angular1项目Videogular 1视频播放及字幕添加的使用
angular官方地址:http://www.videogular.com/tutorials/migration-guide-to-videogular-1-0-0/
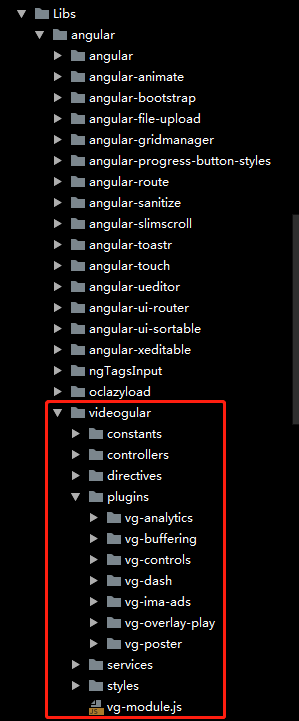
首先下载Videogular并添加至项目目录

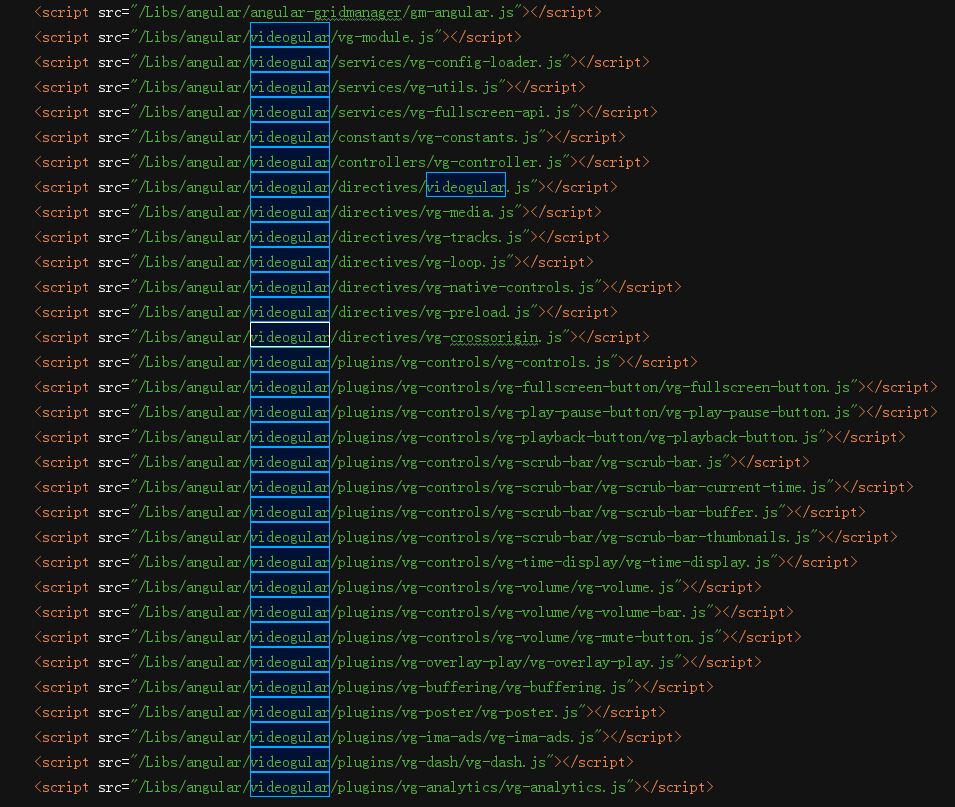
在index.html引入

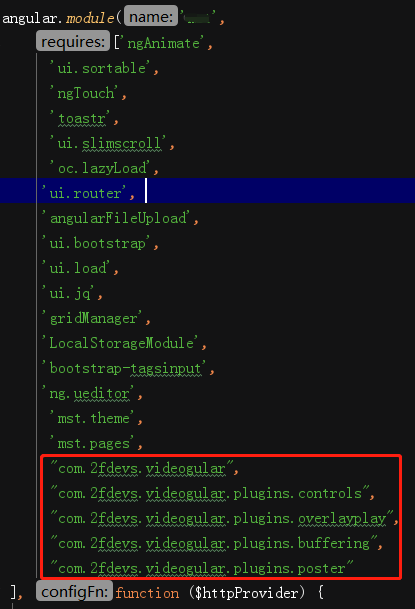
在app.js文件的angular.module中注入

应用
html代码
<videogular vg-theme="mediaconfig.theme.url" vg-responsive="true"> <vg-media vg-src="mediaconfig.sources" vg-tracks="mediaconfig.tracks" vg-preload="auto" vg-native-controls="true"> </vg-media> <vg-poster vg-url='mediaconfig.plugins.poster.url'></vg-poster> </videogular>
js代码
$scope.mediaconfig = { sources: [{ src: "/UploadFiles/MediaResources/123.mp4", type: "video/mp4" }], tracks: [{ src: "/UploadFiles/MediaResources/hjgy.vtt", kind: "captions", srclang: "en", label: "English", default: "default" }], theme: { url: "/Libs/angular/videogular/styles/themes/default/videogular.css" }, plugins: { poster: { url: "/UploadFiles/images/123.png" } } };
搞定!!
效果如下:

一步一脚印

