《网络对抗》Exp8 Web综合
1.基础问题回答
(1)什么是表单
主要用于数据采集功能
(2)浏览器可以解析运行什么语言。
JavaScript、php、jsp等
(3)WebServer支持哪些动态语言
PHP、jsp、python等
(4) 防范注入攻击的方法有哪些
类似Java里面的preparestatement这样的预编译设计
对于sql语句的检查,使用正则表达式
在web端就进行检查
2.实践总结与体会
这次就是web知识的学习与理解,以及web攻击涉及的一些方面。现在软件的架构很多都是B/S了,所以web安全也日益重要。web安全涉及的东西很多,我们通过实验知道了一些攻击,有兴趣时花点时间学习以下,这不管对于我们知识掌握还是生活中的应用都有裨益。
3.实践过程记录
3.1 Web前端HTML
-
HTML知识
HTML是Hyper Text Markup Language(超文本标记语言),可以通过各个标记显示图片、音视频等内容,按照一定的层次排列标记来规划内容显示的位置。 -
表单
表单从表示上看就相当于一个表格,每一行左边是内容名称,右边是内容信息。从HTML上,表单是标记的一种,作为部件组合在HTML中,是用来传递跟服务器参数的一个标记。 -
GET和POST方法
都是用来传信息的,最大的区别在于,get用地址栏传递且在地址栏可以看见传的内容,post用放在浏览器头部传过去,在地址栏里不可见。 -
编写一个含有表单的HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML with form</title> </head> <body> <h2 align="center">登陆界面</h1> <div align="center"> <form