position: absolute 如果不设置left, right, top, bottom会在什么位置
一般我们设置position: absolute都会一起设置left/right/top/bottom, 但是如果不设置, 布局会是什么样子的呢? 直接上图
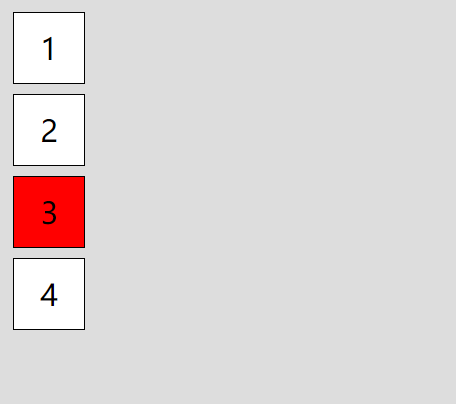
1.一个大盒子中4个小盒子, 正常文档流布局(红色盒子等下设置position:absolute)

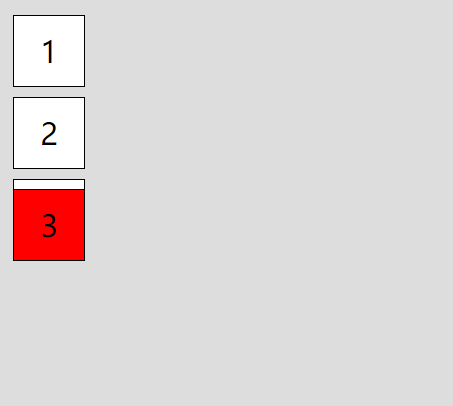
2. 将3号盒子设置position: absolute

可以看到, 3号盒子脱落了文档流, 4号盒子上来到了3号盒子原来的位置, 但是3号盒子还在之前文档流的位置, 向下偏移一点是因为margin的折叠效应, 脱离文档流后,3号盒子margin不会和2号盒子折叠, 所以向下移动了一段距离




 浙公网安备 33010602011771号
浙公网安备 33010602011771号