微信朋友圈评论功能的细节考虑及实现
1. 微信朋友圈
微信朋友圈的布局很容易,网上类似的代码也很多,但是评论功能有些细节的地方要考虑,主要是为了用户体验。
类似键盘不要遮挡评论框,评论框随着内容的增多变长这些网上的处理方法很多,这里就不列出来了。
微信朋友圈只要按了评论,对话框升起来正好是落在了这条状态的正下方,这个小细节有着非常好的用户体验,这种实现方式有很多,下面来说说我实现的方法。
2. 评论细节的实现
我的方法是,按下评论按钮的时候先把按钮所在的cell的尾部的位置坐标y保存下。
self.replyViewDraw = [cell convertRect:cell.bounds toView:self.view.window].origin.y + cell.frame.size.height;
然后在键盘升起来的时候,评论框也升起到键盘上方,此时键盘的位置坐标y减去上方保存的位置y,就是tableView需要移动的位置。
评论框移动的方法:更改frame.origin.y
tableview移动的方法:更改contentOffset.y
[UIView animateWithDuration:[dic[UIKeyboardAnimationDurationUserInfoKey] floatValue] animations:^{ [UIView setAnimationCurve:[dic[UIKeyboardAnimationCurveUserInfoKey] doubleValue]]; CGRect frame = self.replyInputView.frame; frame.origin.y = frame.origin.y - keyboardRect.size.height + 52; self.replyInputView.frame = frame; CGPoint point = self.familyTableView.contentOffset; point.y -= (frame.origin.y - self.replyViewDraw); self.familyTableView.contentOffset = point; }];
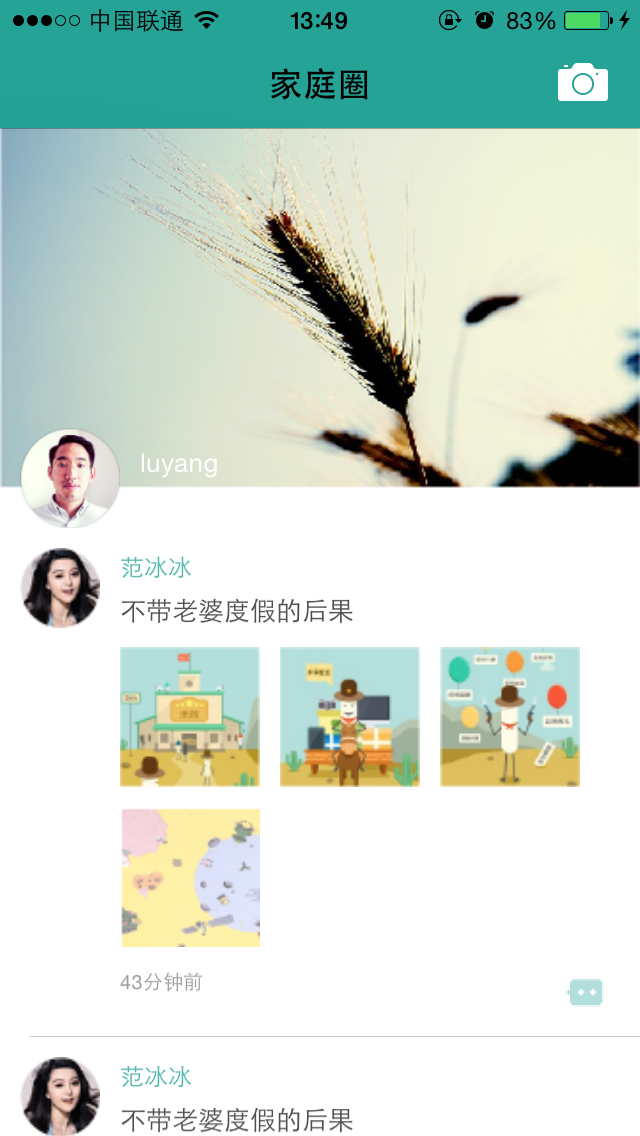
3. 朋友圈实现截图


朋友圈的功能基本上都实现了,不少细节也都考虑了,大家感兴趣的话可以下载下来看看,欢迎指正交流
github地址:https://github.com/stevenxiaoyang/familyGroup
posted on 2015-07-14 13:54 steven_fukua 阅读(2464) 评论(3) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号