公众号网页获取微信授权
公众号网页获取微信授权
自定义网站放在公众号里面进行微信授权
官网地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
其实官方文档做就可以,只是有些地方写的不是很贴切,所以来写这个
配置:
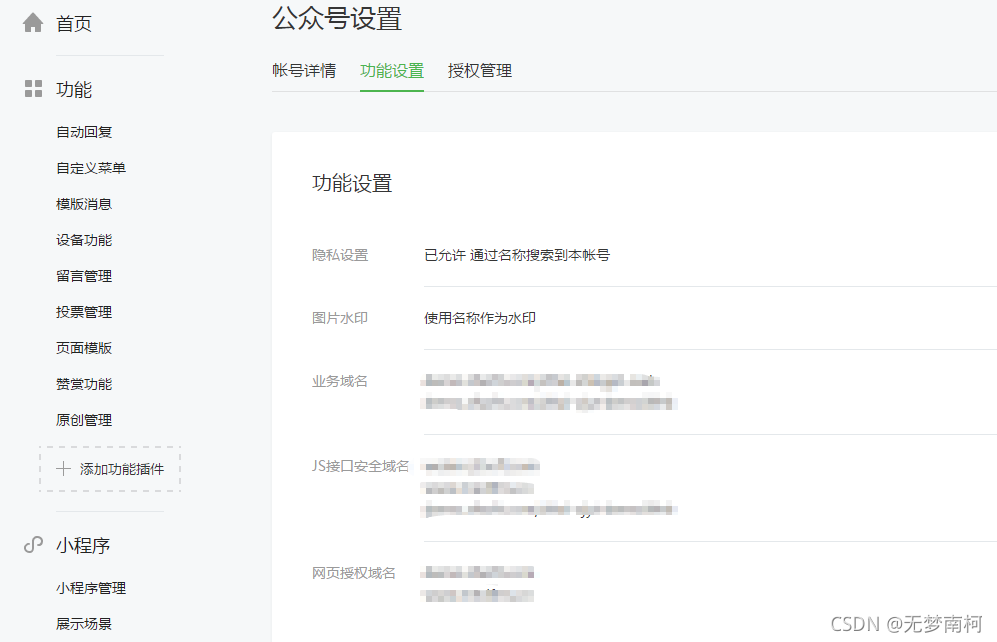
1.首先需要先去配置在公众号设置你网站部署的域名,
填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头。

2.授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权。
有两种授权方式:
区别就是一种需要用户来授权 一种不需要就是转一下
官网写的也很清楚:

使用
举例子: 这是其中一种,需要用户的授权的那种 需要另一种的 根据下图该参数就行了

var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=你自己的APPID&redirect_uri=授权完要去的页面&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect'
window.location.href = url
解释:就是你点击登录的时候打开跳转这个连接就会实现授权操作,授权完成后,你需要的数据就会以URL的方式跳转到你写好的目录去 例如:http://localhost:8081/index?code=081ibxFa1CCeFB0ooiHa1cThA40ibxFQ&state=STATE 然后解析就能得到code
解析:
贴心的我准备了js解析URL的方法
transform(str) {
// 创建目标对象
let $_REQUEST = new Object,
// 截取数据字符串
data = str.slice(str.indexOf("?"), str.length - 1),
// 将数据字符串表现为数组
aParams = data.substr(1).split("&");
//console.log(data);
//console.log(aParams);
for (let i = 0; i < aParams.length; i++) {
// 数据属性与数值分离
let aParam = aParams[i].split("=");
// 使用属性括号进行属性赋值
$_REQUEST[aParam[0]] = aParam[1]
}
return $_REQUEST;
}
//使用方法
let dataNu = this.transform(地址)
dataNu.code //返回的是个对象可以直接得到
拿到code就可以做很多事情了
咫尺远近却无法靠近的那个你,才敢让你发觉你并不孤寂


 浙公网安备 33010602011771号
浙公网安备 33010602011771号