渲染进程里的线程
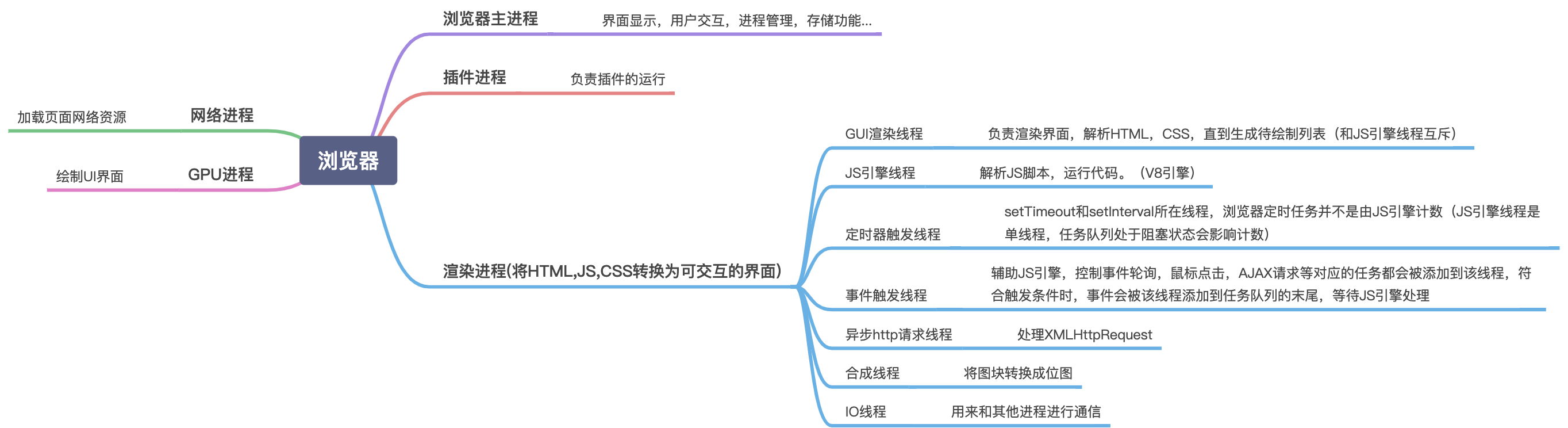
首先我们来看一下浏览器的各个进程以及其中对我们前端来说最重要的渲染进程。为什么说渲染进程对我们前端来说最重要呢,因为页面的渲染,JS的执行,事件的循环都是在渲染进程内进行。请参考下图(⚠️下图仅仅为一般状态下的进程示意图,由于Chrome当前面向服务的架构,当Chrome在功能强大的硬件上运行时,它可能会将每个服务拆分为不同的进程以提供更高的稳定性,但是如果是在资源受限的设备上,Chrome会将服务整合到一个进程中以节省内存。具体参考:https://www.yuque.com/suihangadam/liulanqi/eaf7na)

渲染进程是多线程的,它主要包含了以下六个线程:
GUI渲染线程
负责渲染浏览器界面,解析HTML,CSS,构建DOM树和RenderObject树,布局和绘制等,当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行。
注意⚠️:GUI渲染线程与JS引擎线程是互斥的,当JS引擎执行时GUI线程会被挂起(相当于被冻结了),GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
JS引擎线程
(例如V8引擎)JS引擎线程负责解析Javascript脚本,运行代码。JS引擎一直等待着任务队列中任务的到来,然后加以处理,一个Tab页(renderer进程)中无论什么时候都只有一个JS线程在运行JS程序
注意:GUI渲染线程与JS引擎线程是互斥的,所以如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞。
事件触发线程
归属于浏览器而不是JS引擎,用来控制事件循环。当JS引擎执行代码块如setTimeOut时(也可来自浏览器内核的其他线程,如鼠标点击、AJAX异步请求等),会将对应任务添加到事件线程中,当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理。
注意⚠️:由于JS的单线程关系,所以这些待处理队列中的事件都得排队等待JS引擎处理(当JS引擎空闲时才会去执行)
定时触发器线程
传说中的setInterval与setTimeout所在线程
浏览器定时计数器并不是由JavaScript引擎计数的,(因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确)
因此通过单独线程来计时并触发定时(计时完毕后,添加到事件队列中,等待JS引擎空闲后执行)
注意,W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms。(也就是0ms也算4ms)
异步http请求线程
在XMLHttpRequest连接后是通过浏览器新开一个线程请求
将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中。再由JavaScript引擎执行。
合成线程
在GUI渲染线程后执行,将GUI渲染线程生成的带绘制列表转换为位图。
IO线程
用来和其他进程进行通信
参考:
https://blog.csdn.net/fredricen/java/article/details/105217588



 浙公网安备 33010602011771号
浙公网安备 33010602011771号