前端开发学习
引子
之前写前端只用过vue,最近团队统一转型React。简单学习一下。
我百度了一下,正常创建React项目
sudo npm install -g create-react-app
create-react-app web
然后我勒个去,这是个啥,我该怎么开发???
框架
查找相关资料的时候,我发现了umi
使用文档
如果编辑器使用VS 记得下载插件 :Reactjs code snippets
在本文中,我直接拿脚手架开发
开箱即用的中台前端/设计解决方案
https://pro.ant.design/zh-CN/
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案
Ant Design Pro 作为一个前端脚手架,默认读者已经懂了一些前端的基础知识,并且了解 umi 和 Ant Design, 如果你是纯粹的新手,第一次来跑项目建议读一下 新手需知。磨刀不误砍柴工,了解一些基础知识可以让学习曲线更加平滑。
新建项目
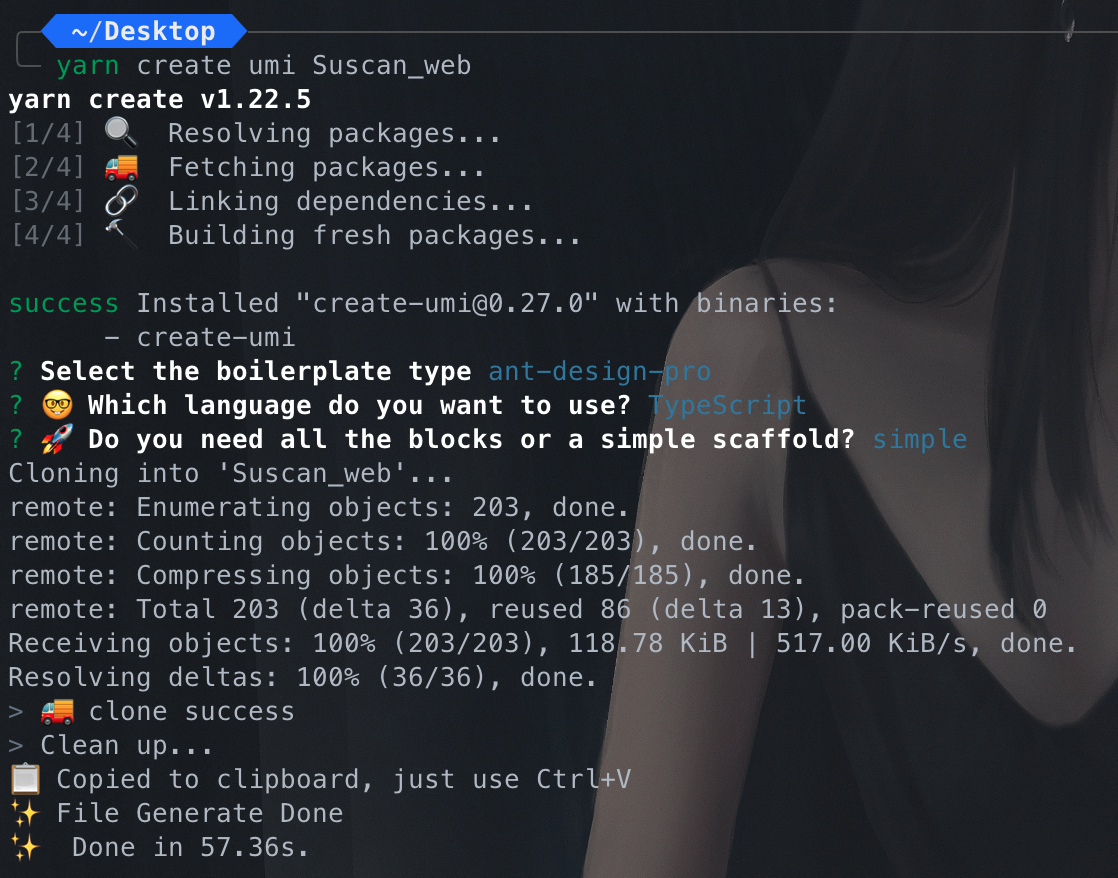
yarn create umi Suscan_web
选择项目类型
选择antd语言版本
选择基础模板

安装依赖
cd Suscan_web && tyarn


 浙公网安备 33010602011771号
浙公网安备 33010602011771号