__x__(28)0907第四天__固定布局
布局
- 固定布局,需要计算单位
- 自适应响应布局
固定布局 html代码
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>湖南城市学院</title> <link rel="stylesheet" type="text/css" href="css/hncu.css" /> </head> <body> <div id="hncu_header"> </div> <div id="hncu_content"> <div id="hncu_left"></div> <div id="hncu_center"></div> <div id="hncu_right"></div> </div> <div id="hncu_footer"> </div> </body> </html>
固定布局 css代码
@charset "utf-8"; *{ margin: 0px; padding: 0px; } #hncu_header{ width: 1000px; height: 200px; background-color: skyblue; margin:0px auto; } #hncu_content{ width: 1000px; height: 600px; background-color: yellow; margin:0px auto; } #hncu_left{ width: 200px; height: 500px; background-color: green; margin-top:50px; float:left; } #hncu_center{ width: 580px; height: 500px; background-color: #bfc; margin-top:50px; margin-right: 10px; margin-left: 10px; float:left; } #hncu_right{ width: 200px; height: 500px; background-color: pink; margin-top:50px; float:left; } #hncu_footer{ width:1000px; height:200px; background-color:skyblue; margin:0px auto; }
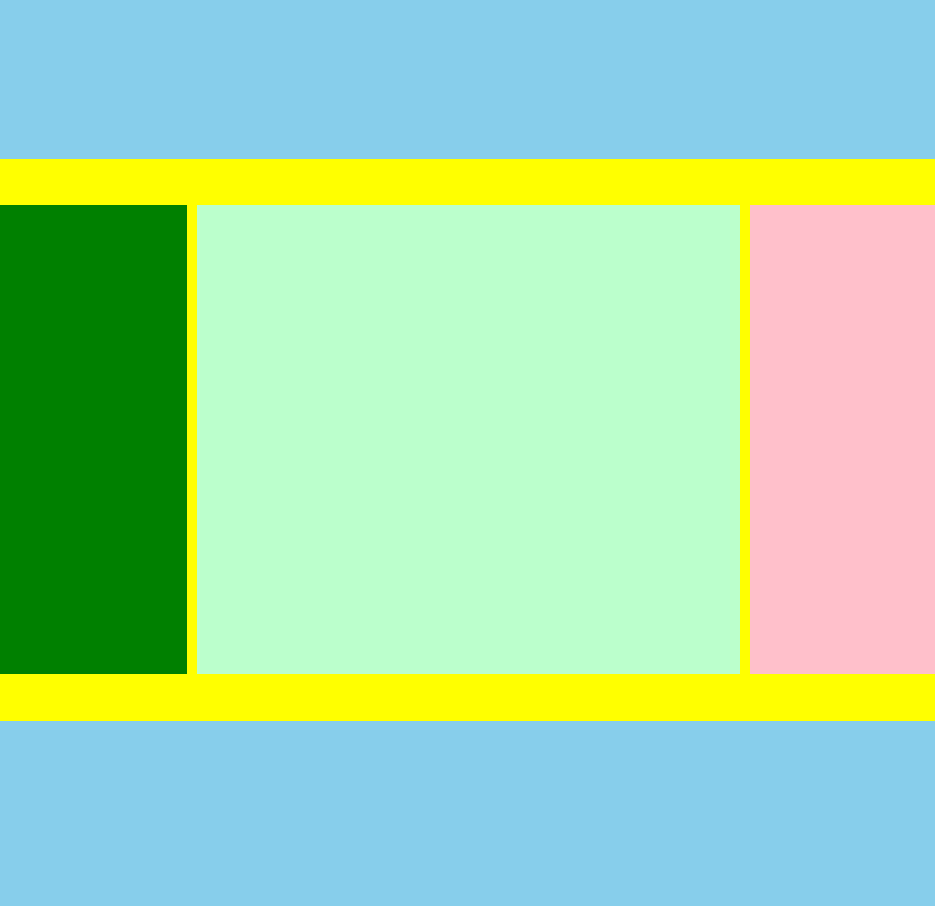
效果图:

--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...





 浙公网安备 33010602011771号
浙公网安备 33010602011771号