类垂直站点插件实现与分享
来自广东地区的小伙伴们或多或少都听说过菲律宾海外程序员派遣吧,特别是深圳和广州地区的招聘群中经常出现这样的信息,一个偶然的机会,博主在无意中浏览发现有一家博彩公司的注册地址是菲律宾,而且在国内开设网络赌博(这里网站就不透露了)。博主发现虽然站点是非法的,还是有很多在站点的设计的非常好,值得我们去学习的,所以就仿照了一下别人家的网站,自己重构了一下类似风格的插件出来。(插件目前为1.0版本,稳定性不高,不建议商业使用,但是学习一下还是可以的)
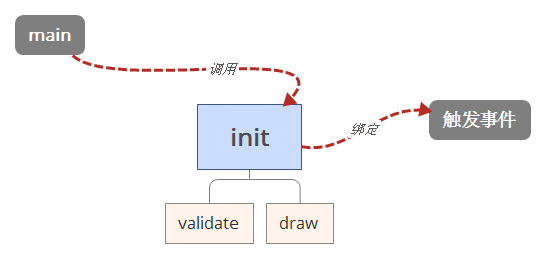
这款插件主要是用来解决侧边固定栏的实现的功能的。该插件的设计思路比起jPage.js有所创新(新来的小伙伴们可能不太清楚,jPage.js就是博主之前分享过的一款类电商的分页插件,详情请看),有了比较大的突破,之前相当于就是一个方法一个方法的调用,但是现在的设计就是相当于有一个父类初始化了一些公共的方法,然后通过子类继承父类的形式,将父类的值传递给子类,子类改变值重新传给父类,从而达到了不同子类之间的信息共享与传递。图例如下:

其中父类Init初始化类中将要使用到的变量,validate中对程序的运行结果进行验证保证传入的参数是正确的,draw这个方法是用来对传入参数进行绘制的,最后在外部对init中进行事件绑定,这样我们就能够很简单的通过一个main方法来new 一个init从而达到侧栏绘制的效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mulTSideBar DEMO</title> </head> <body style="height:1200px"> <div id="test"></div> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script type="text/javascript" src="multSideBar.js"></script> <script type="text/javascript"> /* *author:leslieSie *description:关于MultSideBar插件的简单应用 *time:2016/12/11 */ $("#test").multSideBar({ goTopControl:true, show:{ data:[ { icon:"weibo", //weixin,qq,facebook,taobao,zhifubao,weibo type:"hollow", //可选参数有hollow,solid noCustom:true, //自定义类型,只有在custom为true的时候,customUrl才有效 text:"微博", customUrl:"", //图片的URL click:function(){ window.location.href="https://www.weibo.com"; }, },{ icon:"weibo", //weixin,qq,facebook,taobao,zhifubao,weibo type:"hollow", //可选参数有hollow,solid noCustom:false, //自定义类型,只有在custom为true的时候,customUrl才有效 text:"小兔子", customUrl:"img/custom.svg", //图片的URL click:function(){ window.location.href="https://www.baidu.com"; }, //点击后的效果 },{ icon:"goTop", //weixin,qq,facebook,taobao,zhifubao,weibo type:"solid", //可选参数有hollow,solid noCustom:true, //自定义类型,只有在custom为true的时候,customUrl才有效 text:"置顶", customUrl:"", //图片的URL }] } }); </script> </body> </html>
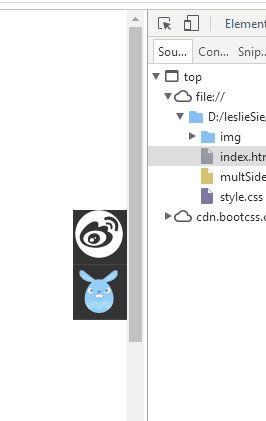
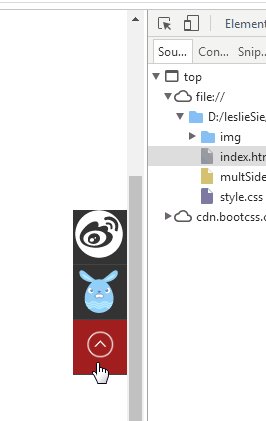
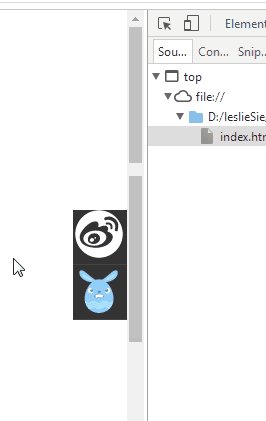
运行效果如下:

更多的配置请到git上面阅读readme文件,地址:https://github.com/leslieSie/font-end-tools/tree/master/jquery/multSideBar
由于这款插件预期是要在星期六的时候发布的,由于出现一点变动耽误了发布时间,所以1.0版本在匆忙中紧急发布,因此难免会有一些瑕疵,所以在1.1版本中会修复大家所提交的Bug,添加图标的popup功能(这个功能类似于hover显示微信二维码),允许透明度定制等问题的添加与修复。如果你觉得赞的话,请在右下角点赞,或者给予小额的资金资助,以供博主可以继续的进行开源项目的开发。
同时博主承接插件商业化定制服务



 浙公网安备 33010602011771号
浙公网安备 33010602011771号