p>我是第四个段落</p>
</div>
</body>
</html>

- 伪类选择器
常用伪类选择器:
:hover 鼠标移上,比较常用
:disable 匹配不可用元素
:focus 聚焦
:empty 空
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width:300px;
height:200px;
background-color: green;
}
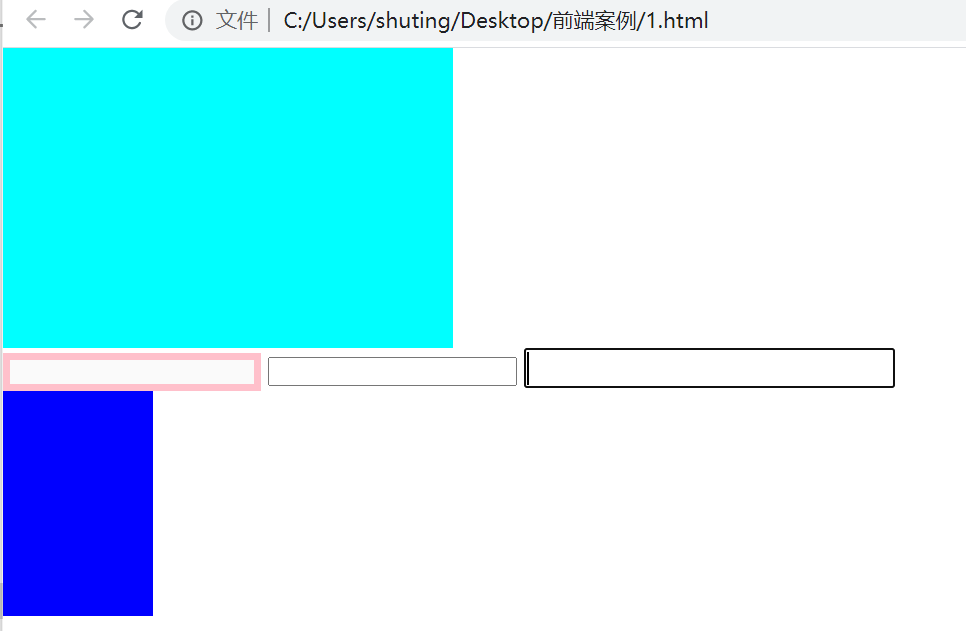
div:hover{
background-color: cyan;
/*鼠标移上的伪类选择器*/
}
input:disabled{
border:5px solid pink;
/*匹配不可使用表单元素*/
}
input:focus{
font-size:20px;
/*匹配聚焦表单元素*/
}
p:empty{
width: 100px;
height: 150px;
background-color: blue;
/*匹配空标签*/
}
</style>
</head>
<body>
<div>
</div>
<input type="text" disabled>
<input type="text">
<input type="text" autofocus>
<p></p>
</body>
</body>
</html>

