微信登录
2016-04-11 22:51 stoneniqiu 阅读(7468) 评论(6) 编辑 收藏 举报一直好奇这个功能,昨天终于走通。这里记录一下。 微信官方介绍
在进行微信OAuth2.在进行微信OAuth2.0授权登录接入之前,在微信开放平台注册开发者帐号,并拥有一个已审核通过的网站应用,并获得相应的AppID和AppSecret,申请微 信登录且通过审核后,可开始接入流程。
获取二维码
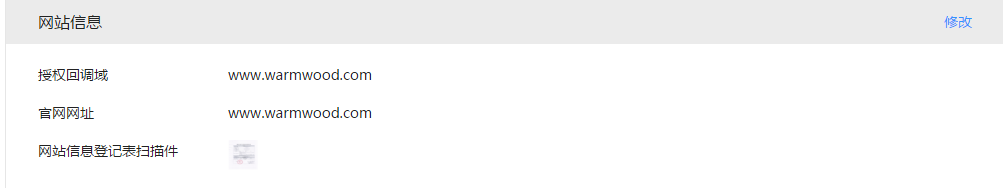
官方文档已经写明,开发者账号审核要¥300,网站应用在开放平台的管理中心中即可创建,审核也很快。审核通过之后就拿到了AppID和AppSecret。刚开始搞成公众号的AppId导致url一直获取不到二维码,提示scope或没有权限。

另外网站应用的域名也不要写错。写错了,改一次起码要等第二天才能玩了。

参数正确之后就可以得到正确的二维码。接下来就是获取用户信息并登录。
实现登录
这个时候我傻了一下,这怎么调试呢,二维码只认网站应用中设置好的域名,你的localhost玩不起来。难道打日志?还要到服务器上看日志记录,这个过程有点纠结。在知乎上看到微信发布了一个Web开发者工具。下下来不知道怎么本地调试,没有见到设置的地方(羞愧中...)。因为代码不多,先用笨办法实现了。这里用到了Senparc框架。
var code = Request.QueryString["code"]; var state = Request.QueryString["state"]; //若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数 if (code != null) { //redirect_uri?code=CODE&state=STATE Logger.Info("code为:" + code); Logger.Info("state为:" + state); //2. 通过code参数加上AppID和AppSecret等,通过API换取access_token; var url = string.Format( "https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appId, appSecret, code); var result = CommonJsonSend.Send<OAuthAccessTokenResult>(null, url, null, CommonJsonSendType.GET); OAuthUserInfo userInfo = OAuthApi.GetUserInfo(result.access_token, result.openid); var user = QueryOrCreateUser(userInfo); AuthenticationService.SignIn(user,true);
}
OAuthApi.GetUserInfo获取到了相关的用户信息,包含用户的头像,城市等,这样方便我们创建或者查找到用户,然后SignIn即可。但如果一个用户用多种第三方登录,这个是就需要判别这些号是同一个人,而不至于创建多个用户。
获取到的信息没有邮箱和密码,需要再做个页面让用户设置邮箱和新密码
公众号登录
微信内登录和网站扫码不一样。scope是用userinfo. 网站扫码需要在开发平台中创建网站应用,这两者的得到的openid不一样,但支付的appid必须和商户的id匹配,否则不能支付。
<a title="微信登录" class="logwx" id="zhilogon" href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxd6bc2f224b5ffbac&redirect_uri=http://www.xxx.com/weixinAuth&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect"> <img src="/images/logwx.png" /> </a>
如果没有使用公众号的appid,用创建的网站应用的appid也是可以一键登录的,区别就在于你的商户号绑定的是哪个appid,这决定这个openid能不能用来公众号内的支付。
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0caae1edac6498a2&redirect_uri=http://www.xxx.com/weixinAuth&response_type=code&scope=snsapi_login&state=STATE#wechat_redirect
公众号和网页应用的登录界面分别如下


界面略有不同。
关于本地调试
后面看到了ngrok以及相关介绍,应该是正解。 这个文档比较清楚,就不介绍了。
参考博客:http://www.cnblogs.com/fengwenit/p/4653940.html
Senparc: http://pan.baidu.com/s/1o8AbxkI
ngrok: http://jingyan.baidu.com/article/f006222826c2bcfbd3f0c885.html
ngrok下载:http://pan.baidu.com/s/1dFv0A69
官网:https://dashboard.ngrok.com/get-started

书山有路群:452450927