name="form1" method="post" action=""> <table border = "0"> <tr> <td>用户名:</td> <td><input type="text" name="username" value="" /></td> </tr> <tr> <td>密    码:</td> <td><input type="password" name="userpwd" value="" /></td> </tr> <tr> <td></td> <td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td> </tr> </table> </div> </form> </body> </html>
3.2 Web前端javascipt
-
javascript
是一种能被浏览器解析运行的脚本语言,用来对事件进行反应。 -
HTML Dom
DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
DOM 以树结构表达 HTML 文档。 -
编写JavaScript验证用户名、密码的规则
<script type="text/javascript"> function checkForm(){ if (form1.username.value == ""){ //判断表单用户名值是否为空 alert("请输入用户名"); return false; } if (form1.userpwd.value == ""){ //判断表单用户名值是否合法 alert("请输入密码"); return false; } return true; } </script>
- 在用户点击登陆按钮后回显“欢迎+输入的用户名”
写一个接受页面test.php,直接打开无法运行,于是开启apache服务
在kali下开启apache2服务,把文件放在/var/www/html目录下,运行
-
尝试注入
<script>alert("hello")</script>
3.3 Web后端:MySQL基础
3.3.1 数据库操作
-
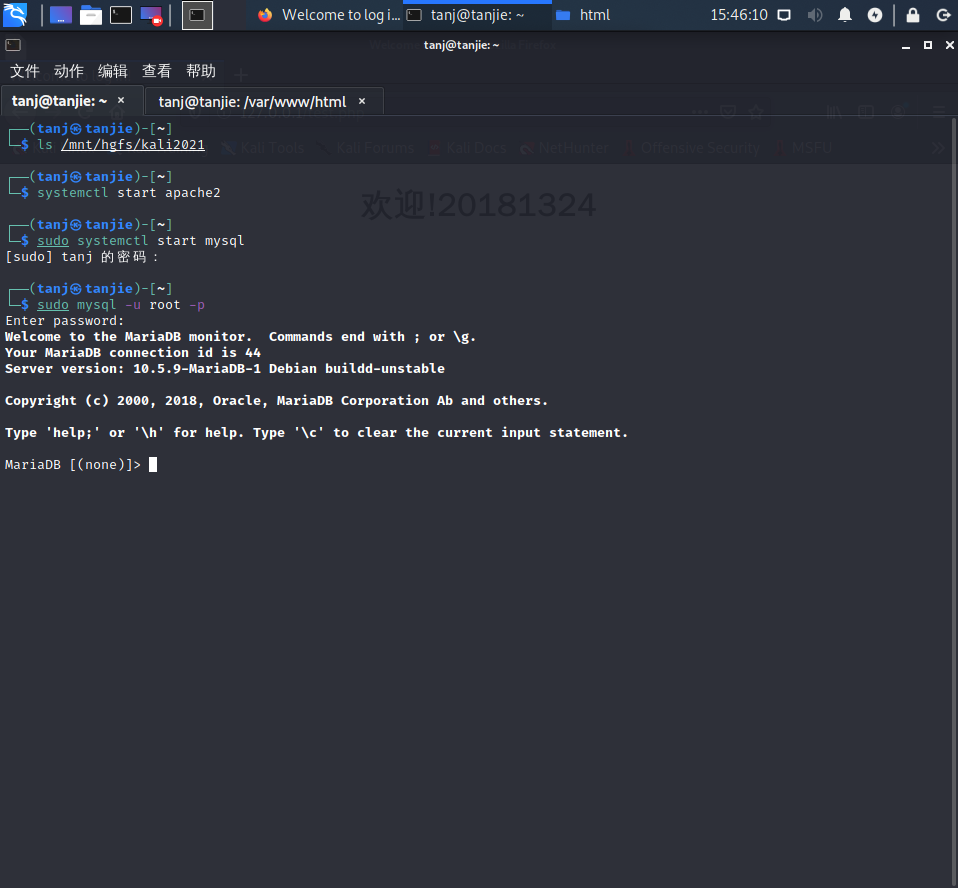
启动mysql
systemctl start mysql sudo mysql -u root -p ## 默认密码:password
-
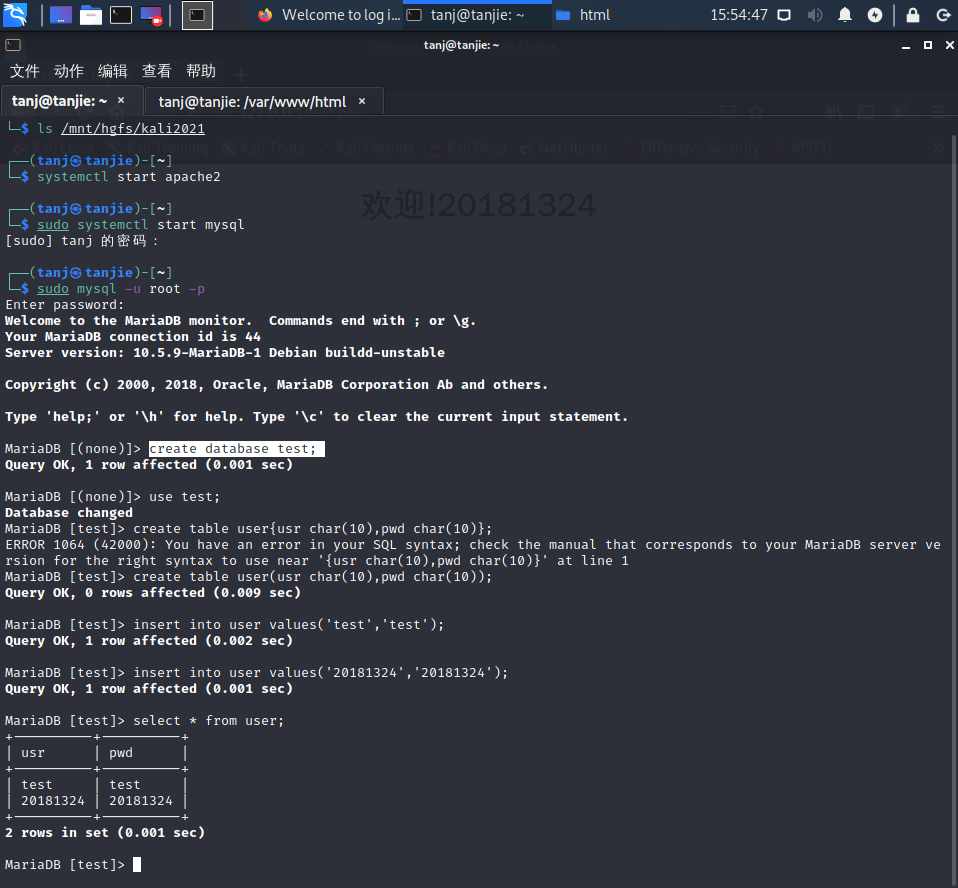
新建数据库
create database test; -
进入新建数据库
use test; -
建表
create table user(usr char(10),pwd char(10)); -
插入数据
