安装vue,并新建一个项目
Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
1.需要的环境:
vue的安装依赖于node.js,要确保你的计算机上已安装过node.js。
安装node.js的一篇博客,前两步(http://www.cnblogs.com/tanyongli/p/7504603.html)
2..安装vue:

3.创建项目框架
如果想放到指定的目录下,先进入这个目录再执行创建项目的命令,我放在F:\XAMPP\htdocs下。

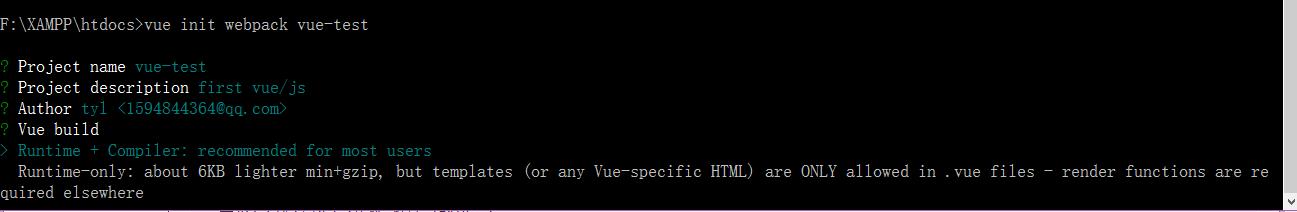
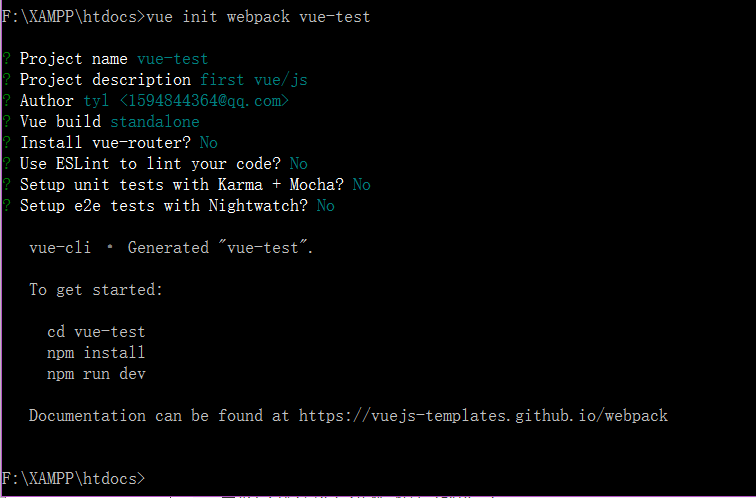
(1)在命令行里输入 vue init webpack vue-test
注意这里的“my-project” 是项目的名称可以说是随便的起名,但是需要主要的是“不能用中文”。(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters)

