使用vue-cli脚手架搭建基础项目框架
1、全局安装Vue-cli(使用npm,首先本地安装node)
运行命令: npm install --global vue-cli;
2、开始创建项目目录
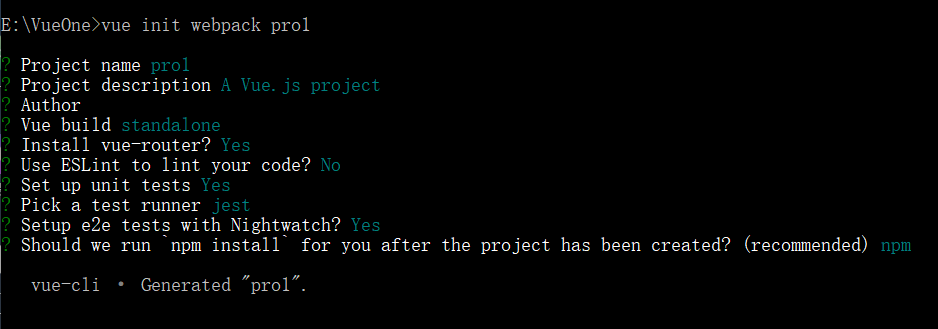
运行命令:vue init webpack vueProject,
其中会填写一些信息(可以试着看懂中间出来的提示),项目名称、描述、作者自己写,
后面重要的是选择使用vue-router(一个基本的项目都需要用到),
没有使用ESlint(建议初学者暂时不要用),后面一直enter就行了,这样一个基本项目目录就搭建完成了;

3、项目运行,
运行命令:npm install;
然后运行命令:npm run dev,之后在浏览器8080端口看到页面;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号