insert into user values('test','test'); insert into user values('20181324','20181324'); -
查看插入结果
select * from user;
- 新建用户
create user 'tanj'@'localhost' identified by '20181324'; - 修改密码
set password for tanj@localhost = password('20181324'); - 赋予权限
grant all on test.* to 'tanj'@'localhost' identified by '20181324'; - 验证
3.3.2 php连接数据库并登陆
-
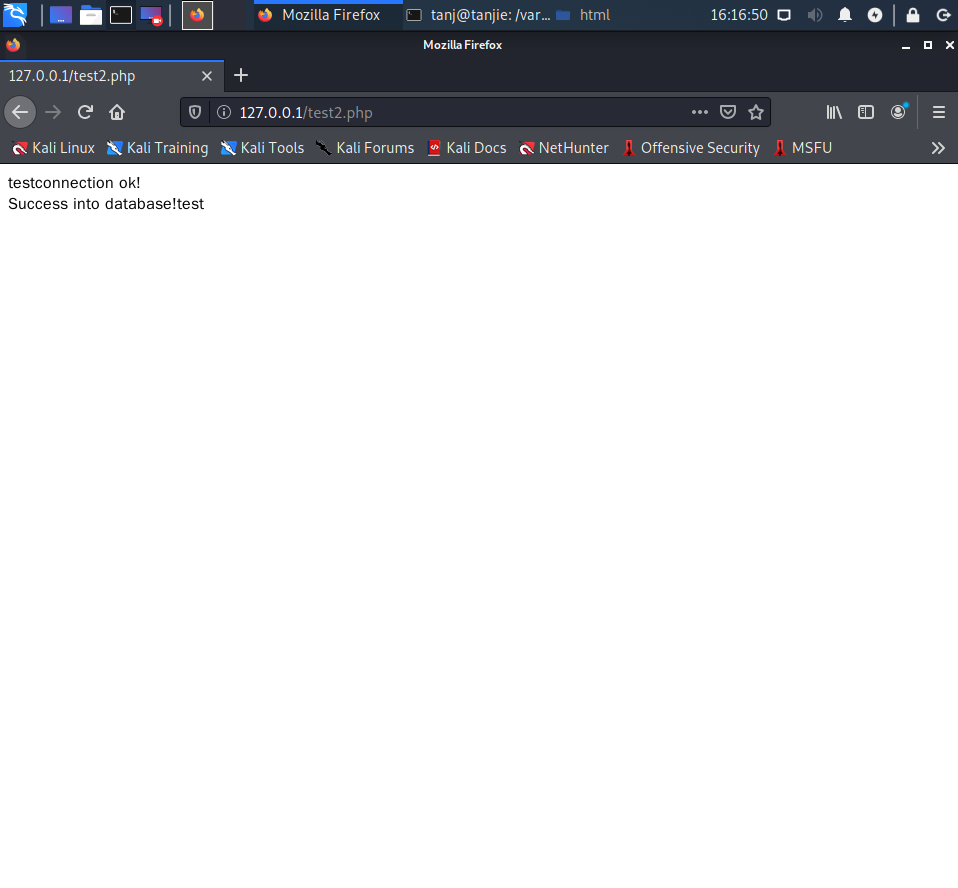
test2.php
