记一次坑爹的electron安装过程(windows下)
昨天的electron安装气死爸爸了,写个随笔发泄一下。
先明确自己的目地:在本机上跑一个electron-quick-start项目。
step1.下载项目到本地
新建一个目录,在目录下用git下载electron-quick-start项目文件。
git clone http://www.github.com/electron/electron-quick-start
你要是这步下载不下来,说明你人品差
step2.安装electron
方法1:全局安装
npm install electron -g
这步说明你安装electron到你的全局环境中。可是大部分人会卡在这里。

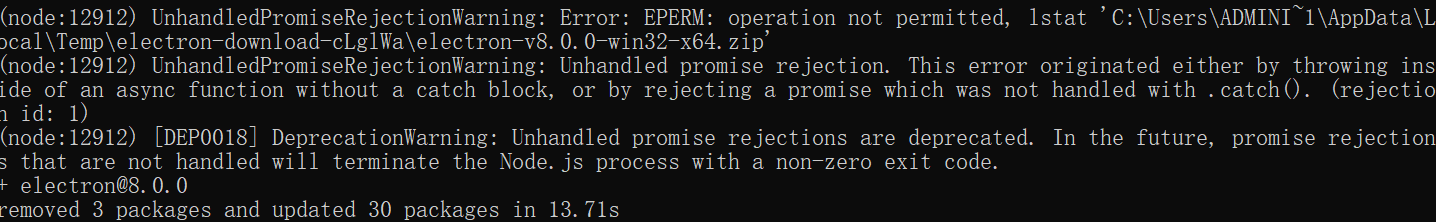
是因为electron install时候对应平台的可执行文件没有下载成功,错误提示如下:
(node:1236) UnhandledPromiseRejectionWarning: Error: EPERM: operation not permitted, lstat 'C:\Users\ADMINI~1\AppData\Local\Temp\electron-download-2cy5xa\electron-v8.0.0-win32-x64.zip'
(node:1236) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 1)
(node:1236) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
+ electron@8.0.0
removed 3 packages and updated 1 package in 9.517s
官方解决的方法是

也就是在~/npmrc文件中加入一段:
ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/"
或者是直接在cmd中输入:
npm config set ELECTRON_MIRROR=https://cdn.npm.taobao.org/dist/electron/
再执行
npm install electron -g
如果提示

表明安装成功
下面测试一下electron是否安装成功。cmd中直接输入electron,electron运行起来表明安装成功。

前面的安装可以在任意目录下完成,如果是要运行electron-quick-start项目,需要你cd到该目录下,执行npm start命令。

弹出electron-quikc-start项目,表示运行成功

方法2:在项目中安装
前一个办法是用全局中的electron运行项目。如果你想把electron下载到项目文件夹中,并用项目文件夹中的electron运行quick-start项目,可以cd到项目中,执行:
npm install
然后再
npm start

这个时候的electron版本就是项目指定的版本了。
注意:
改变mirror变量后你如果还是遇到这个问题:

可以通过cnpm 的方式安装。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号