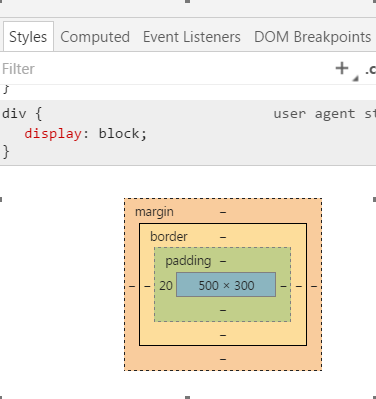
CSS 盒子模型

边框 border
Border-top-style: solid 实线
dotted 点线
dashed 虚线
Border-top-color 边框颜色
Border-top-width 边框粗细
边框合并 border-collapse:collapse;
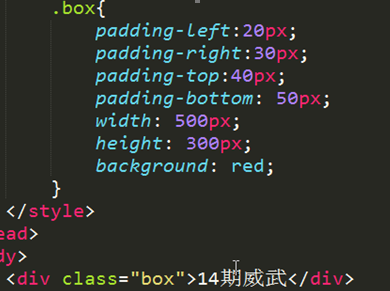
内边距
Padding-left | right | top | bottom

边框连写:
特点:没有顺序要求,线型为必填项。
border-top: red solid 5px;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width:300px;
height:390px;
background: #999;
border-top-style: solid;
border-top-color: red;
border-top-width: 5px;
border-bottom-style: dotted;
border-bottom-color: green;
border-bottom-width: 8px;
}
</style>
</head>
<body>
<div class="box">CSS盒子模型ლ</div>
</body>
</html>
◆padding连写
Padding: 20px; 上右下左内边距都是20px
Padding: 20px 30px; 上下20px 左右30px
Padding: 20px 30px 40px; 上内边距为20px 左右内边距为30px 下内边距为40
Padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左 50px
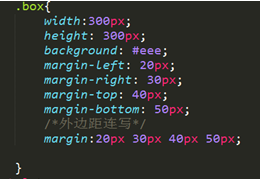
外边距
margin-left | right | top | bottom

◆嵌套的盒子外边距塌陷
解决方法: 1 给父盒子设置边框
2给父盒子overflow:hidden; bfc 格式化上下文
http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
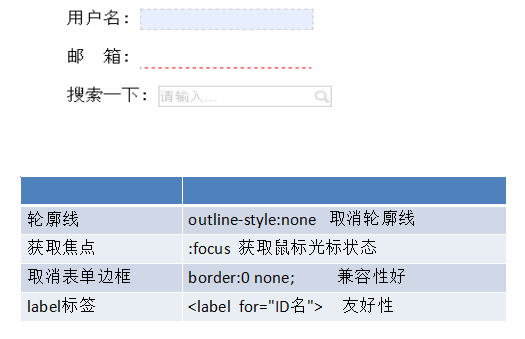
表单案例:

