react.js antd-table 可编辑表格验证
最近做需求,需要在一个表格里编辑字段,验证提交.项目用的是antd的组件,看了下table组件,官网有给编辑的例子,好咧,拿过来用了下,发现问题.官网的实现写得很复杂,而且最主要的一点是只能在输入框获取焦点时调验证规则.但是在表格外面不能调用验证方法调用.与实际需求不符合,于是自己写了一个,记录下来.
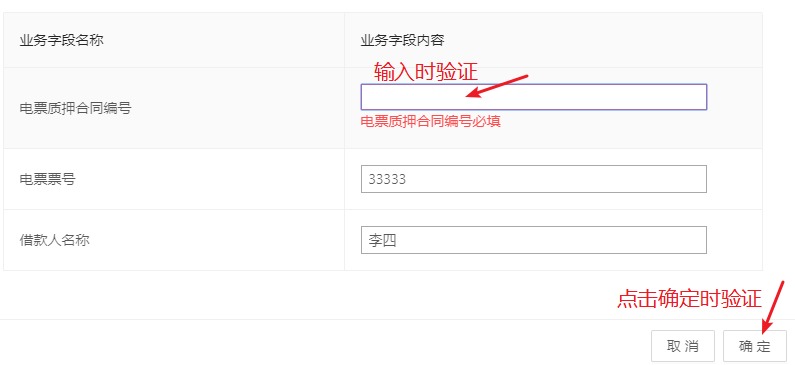
需求: 表格输入时验证字段,提交时点击验证字段

主要思路: 先写好字段验证错误的样式,设置一个字段,通过字段动态增加样式来实现验证提示的效果
这个表格是放在一个弹框里的,弹框组件
updateForm.tsx
import React, { useState, useEffect } from 'react'
import { Form, Button, Input, Modal, Select, Row, Col, DatePicker, Table } from 'antd'
import styles from './style.less'
const UpdateForm: React.FC = (props) => {
const [sourceData, setSourceData] = useState([])
const {
onSubmit: handleUpdate,
onCancel: handleUpdateModalVisible,
updateModalVisible,
} = props
// 获取表格字段填写的值
const changeValue = (e: any, row: any) => {
const newData = [...sourceData]
const index = newData.findIndex(item => row.fieldCode === item.fieldCode)
const item = newData[index]
item.value = e.target.value
if (item.value) { // 通过errorFiled这个字段来判断当前的输入是否通过校验
item.errorFiled = false
} else {
item.errorFiled = true
}
newData.splice(index, 1, {
...item,
})
setSourceData(newData)
}
const columns = [
{
title: '业务字段名称',
dataIndex: 'fieldName',
width: '45%',
},
{
title: '业务字段内容',
dataIndex: 'value',
editable: true,
render: (_, record: any) => (
<>
<input
style={{ width: '90%' }}
className={`${record.errorFiled ? styles.errorinput : ''} ${styles.tableinput}`}
onChange={(e) => changeValue(e, record)}
value={record.value}
/>
<div style={{ display: record.errorFiled ? 'block' : 'none' }} className={styles.tabletip}>{record.fieldName}必填</div>
</>
),
},
]
const sourceData = [
{
key: '0',
fieldName: '电票质押合同编号',
value: '',
},
{
key: '1',
fieldName: '电票票号',
value: '',
},
{
key: '2',
fieldName: '借款人名称',
value: '',
},
]
setSourceData(sourceData) // 如果表格数据是后台获取,也是一样的,得到数据后使用setSourceData赋值
// 提交用户信息
const handleSubmit = () => {
const fieldsValue = {}
// 提交时验证一下表格里的数据
const newData = []
let flag = false
sourceData.some((item: any) => {
const obj = { ...item }
if (!item.value) {
obj.errorFiled = true
flag = true
}
newData.push(obj)
})
if (flag) {
setSourceData(newData)
return
}
fieldsValue.businessFields = sourceData
console.log(234, sourceData)
handleUpdate(fieldsValue) // 传值给父组件
}
const renderFooter = () => {
return (
<>
<Button onClick={() => handleUpdateModalVisible()}>取消</Button>
<Button onClick={handleSubmit}>确定</Button>
</>
)
}
return (
<Modal
width={840}
bodyStyle={{ padding: '32px 40px 48px' }}
destroyOnClose
title='添加增信品种'
visible={updateModalVisible}
footer={renderFooter()}
maskClosable={false}
onCancel={() => handleUpdateModalVisible()}
>
<>
<Table
bordered
dataSource={sourceData}
columns={columns}
pagination={false}
rowKey='fieldCode'
style={{ maxHeight: '350px', overflow: 'auto' }}
/>
</>
</Modal>
)
}
export default UpdateForm
父组件调用
father.tsx
import CreateForm from './components/CreateForm' const TableList: React.FC<{}> = () => { const [createModalVisible, handleModalVisible] = useState<boolean>(false) return ( <div> <Button type='primary' onClick={() => { handleModalVisible(true) }}> 新建 </Button> <CreateForm onCancel={() => handleModalVisible(false)} onConfirm={(value) => { // 提交事件 }} modalVisible={createModalVisible} /> </div> ) }
样式文件
style.less
.tableinput {
padding-left: 6px;
}
.errorinput {
border: 1px solid #ff4d4f;
}
.tabletip {
color: #ff4d4f;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号