HTML5 FileReader读取Blob对象API详解
使用FileReader对象,web应用程序可以异步的读取存储在用户计算机上的文件(或者原始数据缓冲)内容,可以使用File对象或者Blob对象来指定所要读取的文件或数据.其中File对象可以是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以来自由拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后的返回结果。
创建FileReader对象,
var reader = new FileReader();

属性:
1.result jsval 读取的文件内容,这个属性只在读取操作完成之后才有效,并且数据的格式取决于读取操作发起的方法。只读
2.readyState unsigned short 当前状态值,0---EMPTY 还没有记载任何数据。1--LOADING 正在被记载。2---DONE 已完成全部的读取请求。
3.error DOMError 在读取文件时发生的错误,只读。
方法:
void abort() ,中止读取操作,返回时,readyState属性值为DONE
void readAsArrayBuffer( in Blob blob), 读取文件为 ArrayBuffer
void readAsBinaryString(in Blob blob),读取文件为二进制字符串,IE浏览器不支持该方法
void readAsDataURL(in Blob blob),读取文件为DataURL ,关于DataURL
void readAsText(in Blob blob,[optional] in DOMString encoding),指定文件编码(默认值utf-8),读取Blob为字符串
事件监听:
onabort 当读取操作被终止时调用.
onerror 当读取操作发生错误时调用.
onload 当读取操作成功完成时调用.
onloadend 当读取操作完成时调用,不管是成功还是失败.该处理程序在onload或者onerror之后调用.
onloadstart 当读取操作将要开始之前调用.
onprogress 在读取数据过程中周期性调用.
事件传递的参数对象:

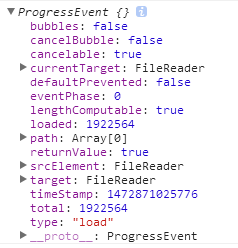
//e.target FileReader //e.total 文件总大小,字节 //e.type 上传状态‘load’ //e.timeStamp 还不知道
浏览器兼容性
Desktop、Mobile
| Feature | Firefox (Gecko) | Chrome | Internet Explorer* | Opera* | Safari |
|---|---|---|---|---|---|
| Basic support | 3.6 (1.9.2) | 7 | 10 | Not supported | Not supported |
*IE9有一个File API Lab.Opera从11.10开始部分支持该API.
实例1,检测浏览器是否支持FileReader
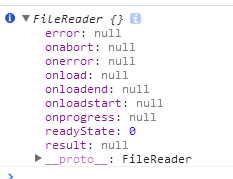
//1.检测浏览器是否支持FileReader //测试结果,IE>=10,Google,FF if (window.FileReader) { var fr = new FileReader(); console.info(fr); } else { alert("Not supported by your browser!"); }
实例2. FileReader读取File对象,读取文件实例
<div class="container"> <input type="file" id="file" multiple /> <input type="button" id="btn1" value="选择上传文件" onclick="showFiles();" /> <h4> 选择文件如下: </h4> <blockquote></blockquote> </div>
var fileBox = document.getElementById('file'); function showFiles() { //获取选择文件的数组 var fileList = fileBox.files; for (var i = 0; i < fileList.length; i++) { var file = fileList[i]; readFile(file); } } //读取文件内容 //reader.readAsArrayBuffer //将读取结果 封装成 ArrayBuffer ,如果想使用一般需要转换成 Int8Array或DataView //reader.readAsBinaryString //在IE浏览器中不支持改方法 //reader.readAsText 该方法有两个参数,其中第二个参数是文本的编码方式,默认值为 UTF-8 //reader.readAsDataURL //读取结果为DataURL //reader.readyState 上传中的状态 function readFile(file) { var reader = new FileReader(); //reader.readAsText(file); //中文windows系统 txt 文本多数默认编码 gbk reader.readAsText(file, 'gbk'); console.info(reader.readyState); // 状态值 1 reader.onload = function (e) { console.info(e); //事件对象 //e.target FileReader //e.total 文件总大小,字节 //e.type 上传状态‘load’ //e.timeStamp 还不知道 console.info(reader.readyState); //状态值 2 var result = reader.result; $('.container blockquote').text(result); } }
更多实例:

