uniapp打包h5 出现'连接服务器超时,点击屏幕重试'的页面
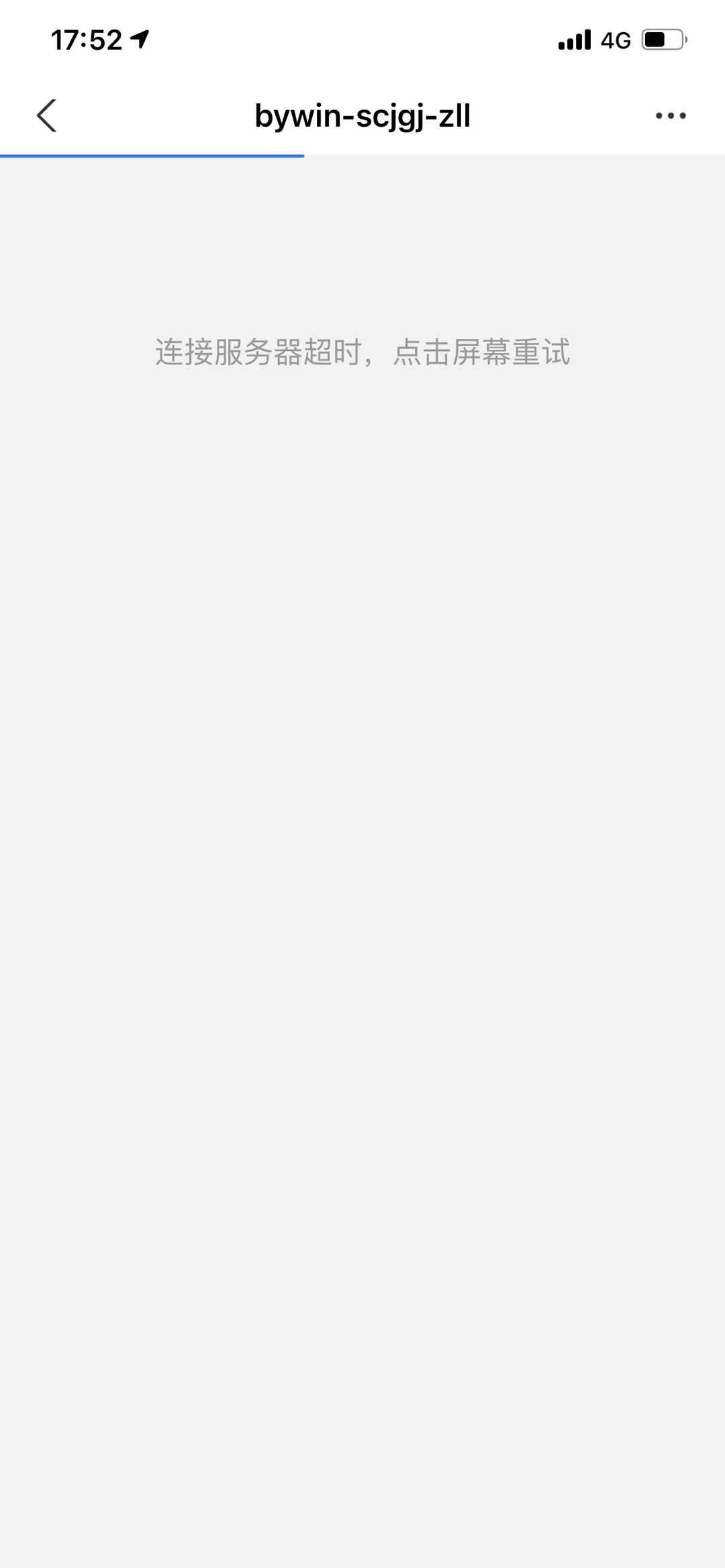
1.出现页面如下,是偶现。

