Asp.Net Core 404处理
在使用Asp.Net Core Mvc时 404处理整理如下
一、自带404状态处理
1.控制器视图子弹404视图 NotFoundResult,NotFoundObjectResult
// // 摘要: // Creates an Microsoft.AspNetCore.Mvc.NotFoundObjectResult that produces a Microsoft.AspNetCore.Http.StatusCodes.Status404NotFound // response. // // 返回结果: // The created Microsoft.AspNetCore.Mvc.NotFoundObjectResult for the response. [NonAction] public virtual NotFoundObjectResult NotFound(object value); // // 摘要: // Creates an Microsoft.AspNetCore.Mvc.NotFoundResult that produces a Microsoft.AspNetCore.Http.StatusCodes.Status404NotFound // response. // // 返回结果: // The created Microsoft.AspNetCore.Mvc.NotFoundResult for the response. [NonAction] public virtual NotFoundResult NotFound();
2.当前操作返回404状态,或者返回404的一句话提示。
二、自定义404页面显示
在网站中,为了增强提前,通常使用自定义404页面
1.自定义404视图,在控制器中返回
/// <summary> /// 定义404视图 /// </summary> public class NotFoundViewResult : ViewResult { public NotFoundViewResult(string viewName) { ViewName = viewName; StatusCode = (int)HttpStatusCode.NotFound; } }
2.在控制器中返回使用
public IActionResult Index() { //返回404页面 return new NotFoundViewResult("~/views/Error/code_404.cshtml"); return View(); }
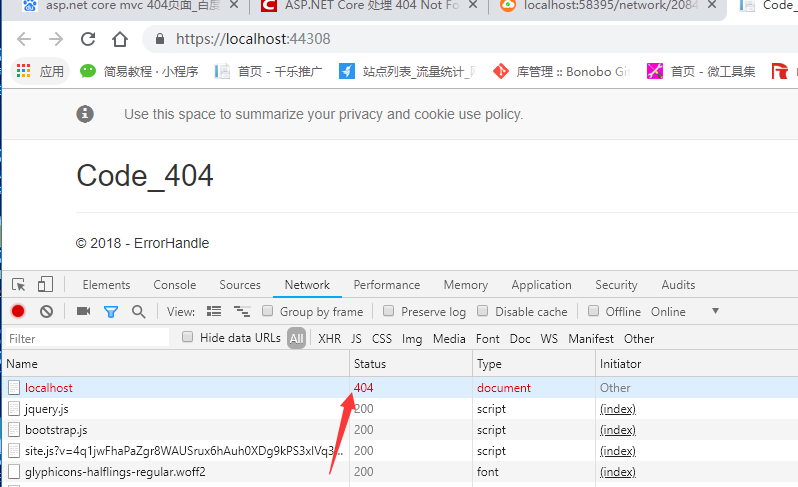
3.呈现结果:

三、全站统一处理404 或者500的错误,并自定义页面内容
1.使用app.UseStatusCodePagesWithReExecute(path,param)可以指定错误和参数
if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseStatusCodePagesWithReExecute("/Home/Error", null); }
2. 页面内容根据状态处理
@{ int code = this.Context.Response.StatusCode; ViewData["Title"] = code + "页面访问错误"; } @section Head{ } @section Footer{ } <!-- 主体内容 --> <div class="maincontent maincontentcoverage"> <div style="height:40px;"></div> <!-- 主要内容 --> <div class="primarycoverage aboutpage" style="font-size:16px;"> <div class="researchmain" style="margin-top: 0px;padding-bottom:60px;"> <div class="aboutSD"> @{ if (code == 404) { <div class="majorintroduct" style="margin-top: 0px;padding:50px;"> <div class="flowerTitle"> 404了 </div> <div class="introlduct" style="padding: 50px 50px;"> <div> 您要访问的页面不存在或已经删除~ </div> <p></p> <p></p> <p></p> <p></p> <div class="button videoBtn" style="font-size:14px;" href="/">点击返回首页</div> </div> </div> } else { <div class="majorintroduct" style="margin-top: 0px;padding:50px;"> <div class="flowerTitle"> ==> 500 访问出错 </div> <div class="introlduct" style="padding: 50px 50px;"> <div>访问出错,请点击下边按钮返回。</div> <p></p> <p></p> <p></p> <p></p> <div class="button videoBtn" style="font-size:14px;" href="/">点击返回首页</div> </div> </div> } } </div> </div> </div> </div>
显示效果:

更多:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号