- 伪选择器
基本语法:基础选择或高级选择器::伪选择器
first-letter:匹配第一个字母
first-line:匹配某个节点标签的第一行
selection:鼠标选中时匹配
<style>
*{
margin: 0;
padding: 0;
}
p::first-letter{
color: red;
}
p::first-line{
background-color: yellow;
}
</style>
5.伪元素
可将其当作某一个父元素内部的子节点,也可当作通过CSS层叠样式给某一个父元素添加子元素而已。伪元素是css3新增的概念
- 双闭合标签才有伪元素
- 伪元素务必拥有content属性,用来设置伪元素的文字内容
- 伪元素务必脱离文档流
一个节点只能有两个伪元素,因为后者覆盖前者。
语法规则:
基础选择器或高级选择器::after|before
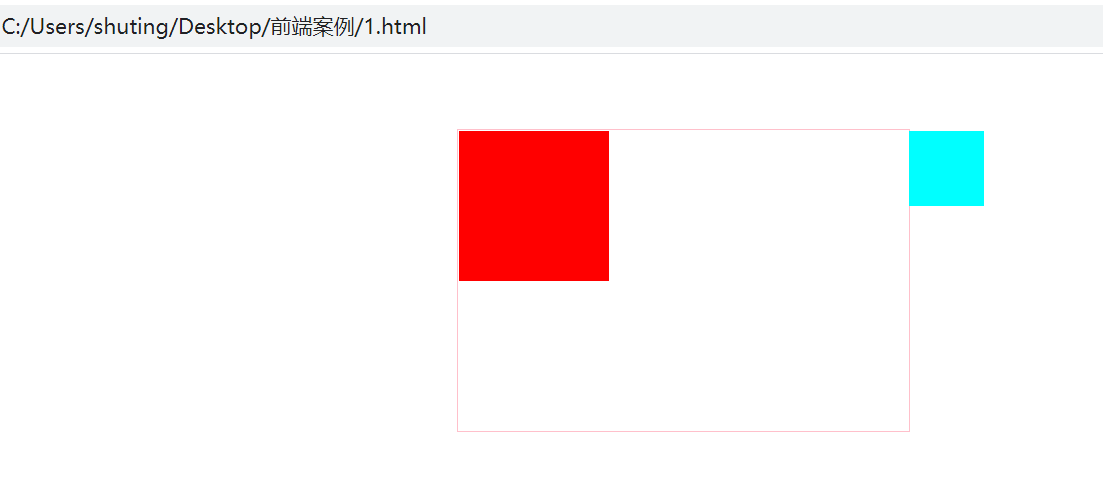
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
position: relative;
width: 300px;
height: 200px;
border:1px solid pink;
margin:50px auto;
}
div::after{
/*伪元素写法一*/
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: red;
}
div::before{
/*伪元素写法一*/
position: absolute;
content: '';
width: 50px;
height: 50px;
background-color: cyan;
left:300px;
}
</style>
</head>
<body>
<div></div>
</body>
</body>
</html>

6.阴影
html5新增了阴影功能
阴影功能分为两种:盒子阴影【box-shadow】,文本阴影【text-shadow】
盒子阴影用法:
box-shadow:10px 10px 10px cyan; (分别是右侧阴影长度,底部阴影长度,模糊程度,阴影颜色)
box-shadow:30px 30px 10px cyan,10px 10px 10px pink;(盒子阴影可以有多个,用逗号隔开)
box-shadow:inset 10px 10px 10px cyan;(内阴影设置)
文本阴影用法:
即给文字加阴影,使用方法同盒子一样,只不过没有内阴影
text-shadow:10px 10px 10px red;
text-shadow:10px 10px 10px red,5px 5px 5px red;
7.background系列新增属性
- background-origin
它的属性值有三个:border-box,padding-box,content-box。
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 800px;
height: 800px;
border:10px solid rgba(0,0,0,0.2);
/*ragb透明度加上才可看到效果*/
margin: 100px;
background:url(./img/1.jfif) no-repeat;
/*图片不重复*/
background-origin: border-box;
}
</style>

- background-clip【背景图裁剪】
属性值有四个:border-box,padding-box,content-box,text。分别将边框,外边距,内容区域,文字以外的图片给裁切掉。
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 800px;
height: 800px;
border:10px solid rgba(0,0,0,0.2);
/*ragb透明度加上才可看到效果*/
margin: 100px;
padding: 50px;
background:url(./img/1.jfif) no-repeat;
background-clip: content-box;
}
</style>

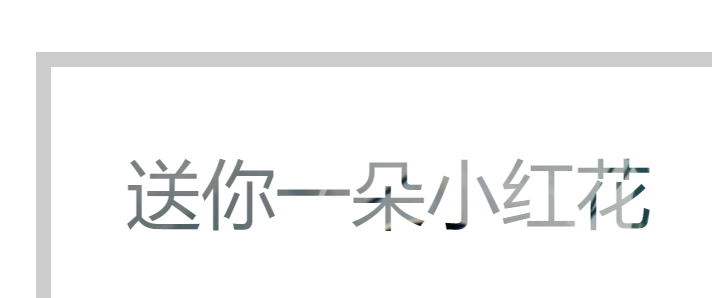
其中text使用时,需要给background-clip属性加上浏览器私有前缀(-webkit-),且需要给文字设置透明度,方可看到效果。
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 800px;
height: 800px;
border:10px solid rgba(0,0,0,0.2);
/*ragb透明度加上才可看到效果*/
margin: 100px;
padding: 50px;
background:url(./img/1.jfif) no-repeat;
-webkit-background-clip: text;
font-size: 50px;
color: rgba(0,0,0,0.2)
}
</style>