str="SELECT * FROM test where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "tanj", "20181324", "test"); $query_str1="use test;"; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?> -
登陆,以前面新建数据中test用户登陆
3.4 最简单的SQL注入,XSS攻击测试
3.4.1 最简单的SQL注入
在用户名里输入 or 1=1#
3.4.2 简单XSS攻击测试
在用户名里输入
<script>alert(20181324)</script>
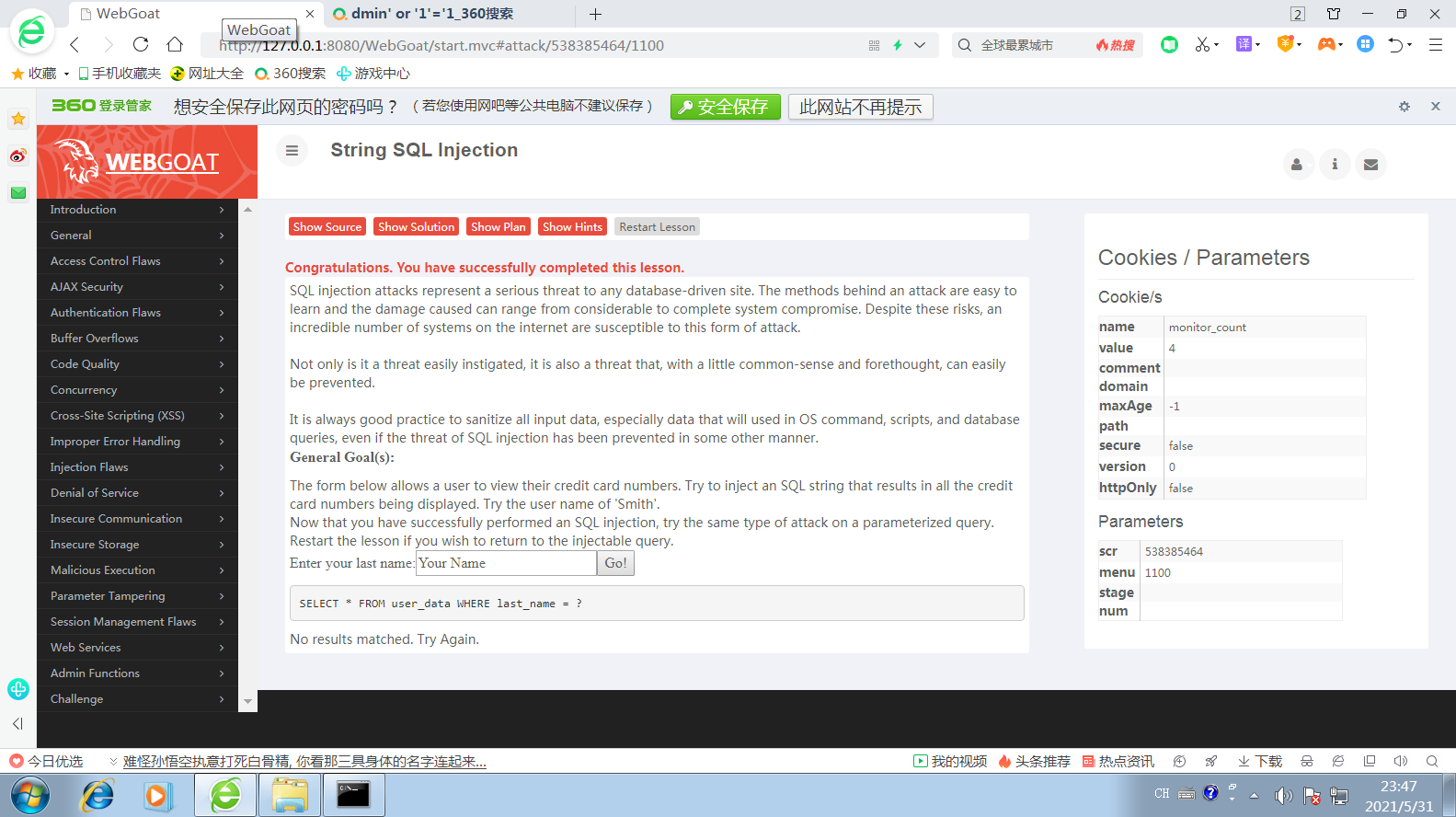
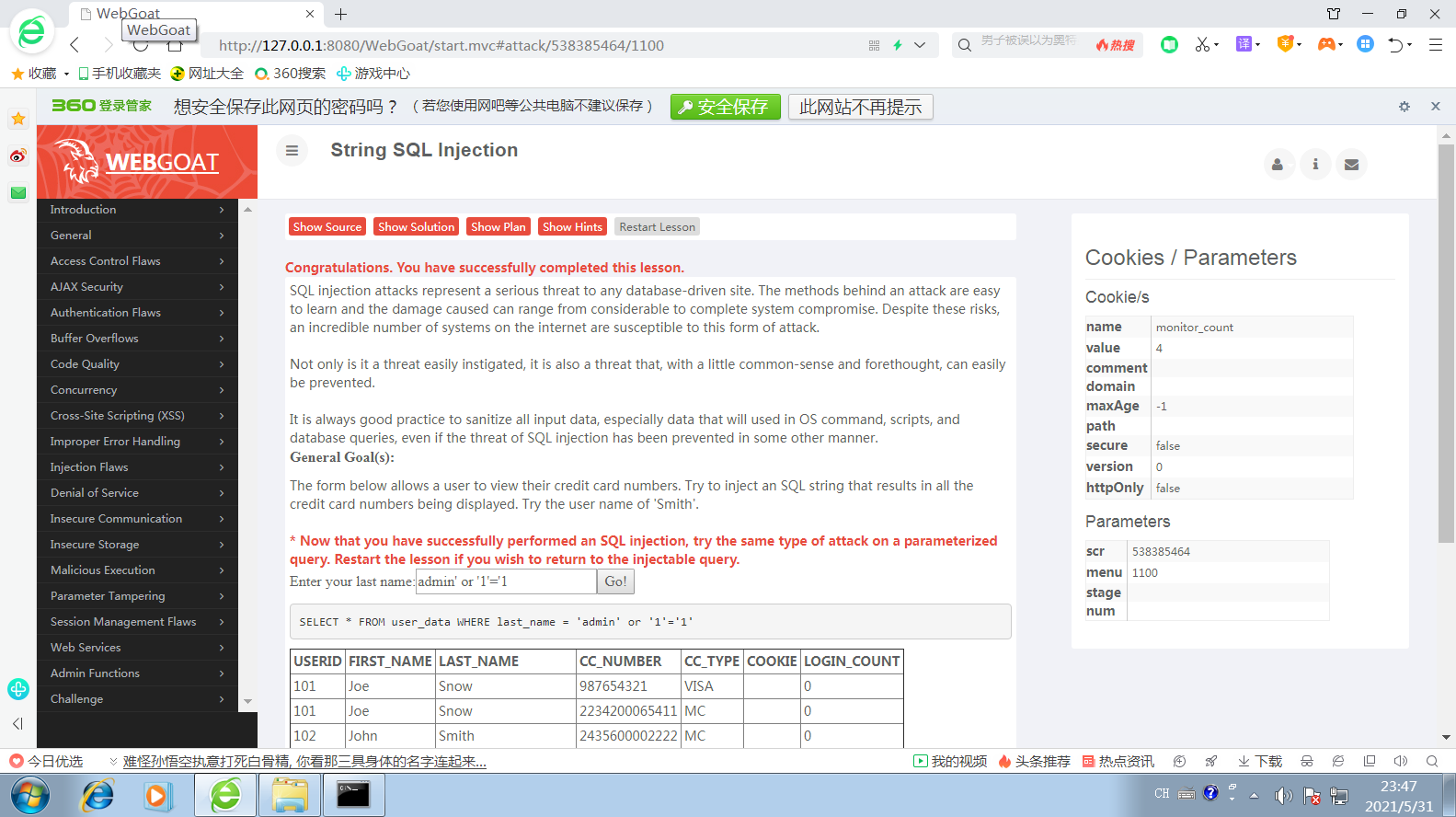