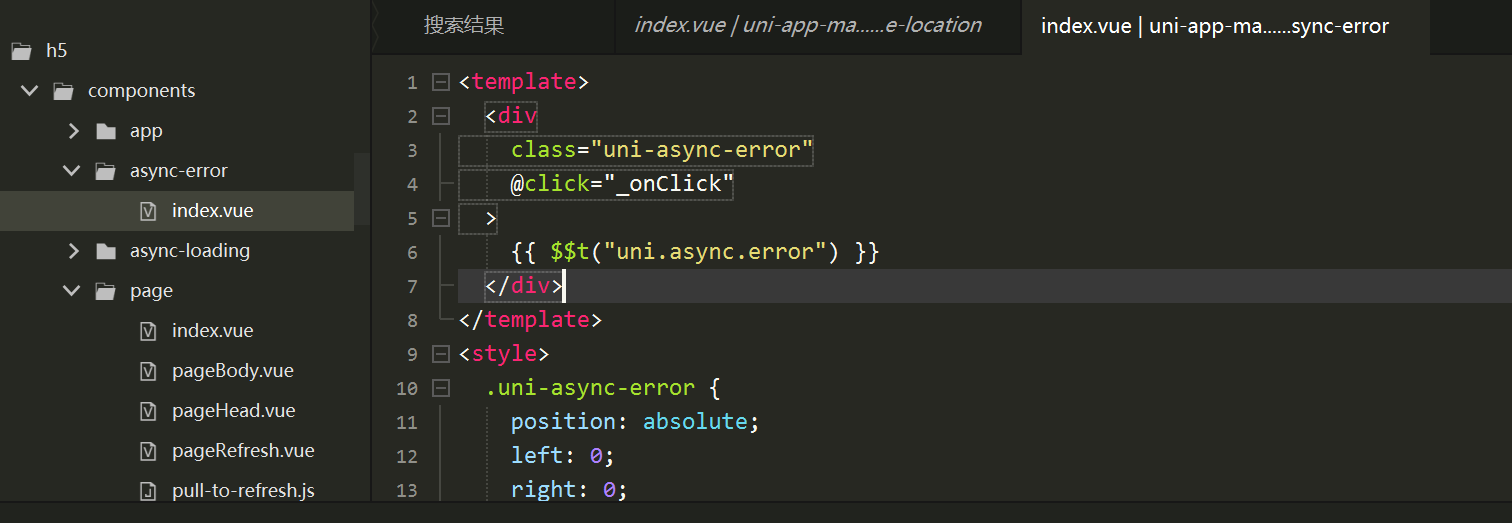
2.下载uniapp源码查看


"async": { //页面js异步加载配置
"loading": "AsyncLoading", //页面js加载时使用的组件(需注册为全局组件)
"error": "AsyncError", //页面js加载失败时使用的组件(需注册为全局组件)
"delay": 200, //展示 loading 加载组件的延时时间(页面 js 若在 delay 时间内加载完成,则不会显示 loading 组件)
"timeout": 3000 //页面js加载超时时间(超时后展示 error 对应的组件)
}
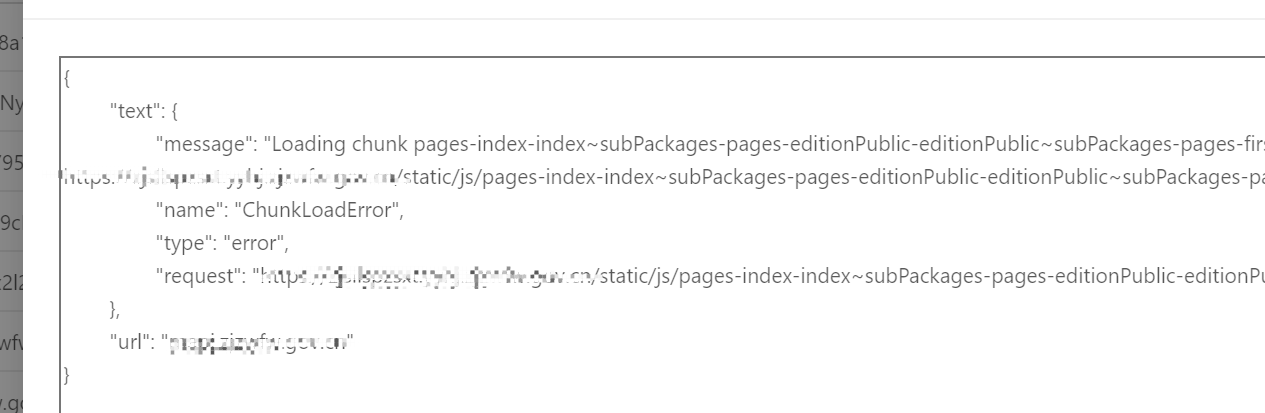
3.本地运行抓包看到的js加载失败截图如下