- background-size【设置背景图尺寸大小】
它的属性值写法:
属性值单位可以是px像素单位,eg,background-size:100px 300px (分别是宽和高)
属性值可以是比分比,eg,background-size:100% 100% (分别是宽度百分比和高度百分比)
cover,eg,background-size:cover (cover会将图片进行水平和垂直拉伸,导致缺失部分图像,图片会覆盖整个图框)
contain,(将尽可能地展示图片,跟原图效一致,可不记忆)
8.transition过渡动画
- 过渡动画务必需要有事件触发
- 参与过渡动画的元素,某一些样式属性值务必发生变化。
- transition属性,是一个综合属性,由以下四个属性组成。
过渡动画的属性,过渡动画的总时间,过渡动画速率,过渡动画的延迟时间。
transiton-property 过渡动画属性
transiton-duration 过渡动画总时间
transiton-timing-function 过渡动画速率,速率属性值有6个(linear匀速,ease-in慢速开始的动画,ease-out慢速结束的动画,ease慢速开始慢速结束的动画,ease-in-out几乎同ease同,cubic-bezier(0.97,1.62,0.8,1.2)贝塞尔曲线)
transiton-delay 过渡动画延迟时间
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
margin: 100px auto;
background-color: cyan;
transition: all 2s linear 0s;
/*linear表示匀速*/
}
div:hover{
width: 400px;
height: 400px;
}
</style>
</head>
如下方法同样可以实现:
div{
width: 200px;
height: 200px;
margin: 100px auto;
background-color: cyan;
transition: width 2s linear 0s,
height 2s linear 0s;
/*linear表示匀速*/
}
div:hover{
width: 400px;
height: 400px;
}
10.transfrom变换
transfrom【变换】,是ntml5中非常浓墨重彩的一笔,因为它可以实现2D,3D变换。
主要实现动画如下:缩放比例(scale),平移(translate),旋转(rotate)
2D变换:
transfrom:scale(1.5),属性值大于1表示放大,属性值小于1表示缩小,负值代表倒置。
transfrom:scale(1,2)表示宽高分别是原来的1倍,2倍。
transfrom:rotate(90deg),degree度数
transfrom:translate(100px),正数表示右移,负数左移
transfrom:translate(100px,200px)表示右移100px,上移200px
3D变换(旋转和平移):
想看到3D旋转效果,需要通过父子盒子嵌套使用。
transfrom:rotateX(10deg) 旋转
transfrom:rotateY(10deg) 旋转
transfrom:rotateZ(10deg) 旋转
transfrom:translateX() 平移
transfrom:translateY() 平移
transfrom:translateZ() 平移
不管是2D还是3D,都可同时进行平移和旋转
transfrom:rotateX(10deg) translateX(100px)
注意:当元素进行3D旋转的时候,整体坐标体系方向会发生变化
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 250px;
height: 250px;
border:1px solid black;
margin: 100px;
/*需要给父节点加上景深的属性,设置’观众‘观看演员的距离设置*/
perspective: 100px;
}
.cur{
width: 250px;
height: 250px;
background-color: cyan;
transform: rotateX(10deg);
}
</style>
</head>
<body>
<div class=box>
<div class="cur"></div>
</div>
</body>
</body>
</html>
11.animation动画
html5新增的样式,主要作用是给标签添加动画;该样式为综合样式。
语法格式:
animations:动画名称 动画总时间 动画速率 动画延迟时间 动画执行次数
animations-name:动画名字,命名务必符合标识符命名规范
animations-duration:动画总时间【S|MS】
animations-timing_functon:动画速率
animations-delay:第一次动画延迟时间【S|MS】,可以是负数,代表动画提前
animations-





 浙公网安备 33010602011771号
浙公网安备 33010602011771号