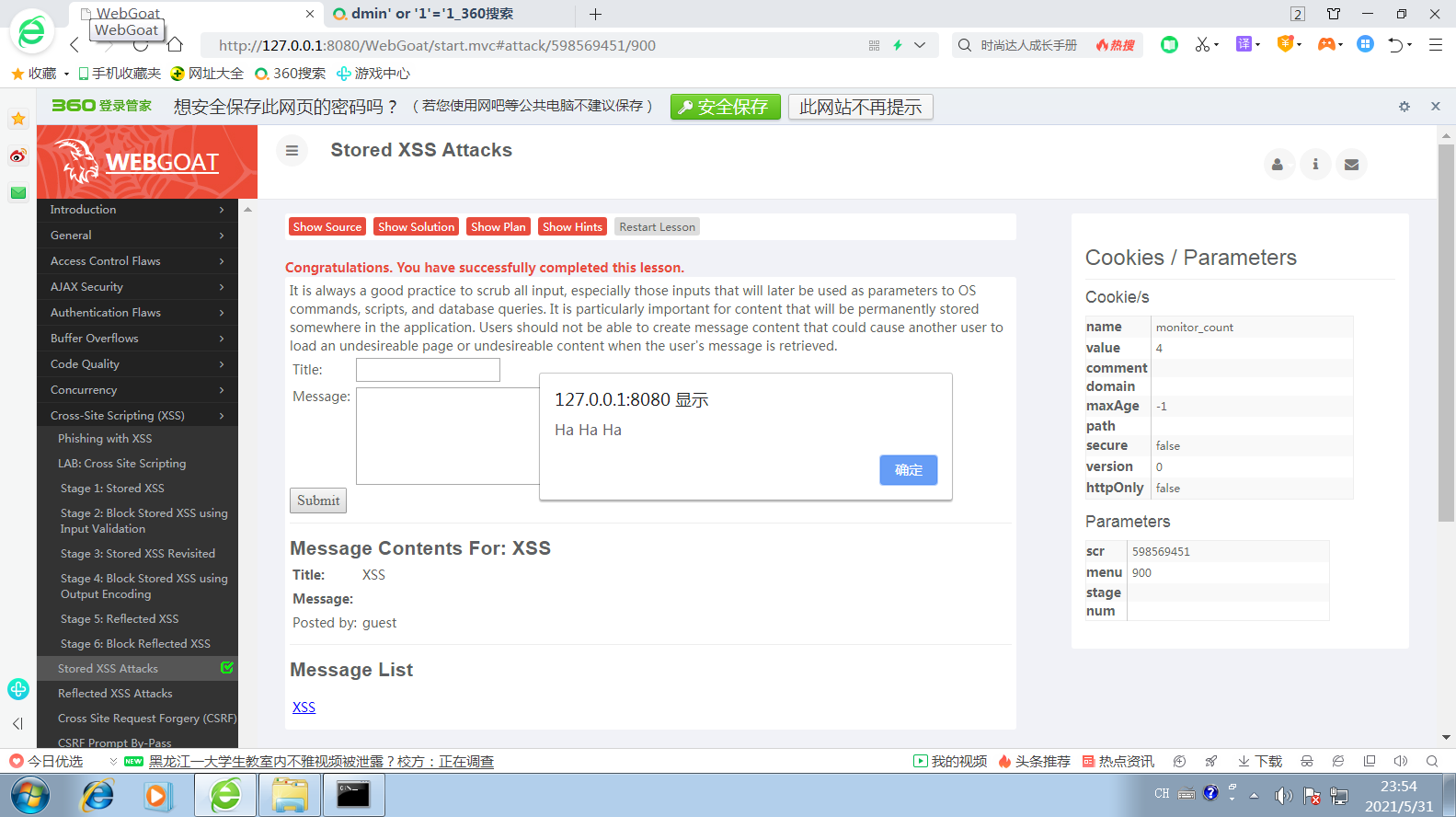
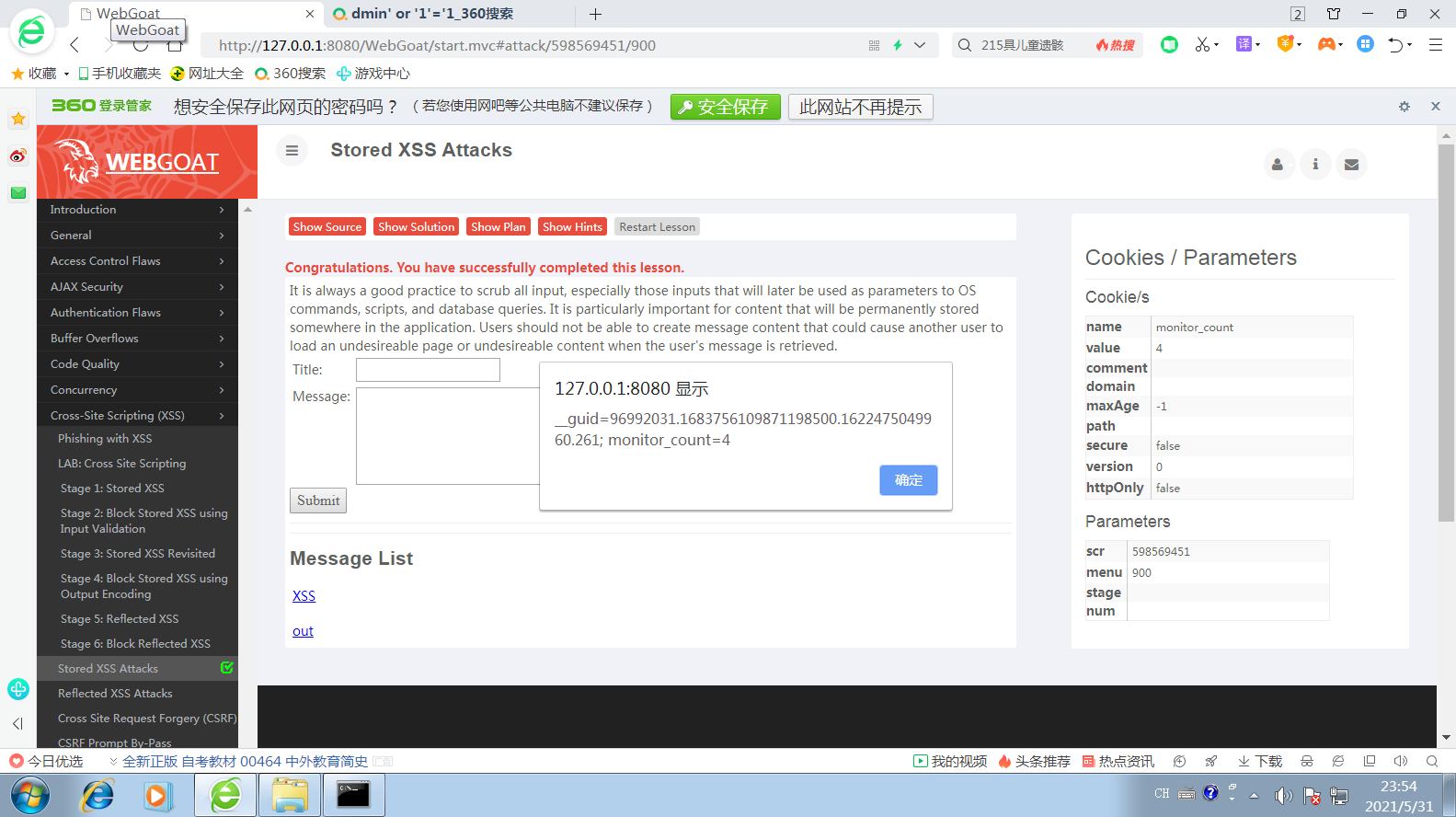
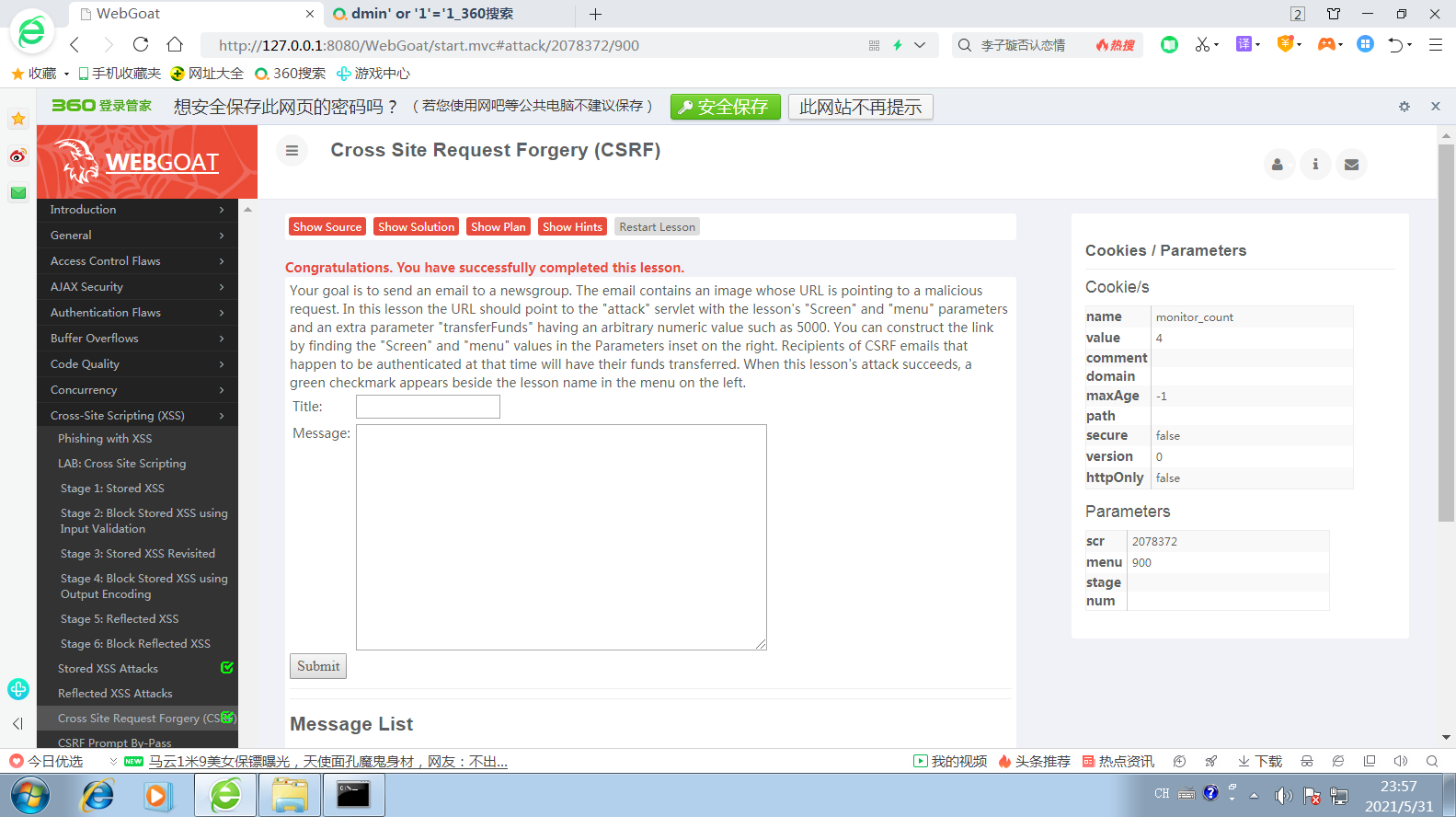
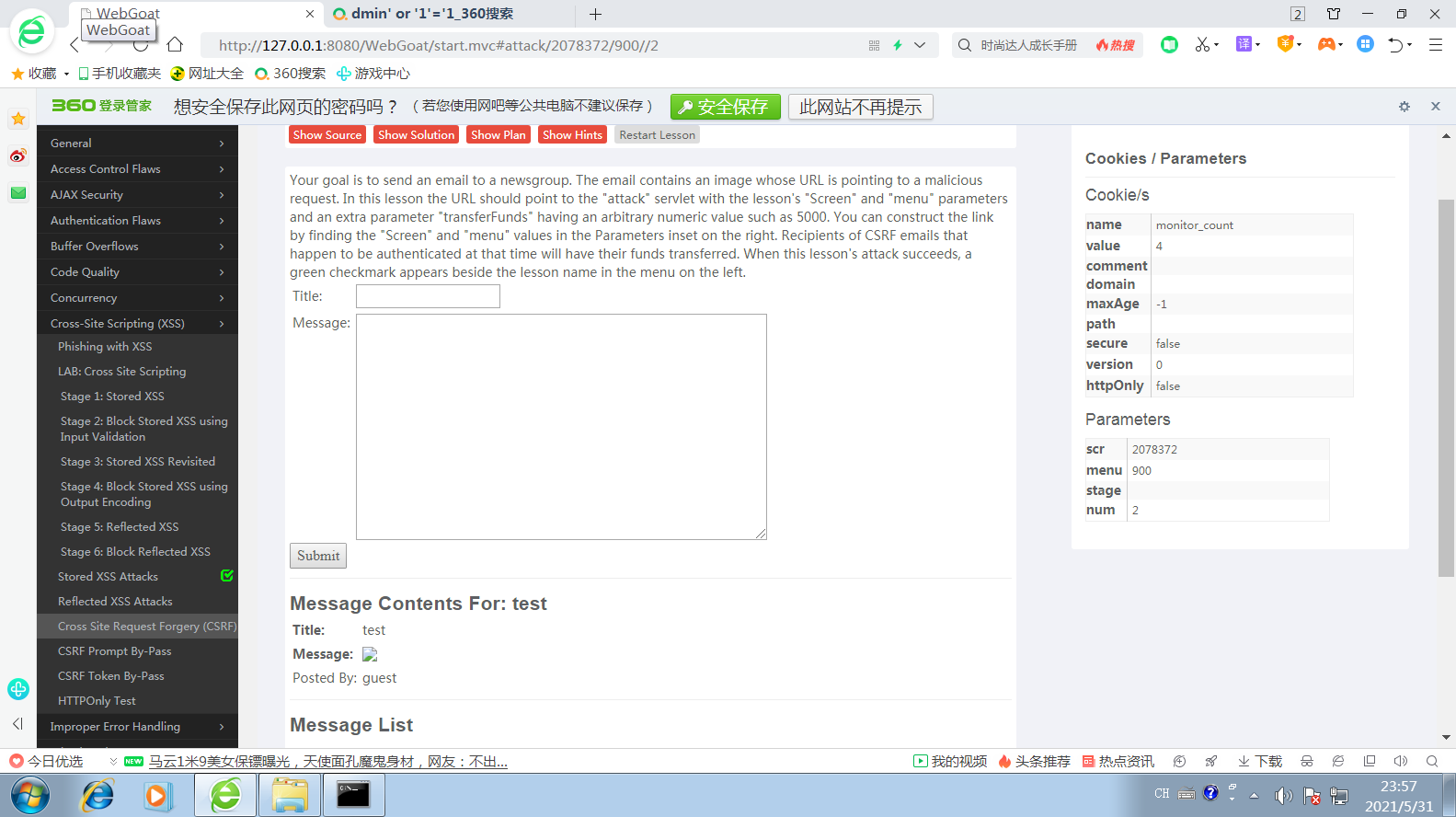
3.5 选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
3.5.1 环境配置
JDK1.7+webgoat-container-7.1-exec.jar
通过cmd下命令java -jar webgoat-container-7.1-exec.jar
通过浏览器访问127.0.0.1:8080/WebGoat
























 浙公网安备 33010602011771号
浙公网安备 33010602011771号