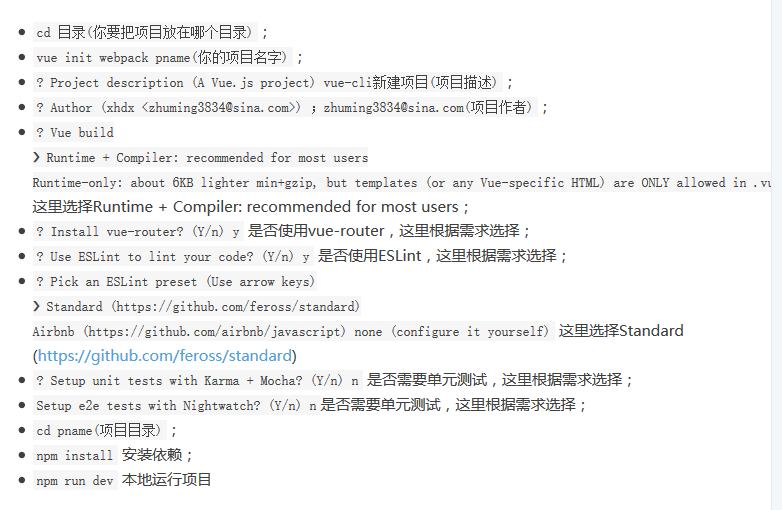
按下回车后会出现一系列选择,根据需要选择 yes or no



(2)在命令行里输入 cd vue-test (完成后可以打开vue-test查看)
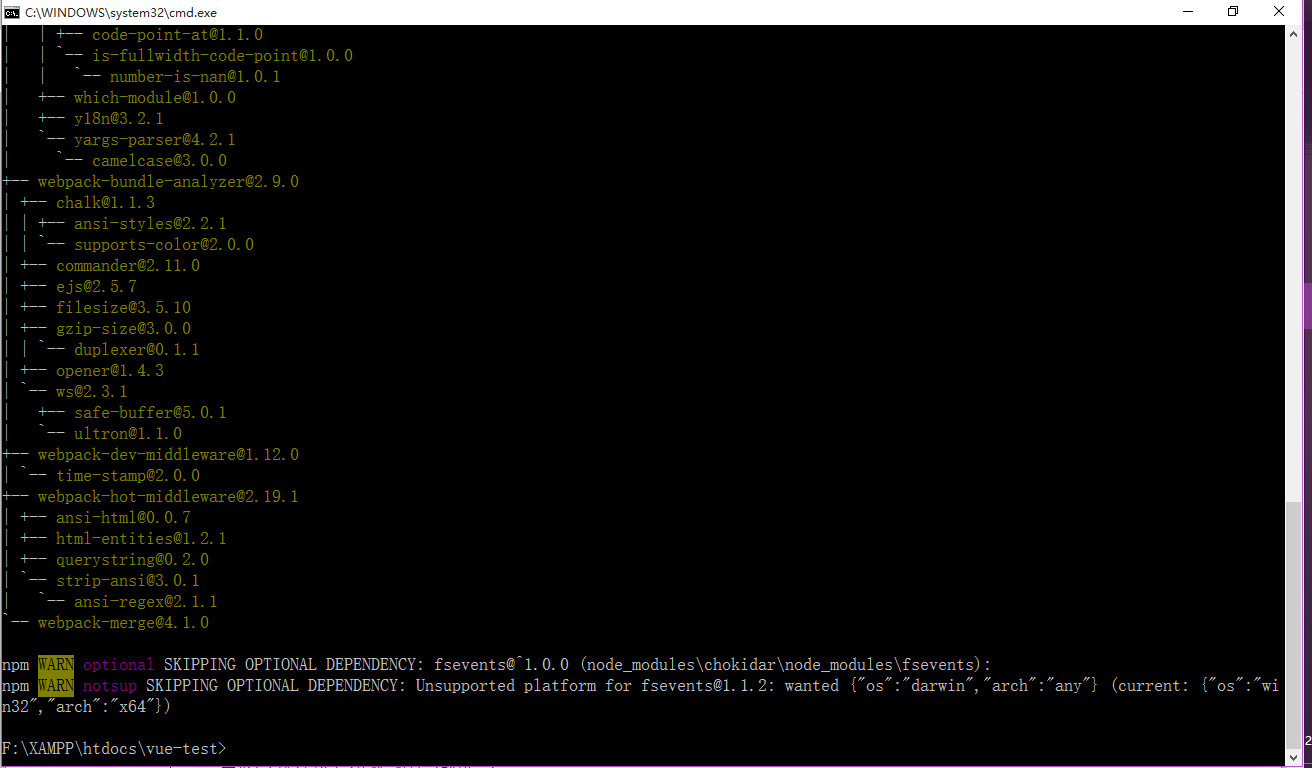
npm install

用install是安装所有的模块
安装成功

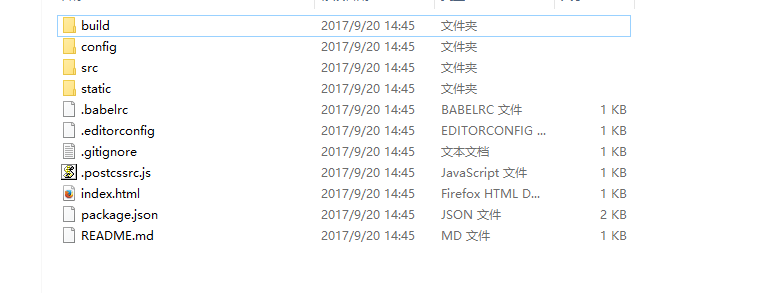
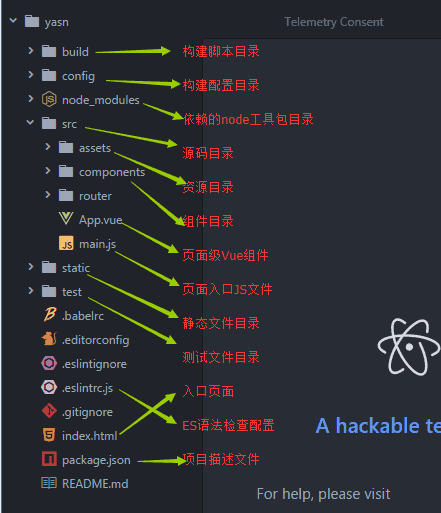
安装模块之前vue-test里面的文件

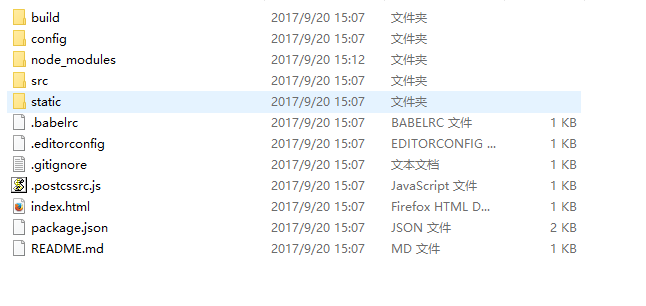
安装模块之后vue-test里面的文件,多了node_modules文件

(3)在命令行里输入 npm run dev

服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号