4.疑似原因:页面多次重定向导致
5.解决方法:只是解决了本人的问题,但是没有根源解决。后续持续找原因
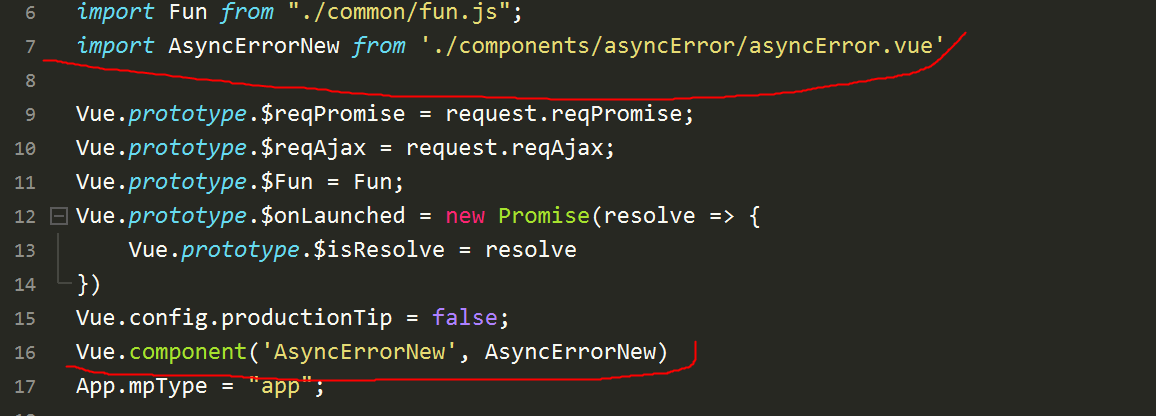
先在main.js文件中注册全局组件

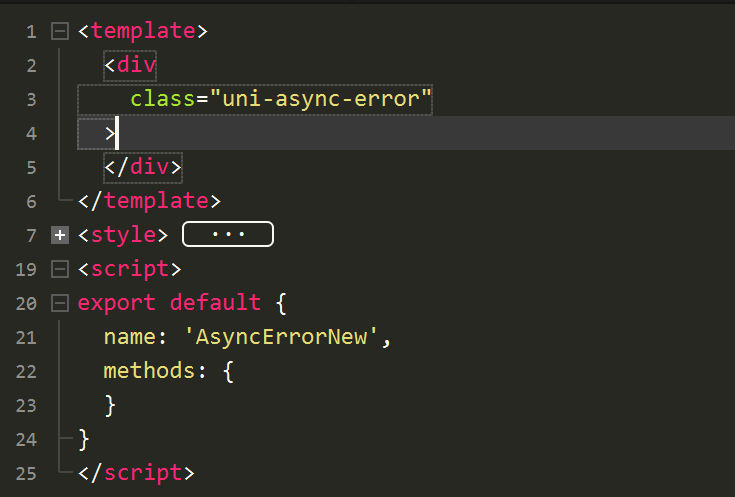
AsyncErrorNew组件可自定义,本人只是快速闪过,所以添加了空白页

然后在manifest.json文件中引入组件






 浙公网安备 33010602011771号
浙公网安备 33010602011771号