SharePoint 2010 UI 定制化系列之定制Ribbon UI操作:跨越Ribbon的滚动条展开(Expanding the scrollbar past the ribbon)
SharePoint 2010 UI 定制化系列之跨越丝带的滚动条展开(Expanding the scrollbar past the ribbon)
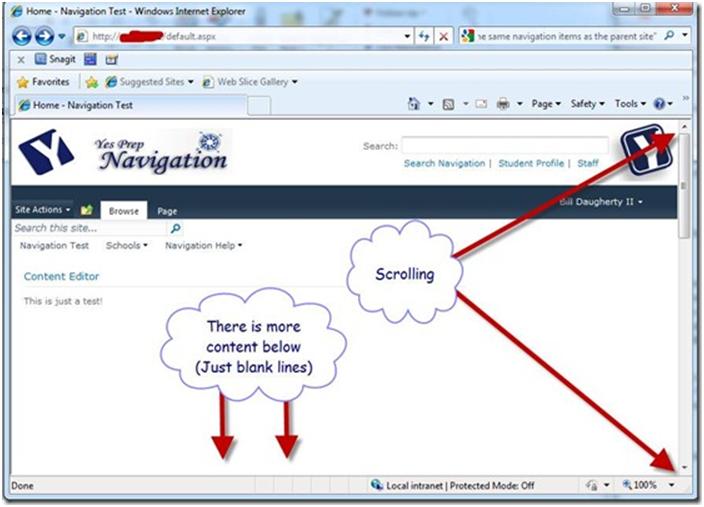
SharePoint 2010与SharePoint 2007相比,一个新的特性就是在页面顶部多了一个可操作的面板,命名为ribbon,刚刚开始可能不太习惯这样的一个界面,不过它还是蛮了看,就像你从下面的第一张图片看到一样,网页上的盒子可以滚动的这个功能是有限制的,它的这个滚动条保持在ribbon之下。但是有时候我们往往有需要去展开它完整的高度,因为公司所有的员工花的时间最多的是看这个SharePoint网站,这样可以让他们用笔记本电脑的从低到中的分辨率来看这个网站。所以这个基线真的很重要,而且我们也可以保持这个ribbon不动。

在v4 master 页面做下面的操作:
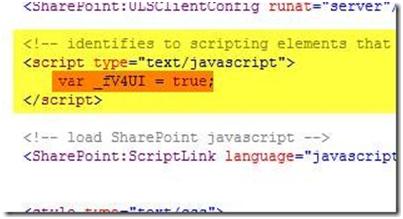
1.从header的javascript中移除这个标记"_fV4UI"这个变量,在这个例子里面,你可以移除整个脚本如果它全部这里的话。
2. Remove the 滚动条的属性 in the body tag… 
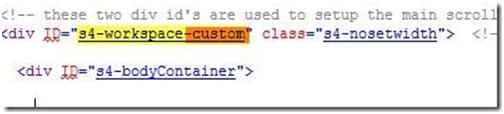
3. 改变s4-workspac的名字,在我的方法中,我只是添加了-custom
4.定位你的body 的css 规则,就像我从其他地方获取v4.master一样,当然可以从网站CodePlex获取。
a. C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\1033\STYLES\Themable\COREV4.CSS
b. Your Master Page (i.e, v4.master)
5.最后,你可以从corev4.css或者你的母板页面,当然最好是追加一个css样式文件,改变这个body的name,通过从css规则中移除它的宽度,高度和overflow属性。
英文资料:
http://myspexp.com/2010/06/14/expanding-the-scrollbar-past-the-ribbon-2/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号