取消边框:
border:0 none; #去掉边框 兼容性好
outline-style: none; #去掉轮廓线
<label for="id"> 获取对应的id的属性。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
.username{
border: 0 none;/*去掉边框*/
outline-style: none;/*去掉轮廓*/
background: #ccc;
border: 1px dashed green;
}
.username:focus{
background: red;
}
.search{
border:0 none;
outline-style: none;
border:1px solid #999;
background: url(search.png) no-repeat right;
}
</style>
</head>
<body>
<label for="username">用户名:</label><input type="text" class="username" name="username" id="username"> <br><br>
邮箱:<input type="text" class="email" name="email"><br><br>
搜索一下:<input type="text" class="search" name="search">
</body>
</html>
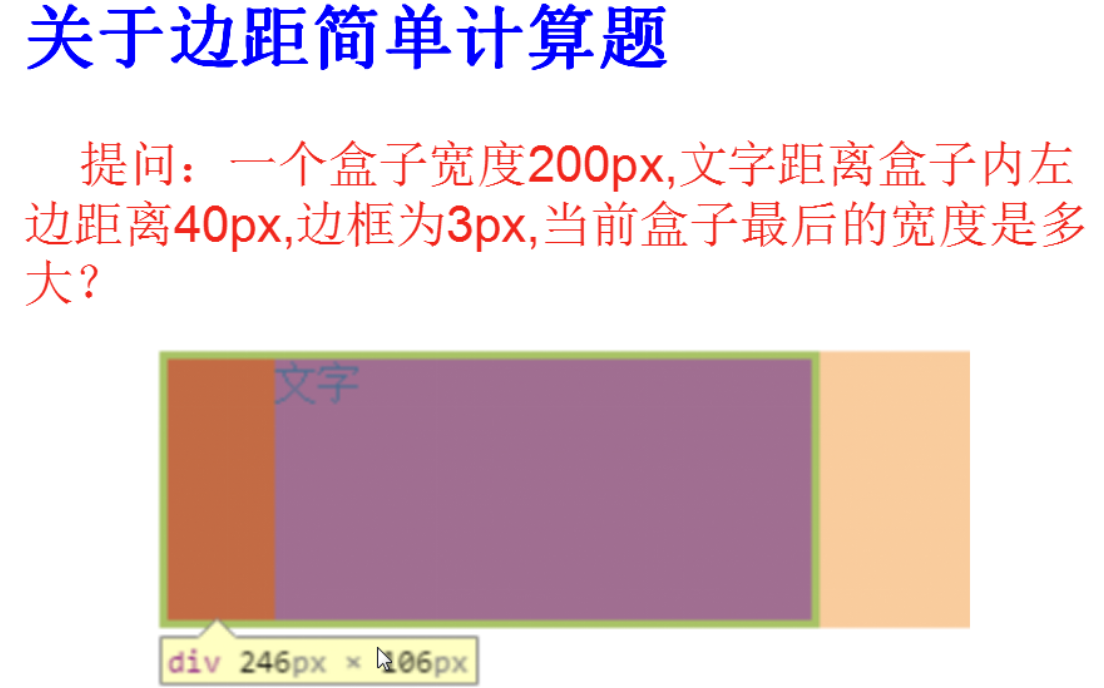
◆内边距撑大盒子的问题
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
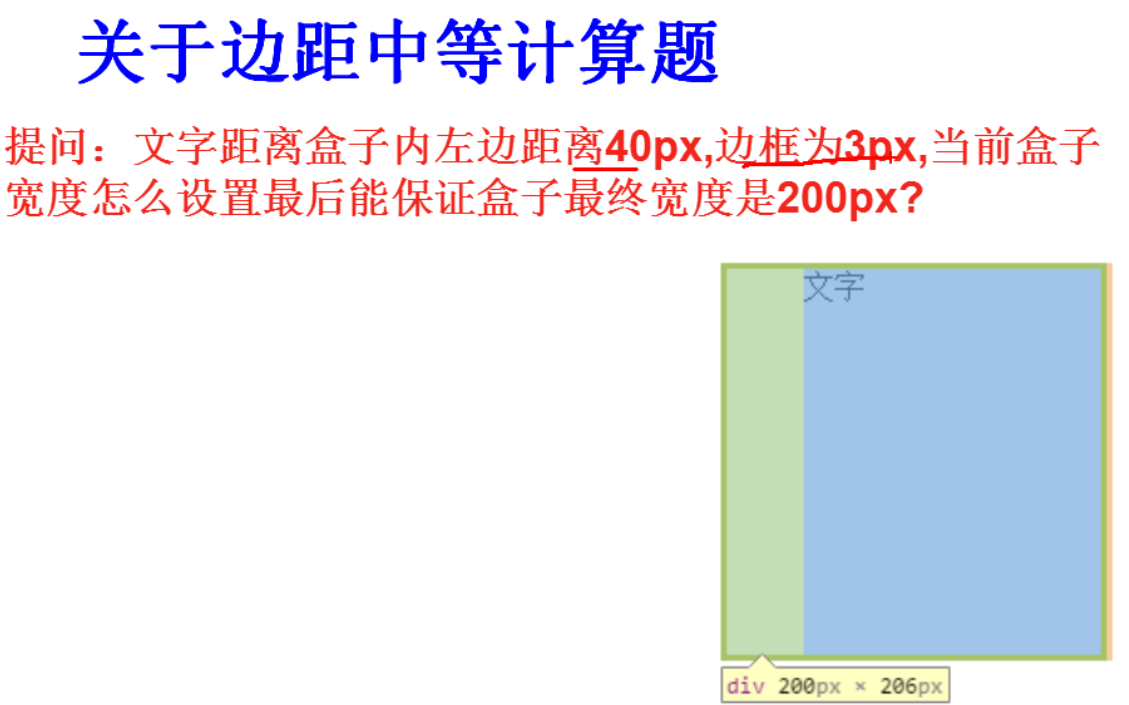
盒子的宽度=定义的宽度+边框宽度+左右内边距
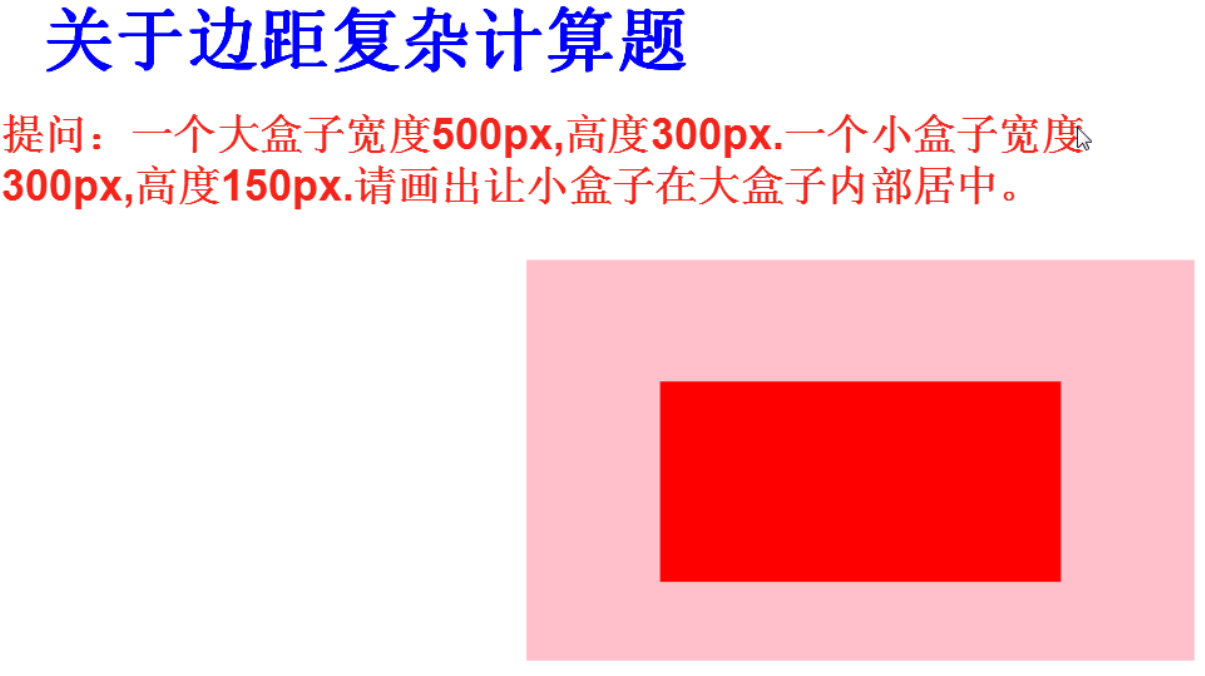
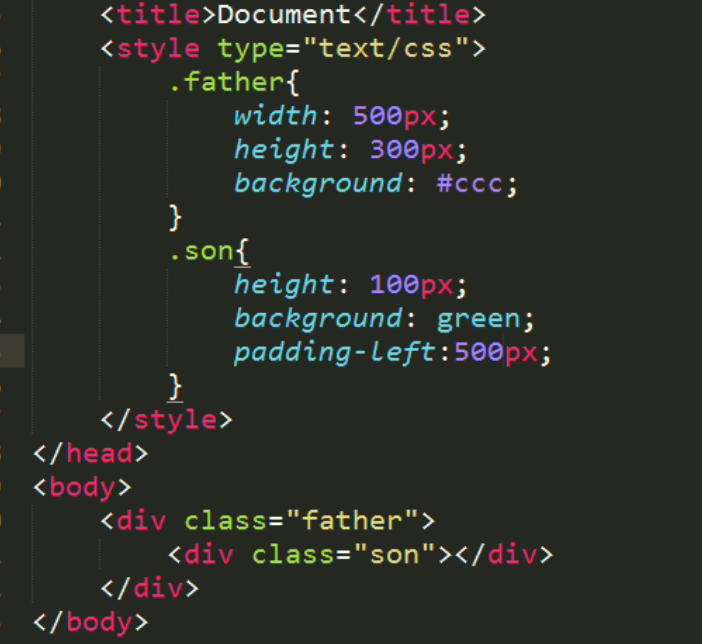
◆继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子。


200=x+40+6;

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> .div1{ padding: 75px 100px; width: 300px; height: 150px; background: red; } .div2{ width: 300px; height: 150px; background: green; } </head> } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> </body> </html>
继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号