ValidationSugar表单验证框架-支持ASP.NET MVC ASP.NET WebFroM
ValidationSugar表单验证框架的优点:
1、支持javascript端和后端的双重验证 (前端目前依赖于jquery.validate.js,也可以自已扩展)
2、代码简洁
3、调用方便
4、功能齐全
使用方法:
新建初始化类,将所有需要验证的在该类进行初始化,语法相当简洁并且可以统一管理,写完这个类你的验证就完成了70%
函数介绍:
Add 默认类型(邮件、手机、qq等)
AddRegex 正则验证 在Add无法满足情部下使用
addFunc 使用js函数进行验证,一般用于业逻辑的验证 ,功能非常强大,可以满足各种验证(注意:addFunc 函数验证后 后台需要重新验证,所以能用上两种方法验证的,尽量使用上面的)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using SyntacticSugar;
namespace ValidationSuarMVC.Models
{
public class Validates
{
public static void Init()
{
//login
ValidationSugar.Init(PageKeys.LOGIN_KEY,
ValidationSugar.CreateOptionItem().Set("userName", true/*是否必填*/, "用户名").AddRegex("[a-z,A-Z].*", "用户名必须以字母开头").AddRegex(".{5,15}", "长度为5-15字符").AddFunc("checkUserName", "用户名不存在,输入 admin1 试试").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("password", true, "密码").AddRegex("[0-9].*", "用户名必须以数字开头").AddRegex(".{5,15}", "长度为5-15字符").ToOptionItem()
);
//register
ValidationSugar.Init(PageKeys.REGISTER_KEY,
ValidationSugar.CreateOptionItem().Set("userName", true, "用户名").AddRegex("[a-z,A-Z].*", "用户名必须以字母开头").AddRegex(".{5,15}", "长度为5-15字符").AddFunc("checkUserName", "用户名已存在!").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("password", true, "密码").AddRegex(".{5,15}", "长度为5-15字符").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("password2", true, "密码").AddRegex(".{5,15}", "长度为5-15字符").AddFunc("confirmPassword", "密码不一致").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("sex", true, "性别").AddRegex("0|1", "值不正确").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("email", true, "邮箱").Add(ValidationSugar.OptionItemType.Mail, "邮箱格式不正确").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("mobile", false, "手机").Add(ValidationSugar.OptionItemType.Mobile, "手机格式不正确").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("qq", false, "qq").AddRegex(@"\d{4,15}", "qq号码格式不正确").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("education", true, "学历", true/*checkbox 多选模式*/).AddRegex(@"\d{1,15}", "值不正确").ToOptionItem()
);
}
}
}
Global.cs注册我们就可以用了

验证大多情况下分两种
1、submit提交的写法
Register 一行代码搞定、获取绑定信息交给viewbag
PostRegister 也是一行完成后台验证

view
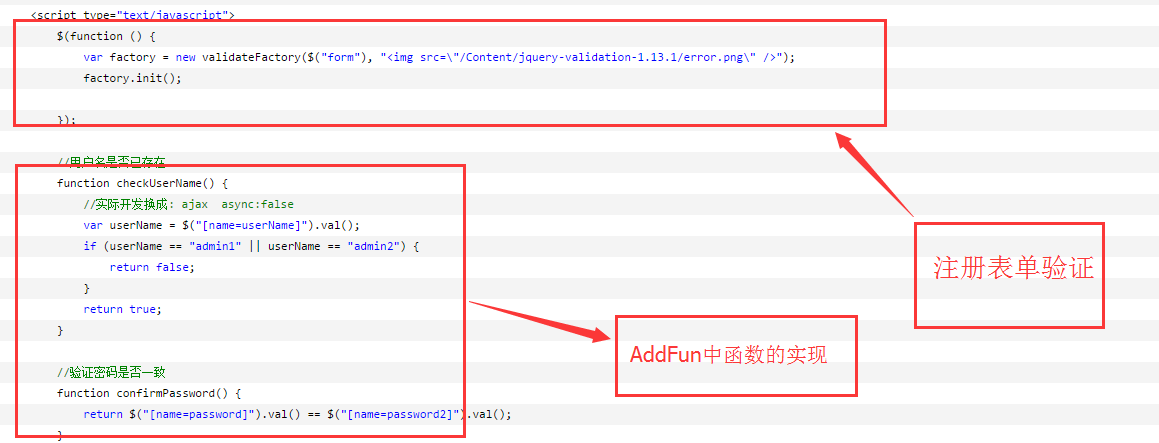
1、引用js并写好初始化函数

2、将@Html.Raw(ViewBag.validationBind) 放在页面最下方

VIEW完整代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
|
@{ ViewBag.Title = "Register"; Layout = null;}<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="/Content/jquery-validation-1.13.1/lib/jquery-1.9.1.js" type="text/javascript"></script> <script src="/Content/jquery-validation-1.13.1/dist/jquery.validate.js" type="text/javascript"></script> <script src="/Content/validation.sugar.js" type="text/javascript"></script> <script src="/Content/jquery-validation-1.13.1/lib/jquery.form.js" type="text/javascript"></script> <link href="/Content/jquery-validation-1.13.1/validation.sugar.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> $(function () { var factory = new validateFactory($("form"), "<img src=\"/Content/jquery-validation-1.13.1/error.png\" />"); factory.init(); }); //用户名是否已存在 function checkUserName() { //实际开发换成: ajax async:false var userName = $("[name=userName]").val(); if (userName == "admin1" || userName == "admin2") { return false; } return true; } //验证密码是否一致 function confirmPassword() { return $("[name=password]").val() == $("[name=password2]").val(); } </script> <style> td { height: 30px; padding: 5px; } </style></head><body> <h3> 基于jquery.validate的前后台双验证</h3> <form method="post" class="form" id="form1" action="/home/postRegister"> <table> <tr> <td> name </td> <td> <input type="text" name="userName"> </td> </tr> <tr> <td> password </td> <td> <input type="password" name="password" /> </td> </tr> <tr> <td> confirm password </td> <td> <input type="password" name="password2" /> </td> </tr> <tr> <td> sex </td> <td> <input type="radio" value="1" name="sex" /> 男 <input type="radio" value="0" name="sex" /> 女 </td> </tr> <tr> <td> email </td> <td> <input type="text" name="email" /> </td> </tr> <tr> <td> mobile </td> <td> <input type="text" name="mobile" /> </td> </tr> <tr> <td> qq </td> <td> <input type="text" name="qq" /> </td> </tr> <tr> <td> education </td> <td> <p> <input type="checkbox" value="1" name="education" /> 本科 <input type="checkbox" value="2" name="education" /> 幼儿园 <input type="checkbox" value="3" name="education" /> 小学 </p> </td> </tr> </table> <button type="submit"> submit提交(禁掉浏览器JS进行测试)</button> @Html.Raw(ViewBag.validationBind) </form></body></html> |
|
1
|
<br><br> |
就这么几行代码就完了一个注册
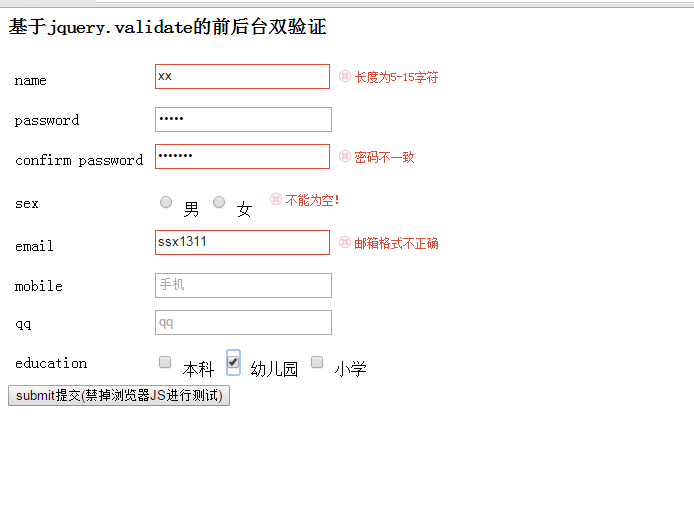
效果如下:

对css支持还是不错的可以。自已美化
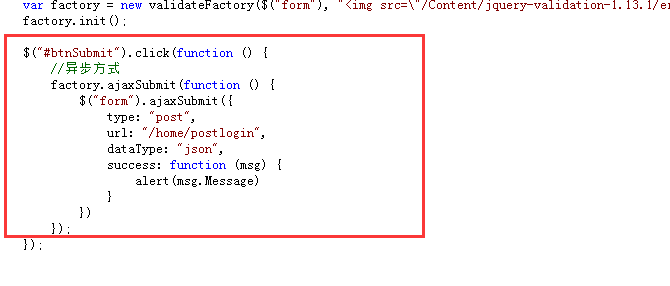
2、ajax写法
把submit改成button,在写个事件搞定

DEMO下载:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号