继续聊WPF——数字墨迹A
今天晚上,我为大家准备了一项很好玩的东西,相信大家以前在使用MS Office的也时候也用过手写输入,或者用画图软件,应该对手写感知不陌生了,尤其是手机,很多机子都有触屏手写功能。

设置DefaultDrawingAttributes属性,可更改墨迹或笔头的外观,如下面的代码,将笔头的宽和高设为12,笔头为矩形,颜色为橙色。

在以前,要实现手绘功能是很痛苦的,但是,告诉你一个好消息,在WPF里面,你会非常轻松就能实现这功能,信不信由你,反正我信了。来,试试看。
新建一个WPF应用程序,然后在Grid下面加上以下XAML:
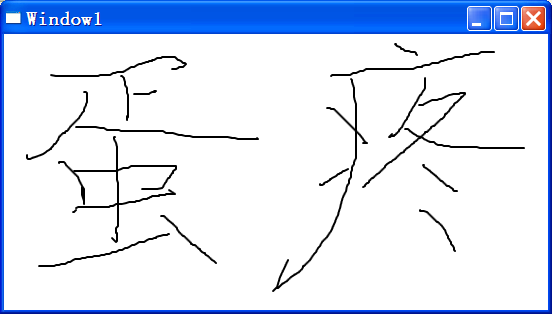
好,搞定,马上运行一下。

怎么样,你不敢相信吧?就这么简单!
惊喜吧?
来继续。
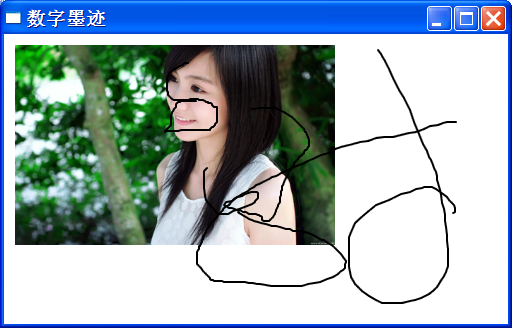
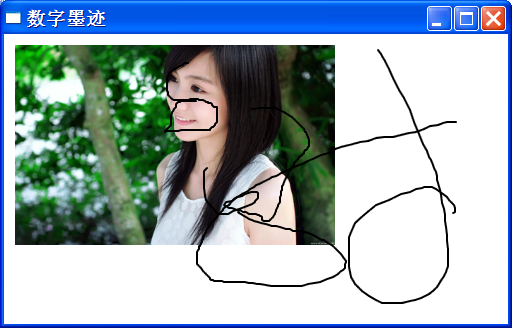
InkCanvas可以包含子元素,也就是说,我们可以在其它可视对象上“余鸦”,

通过将UseCustomCursor设置为true,可自定义鼠标光标的形状。
设置DefaultDrawingAttributes属性,可更改墨迹或笔头的外观,如下面的代码,将笔头的宽和高设为12,笔头为矩形,颜色为橙色。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号